
ホテル・旅館の比較サイト一休のサイトを分析してみた
こんにちは。新卒ペーペーデザイナーのカナです。
最近週一のペースで投稿しています。勢いを止めず、質の向上も目指していきます。
今回は、ホテル・旅行の比較サイト一休のWEBに着目してみました。
選んだ理由は、一休のコンセプトが好きだからです。コンセプトは、
「こころに贅沢」な時間 を
です。素敵な言葉ですよね。最近生き急いでるので、落ち着かせるためにも贅沢したいです。
このサイトを表すとしたら、
贅沢・高級感は出しつつも、ハードルを高く感じさせないバランスのとれたサイト
です。これらがどう表現されているのか、見ていきましょう。
贅沢・高級感

#特徴
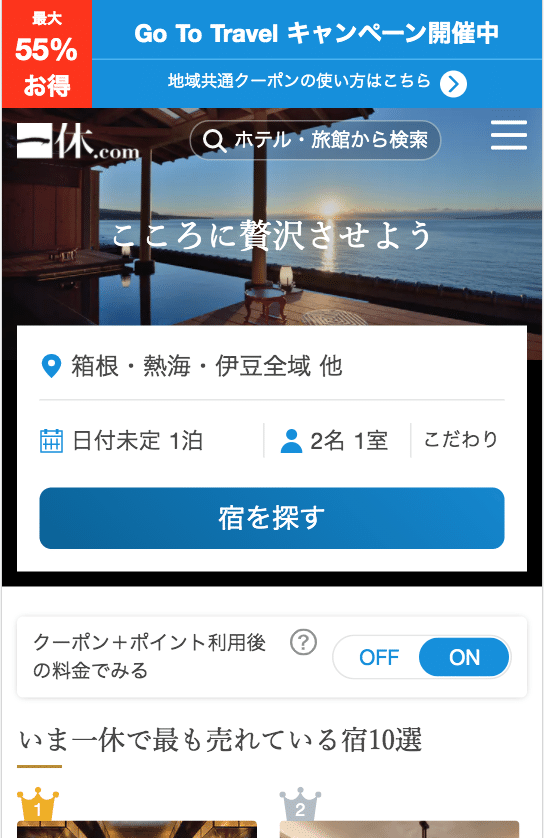
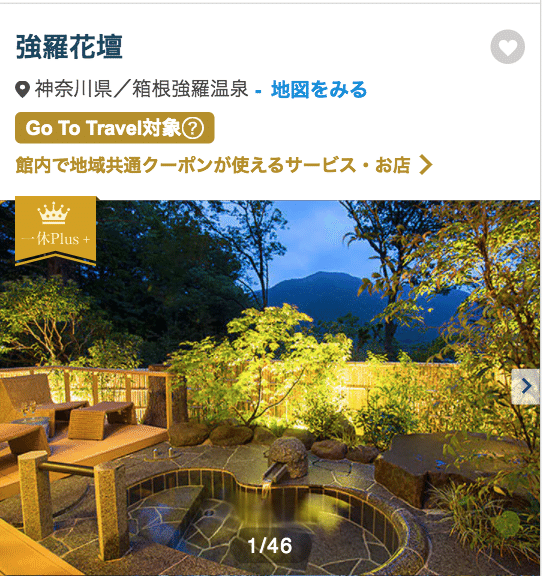
- 全体的にトーンが暗め
- 黒・青・オレンジが主に使われている
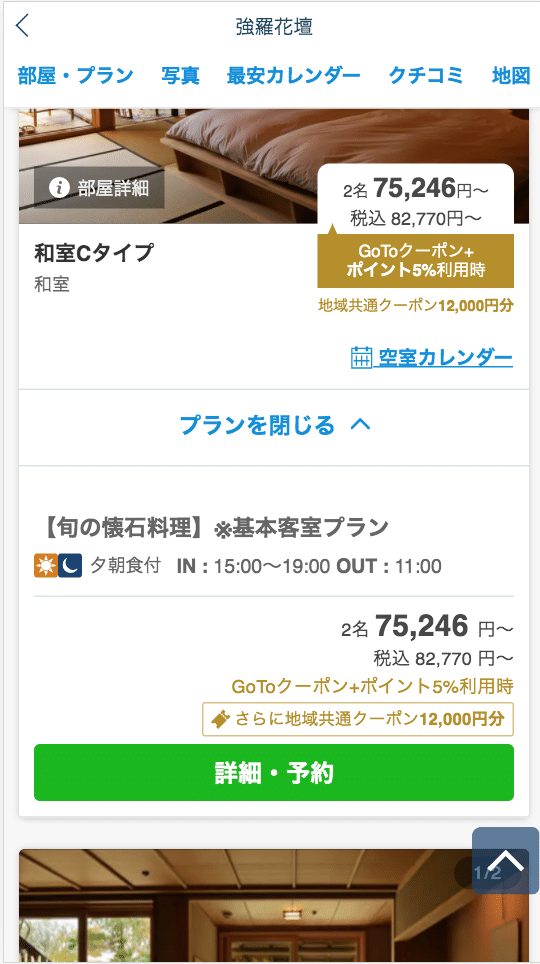
- 他サイトに比べて写真が大きい
#なぜか ?(あくまで私の考え)
- 全体的にトーンが暗めなのは、情緒的な雰囲気を出すため
- あえて建物を暗くすることで、海や空の青が映えて、ホテル・旅館の立地の良さが際立つため
(海が見える写真→海の近く。空が際立つ写真→周りに建物がなく見晴らしがいい)
- オレンジ=暖色の明かりを写真に取り入れることで高級感が表現できるため
- 写真を大きく使うことで疑似体験をさせるため
(細部まで見えるため、どのような体験ができそうかイメージが湧きやすい)
- 写真を大きくすることで、細部のこだわりまで見られ旅館やホテルの質が際立つため。
他と比較もしやすくなる。
#色について
#特徴
- 多すぎない
- ゴールドと青がメイン
- 写真に多く使用されている自然色を、星マークなどの装飾や文字で使用している
#なぜか ?(あくまで私の考え)
- 色数が少なくシンプルな方が、高級感が出るため
(色を多用していると、ごまかしている、ほかのところに気を散らせようとしているように見える)
- ゴールドは高級感を表現するため
- 写真に多く使用している色を、サイト上の装飾や文字に使用することで、写真を邪魔させずに情報の差別化ができるため
(GOTOキャンペーン系はゴールド、評価はオレンジ、特典は水色など)
情報が多い分、それぞれの情報の違いや同じ要素を一目で伝えるのが難しい。色を多用しすぎると、せっかくの写真に目が行かずに台無しになってしまうこともありそう。
それに自然色を使用するのが有効。いい具合に写真に溶け込みながらも、それぞれのコンテンツの差別化や同じまとまりを表現できるため、今後この手法は使っていきたいです。
ハードルを高く感じさせない

#特徴
- クーポンのオンオフ機能があることで、高級感を出しつつも、ケチったように感じさせない表現がされている。
∟旅館やホテルのブランド価値を落とさずにお得に泊まれることをユーザーに訴求できている。

#なぜ ?
- 今までに出てこなかった色を使うことで、重要なボタン・お金に関わるボタンと言うことを直感的に訴えている。
=色で他のリンクと差別化している。ユーザーが次のアクションを起こしやすい。
#ユーザーが気になっているコンテンツ (ここではGOTOトラベルについてや使い方)をヘッダーにバナーとして加えている。

#何がいいのか ?
- 現状、ユーザーの気持ち的に、GOTOトラベルを使って少し豪華な旅館とかに泊まりたいなと思っている人が多くいると考える。
そのため、TOPで訴求することでメリットが2つある。
1つ目が、ファーストコンタクトでGOTOトラベルを扱っている旅館やホテルを取り扱っているサイトだということがわかる。
=それにより、すぐの離脱を防ぐことができる
2つ目は、使い方についてすぐ知りたい人に良い。予約したけど、使い方どうだっけ?となった際に、サイト内を探し回らなくてもヘッダーを見れば確認できる
=ユーザーに無駄な回遊をさせないように、ユーザーに優しい設計がされている。
その他
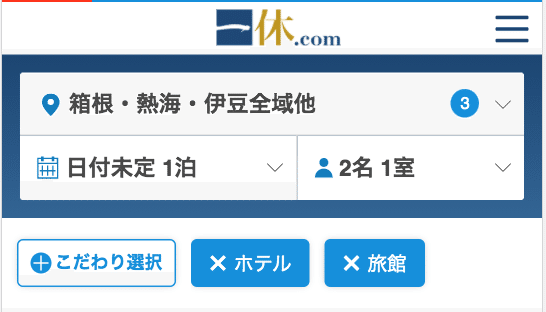
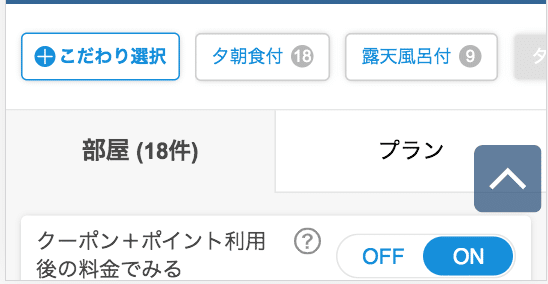
#チェックリストよりも 、ボタンの方がどこを選択したのか一目で分かる

- 見比べるとボタンの方が目立つため、選択しているかどうかの見分けが判断しやすい
- 「絞り込み」より「こだわり」の方がプラスの言葉に聞こえる

-こだわり検索後に、何で絞ったのかわかるように横に並べられている
- すぐにここから条件を消したり追加もできる。
∟もし検索して結果が出てこなかった場合、いちいち「こだわりを選択→選択したものの選別→検索→結果を見る」と段階を踏むと、無駄な工程のため、ここで消せるのはユーザー側にとってとても楽。
- ページTOPへ行くボタンが半透明のため、邪魔にならない

- 押せるところは基本の青
- 基本情報は左揃え
∟新しいアクションをするときは中央揃えになっていることが多い
#何がいいのか ?
=情報の差別化ができる
-お気に入り登録が丸の中にハート
・普通のハートだと装飾に見えてしまう可能性がある
・基本押せるところに丸みを持たせているため、まるハートの方が一貫性があり、押す場所だとわかりやすい

以上が一休のサイト分析になります。もう少し分析の質を上げたいですね…。どうすれば上がるのが一旦考えて見ます。
それではここまで読んでくださり、ありがとうございました。
新卒ペーペーデザイナーのカナでした。
