
【Canva小技集】すりガラス風デザインの作り方!
みなさん、Canvaでこんなデザインしたことありますか?

幅広いデザインで使える、
『すりガラス風デザイン』
これ、Canvaを始めた初日でもできるくらい簡単なんです!
この画像のデザインも1分で完成しました🙌
具体的な作成方法を紹介するので、技を盗んでください!
Step 01:画像を用意・配置

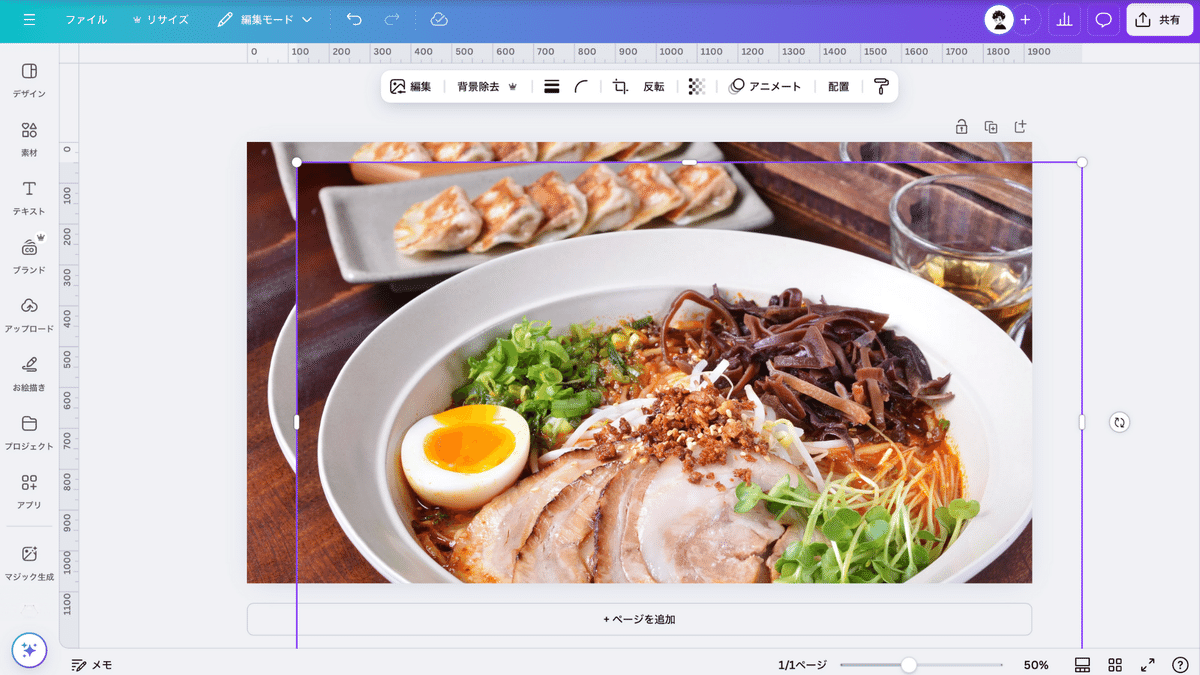
まずは、背景にしたい画像を2枚用意してください。
同じ大きさにした画像の一枚を背景に、
もう一枚を上に重ねてください。
Step 02:ぼかし加工をする

上に重ねた画像を
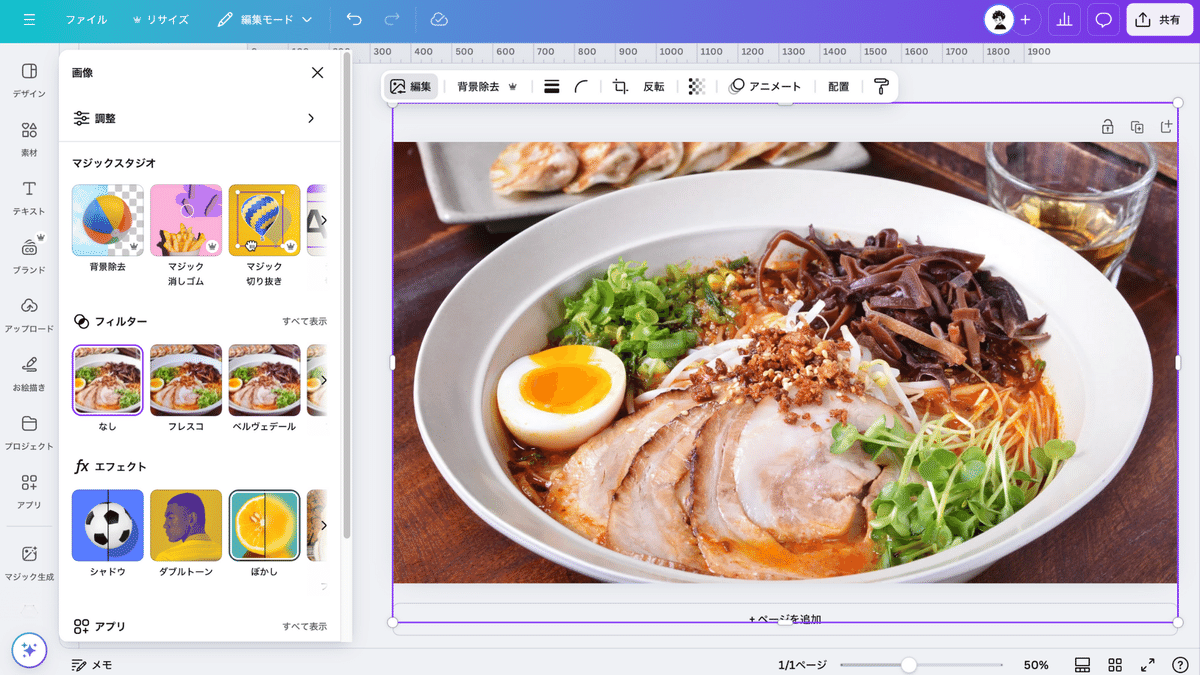
画像を選択
↓
「編集」をクリック
↓
「ぼかし」をクリック
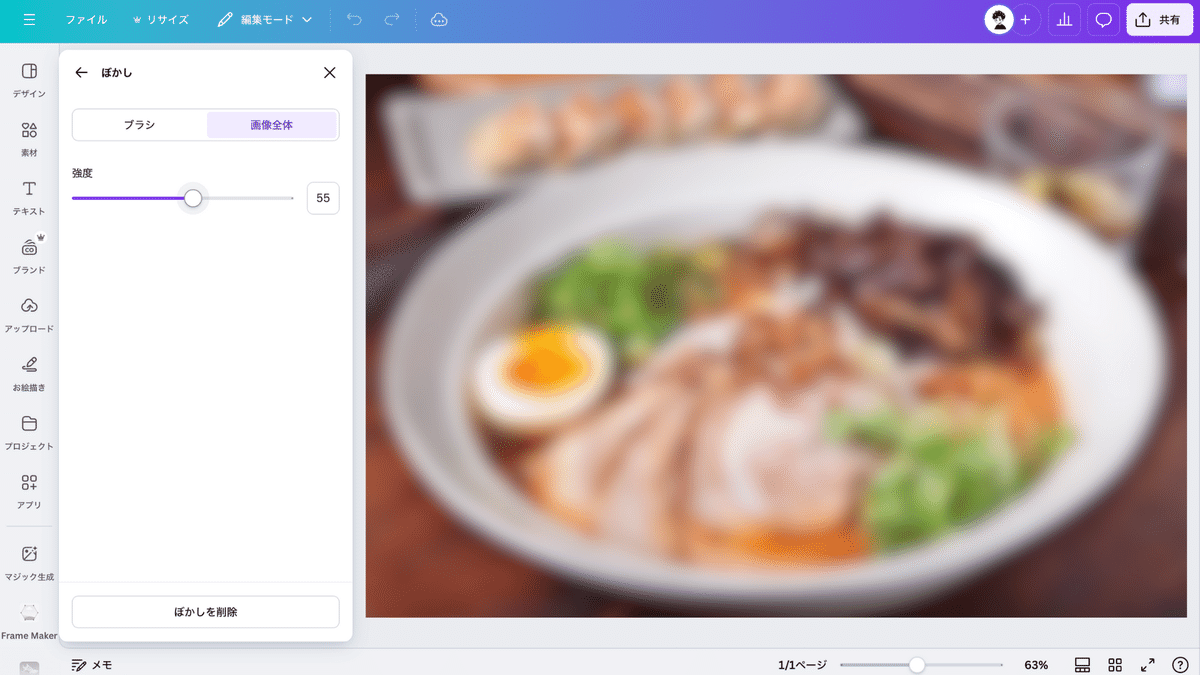
この手順でぼかし加工をしてください。

今回は、画像全体で強度を55にしました。
画像全体は固定で、強度はみなさんのデザインに合う数値を選んでください!
強度が高いと、すりガラス風にならないので注意!
Step 03:ぼかし加工した画像をカット

最後は、ぼかし加工した画像をカットして、良い感じの大きさにして完成!
画像の端をカットすると
↓↓↓

この画像に枠線とテキストを追加すると…
↓

もう一段階上のデザインに!
簡単に、プロのようなデザインが作れるので、マネしてデザインしてみてください🙌
