
【Canva小技集】図形の裏技で、画像の境目を無くす方法!
みなさん、Canvaでデザインしていて、こんなこと感じたことありませんか?
「なんか画像の境目が不自然」
「ハッキリした境目は避けたい…」
「徐々に変化してる風のデザインにできないかなぁ」

これ、すごい簡単に解決できるんです。
Canvaにある、普通の四角形を使うだけ!
図形を使いこなせば、
誰でも、簡単に、スマホでも、画像の境目を無くせます。
今日は、四角形を使った裏技を紹介します!
Step 01:四角形を用意して、グラデーションを選択

まずは、四角形を用意してください。
(R を押せば、四角の図形が出てきます!)
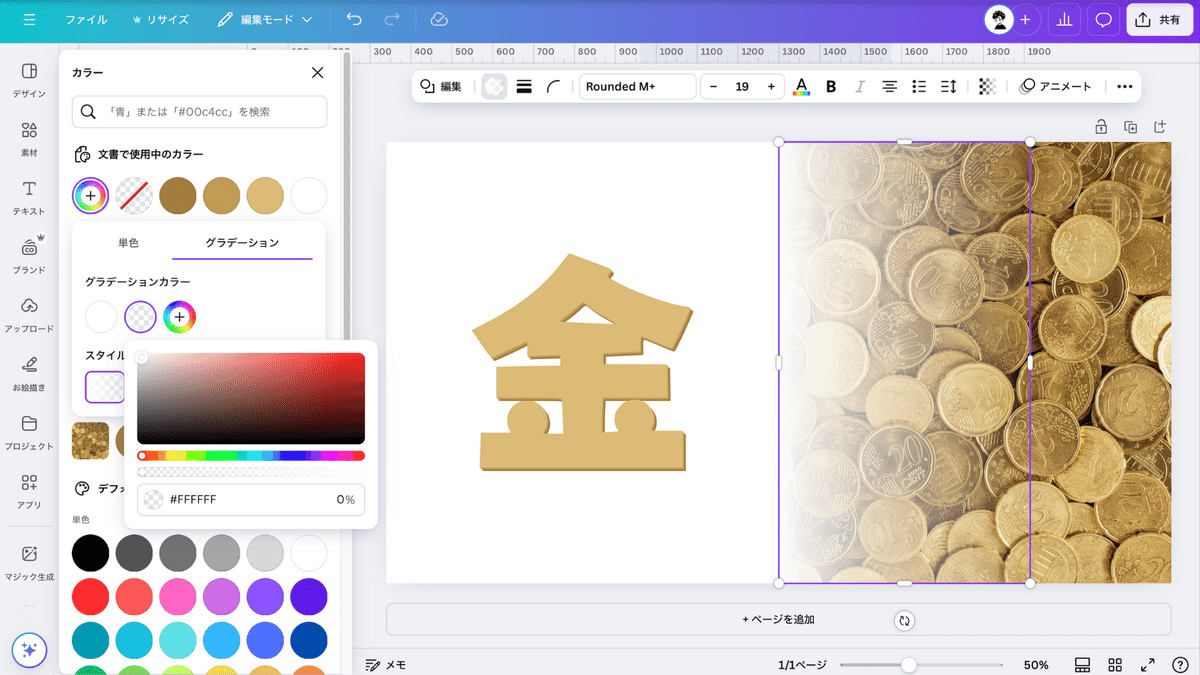
図形の色を変更するところにある
「グラデーション」を選択
↓
一つは白色
もう一色は、色の透明度を0にしてください。
虹色のバーの下にあるのが、透明度を変更できるところです。
今回は「金」の文字がある背景が白色なので、
「白色+透明」にしました!
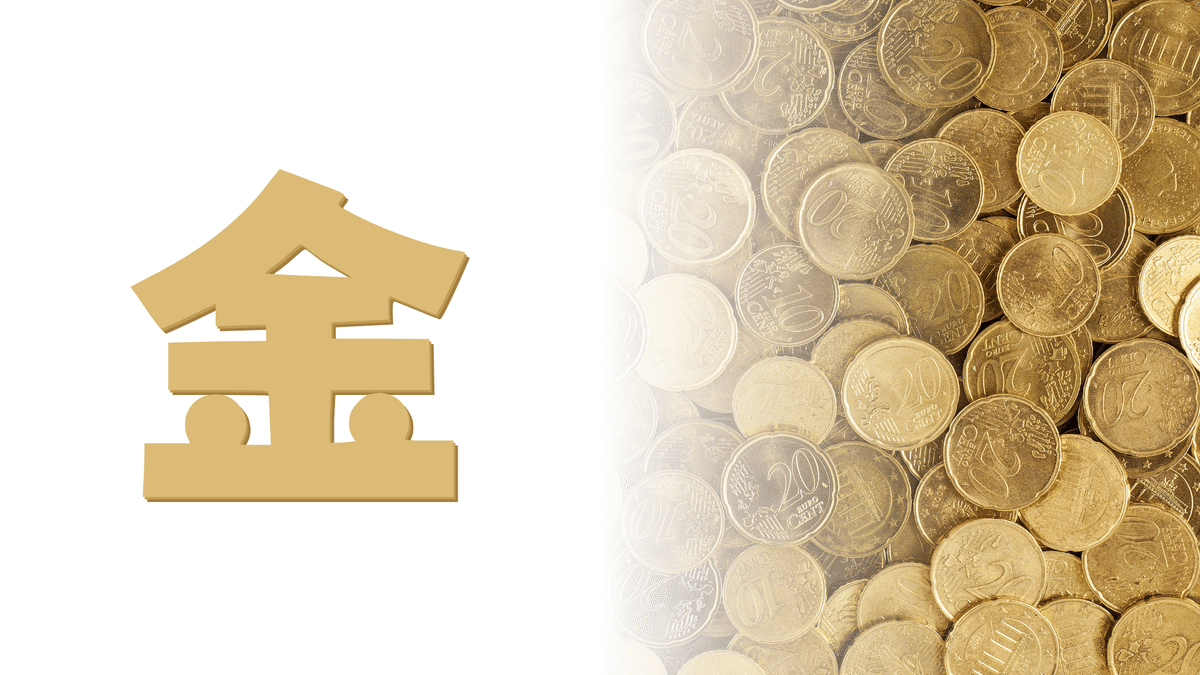
Step 02:図形を背景に合わせる

色の変更ができたら、境目に合わせて配置して完成!
↓

境目の違和感がなくなり、自然なデザインになりましたね!
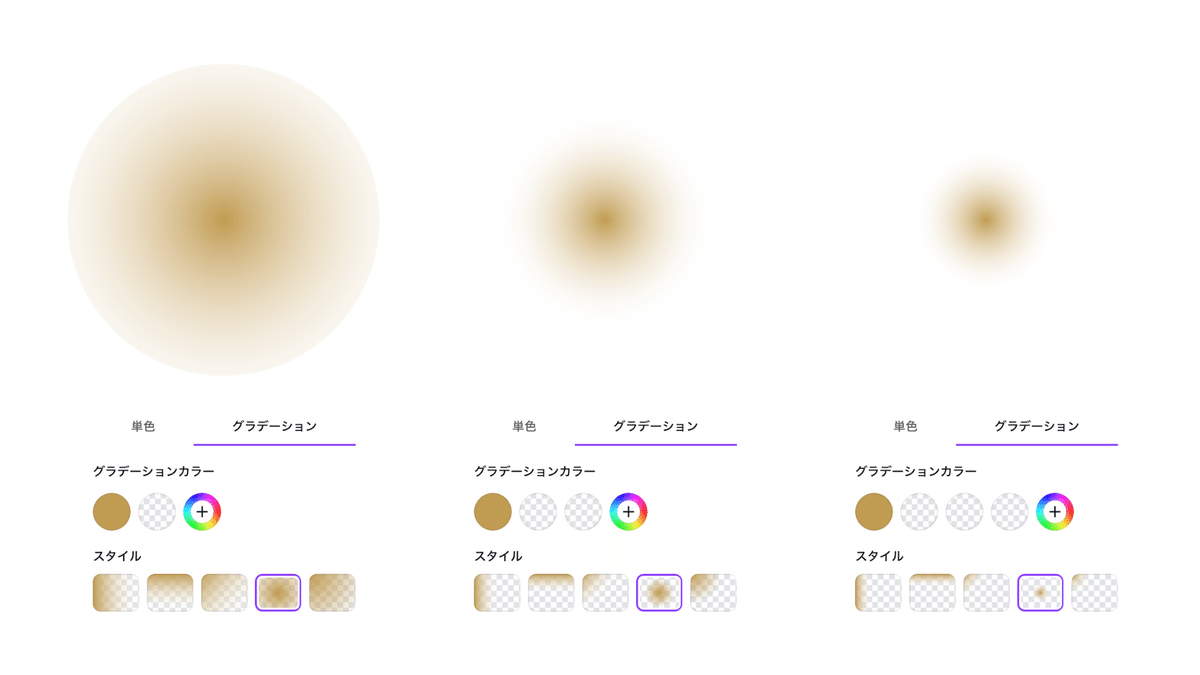
この裏技…他の図形でもできるんです🙌
↓

左:2色のグラデーション
真ん中:3色のグラデーション
右:4色のグラデーション
・素材の影
・ぼかし加工
・デザインのあしらい
など、図形と色の数だけ用途があります!
「なんか画像の境目が不自然」
「ハッキリした境目は避けたい…」
「徐々に変化してる風のデザインにできないかなぁ」
と作業が進まなかったら、『図形の裏技』を活用してみてください!
