
【Canva小技集】文字の間を貫通するデザインの作り方!
みなさん、Canvaでこんなデザインしたことありますか?

幅広いデザインで使える、
『文字を貫通するデザイン』
これ、Canvaを始めた初日でもできるくらい簡単なんです!
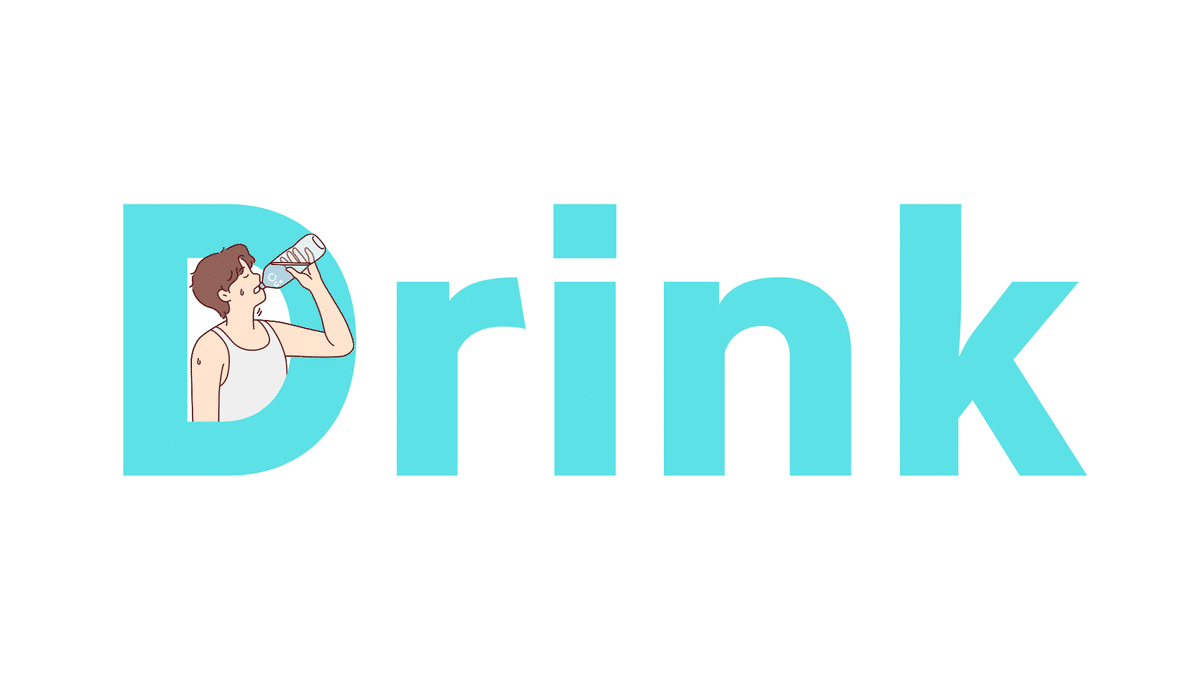
この画像のデザインも1分で完成しました🙌
具体的な作成方法を紹介するので、技を盗んでください!
Step 01:文字と素材を用意

まずは、文字と同じ素材を2つ用意してください。
貫通させたい箇所が複数個ある場合は、同じく素材を2つずつ増やしていきましょう。
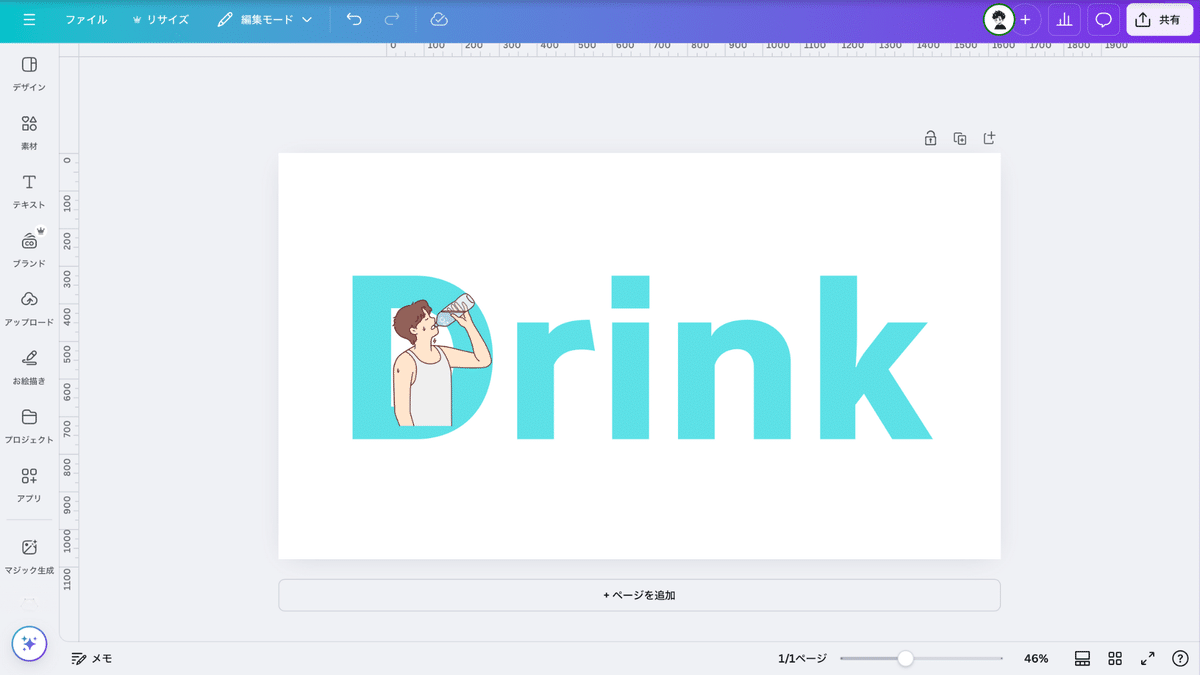
Step 02:素材を背面に移動

素材の1つを文字の背面(後ろ側)に配置してください。
素材が”人”であれば、動きのある部分、今回の素材だと「ペットボトルを持ち上げている」部分が文字を貫通するように配置すると、垢抜けますよ!
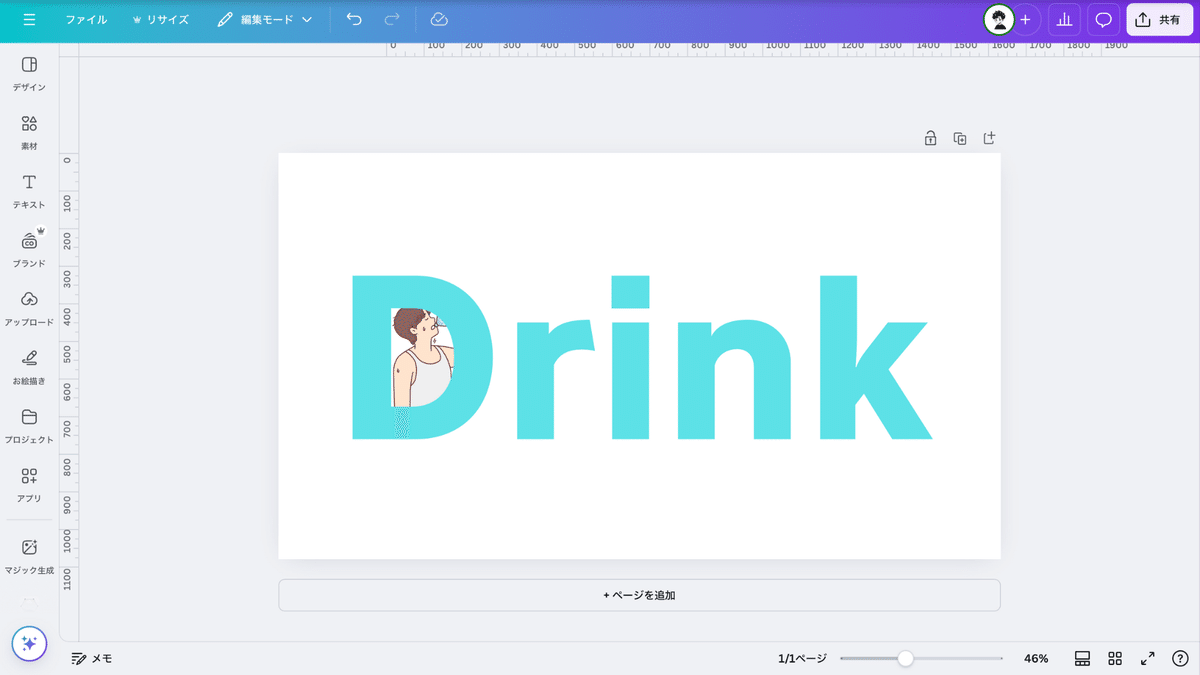
Step 03:もう1つの素材を重ねる

2つ目の素材をStep 02で配置した素材と同じ位置に、今度は一番手前に配置してください。
素材の端をカットして、テキストにおさめると
↓↓↓

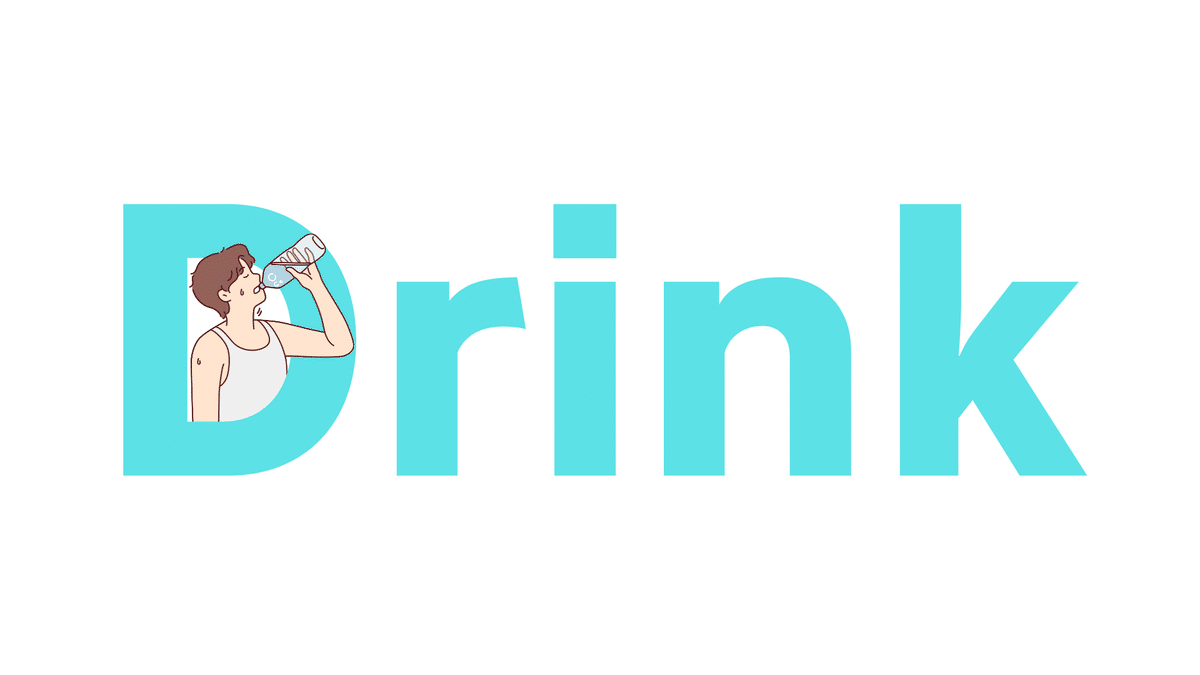
文字の間を貫通するデザインの完成!
簡単に、プロのようなデザインが作れるので、マネしてデザインしてみてください🙌
