
いいからカーニングだ!! カーニングってナニ
本当にあったこわい話なのですが、知り合いカップルの女性の方から「カフェのメニューに書いてあるテキストを見て、知ってるフォント当てっこゲームをやろうと向こうから誘ってきた」という告発を受け
相手の(オタクの)男性に対して勝ち戦しか戦場に立てないチキン野郎め、と思わずにはいられませんでしたが流石に口には出しませんでした。
って言うのはWebデザイナーとして働いてきたにも関わらずフォントをあまり知らない私のひがみですスミマセン。
ただ、フォントをそんなに知らなくても、カーニングを調整するだけでテキストの印象はかなり操作できるんだぜ…!
ということを弁明したくて筆をとりました。
カーニングを知っている人は冒頭読み飛ばしていいと思いますが、印象操作の説明あたりから実際の例も交えて見ていくので、あまり活用できていないなぁって思う方はぜひ見てってください!
カーニングとは
隣りあう2つの文字と文字の間隔を調整することです。

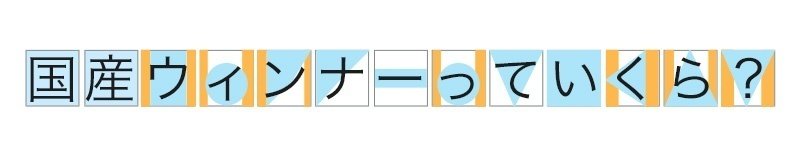
上の画像をパッと見た感じ、"ウインナーって”の文字の隙間がチグハグだったり、”国産”はキュッと詰まっているけど“いくら?”の隙間はスカスカで全体的にバランスが悪い
と、思いませんか?
それは文章を画像編集ソフトで打ち込んだまま、文字間を調整していない状態だからです。

日本語書体は基本的に正方形の枠を基準に作られています。
ですが👆🏻の文章のように文字のシルエットは正方形だったり長方形だったり丸、三角だったり、端の隙間も一つ一つ違うのでただ打ち込んだままだとチグハグ感が生まれてしまいます。
小さめの文字だとそんなに気になりませんが、見出しの文章などでカーニングの詰めが甘いと全体的にクオリティの低い制作物に見えてしまうので、1字1字個別で全体的に均等に見えるよう調整していく必要があります。
正直これが正解!というのはなくてセンスに頼ってくる部分もあるので、カーニング調整して自信がなかったら人に見てもらってフィードバックもらうのがいいと思います。
ちなみに私はカーニングを詰めるのが大好きマンなので

こういった文章を見ると

オレンジの部分がまだ踏まれてない雪のように見えて「ウヒョ〜詰みて〜」となります。
トラッキングとの違い
文字詰めの技でもう一つトラッキングと言うものがあります。
2文字間の間隔を個別に整えることがカーニングなのに対し、文章全体の隙間を一括で均一にするのがトラッキング。

カーニングの機能が備わっているソフトは限られていて、コーディングなどでも1文字1文字の調整は不可能なのでトラッキングも併せて覚えておくといいと思います
明朝体×カーニングで印象操作
それでは実際に例を見ていきましょう
(๑•̀ㅂ•́)و✧

日刊スポーツの見出しを拝借しました。
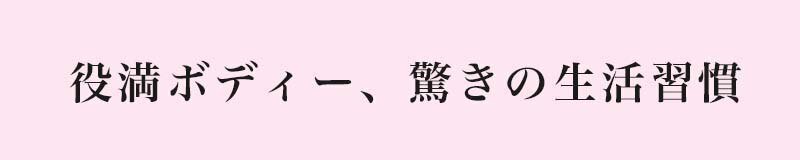
こちらはただ打ち込んだままの文章です。
カーニングの調整でどう変わる印象が変わるのか?
👇🏻

広めに間隔を空けてカーニングを調整しました。
なんというか、ゆったりと余裕がありセクシーで上品なお姉さんを想像しませんか。

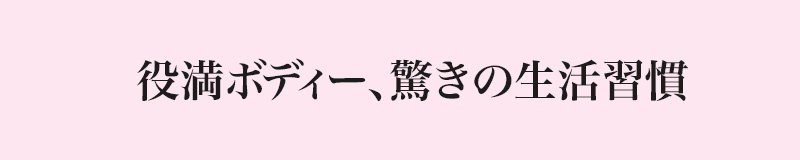
今度はカーニングをかなり詰めました。
良くも悪くも大衆感が出たように感じます。

覚醒ー。
って感じがします。こちらも広めに間隔を空けてカーニングを調整したものですが、余白が綺麗に感じられるので静かな印象を与えたい時にあう気がしています。

こちらは間隔を狭めて調整したもの。
インパクトや緊張感を与えたい時に合うと思います。
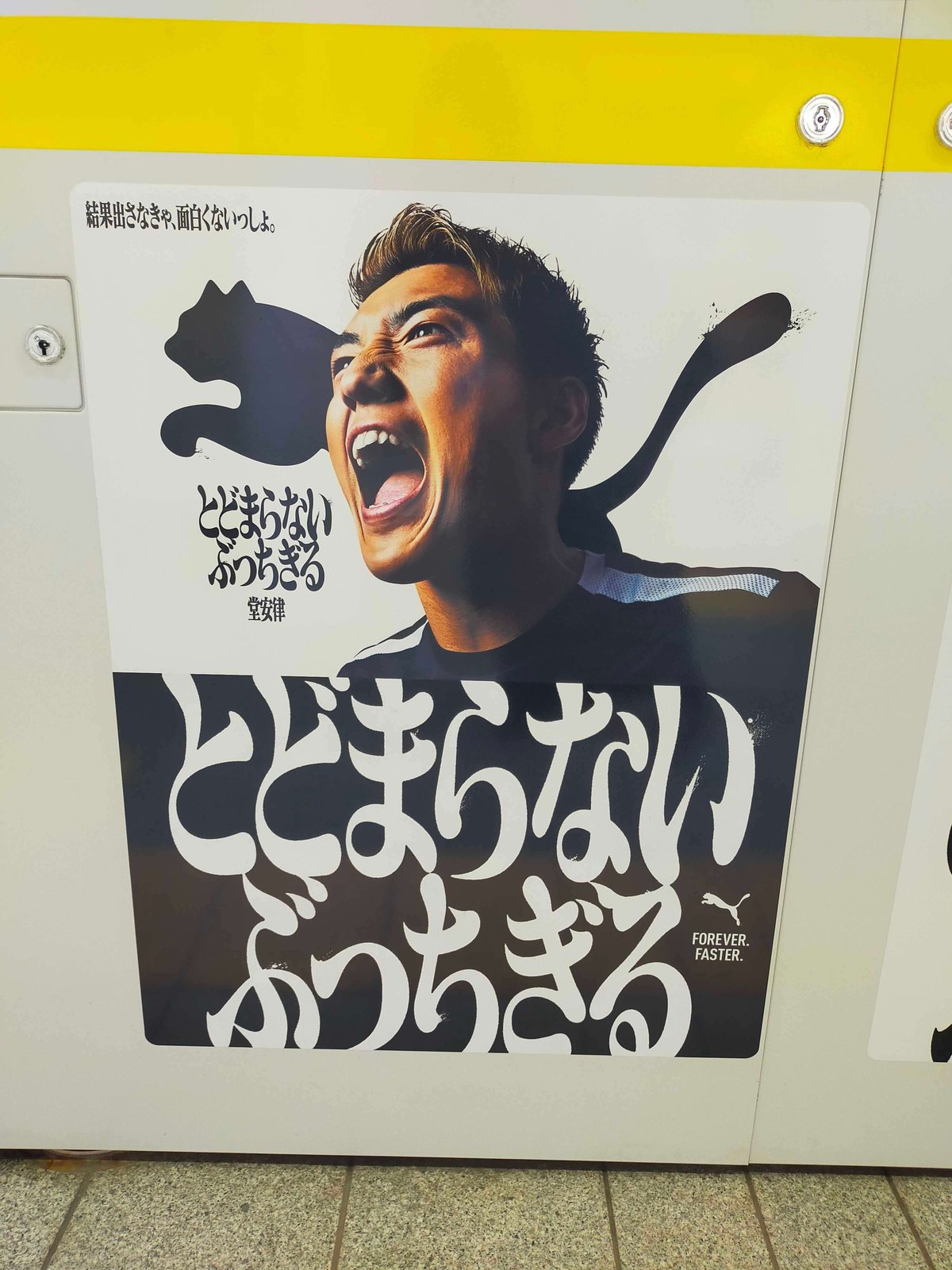
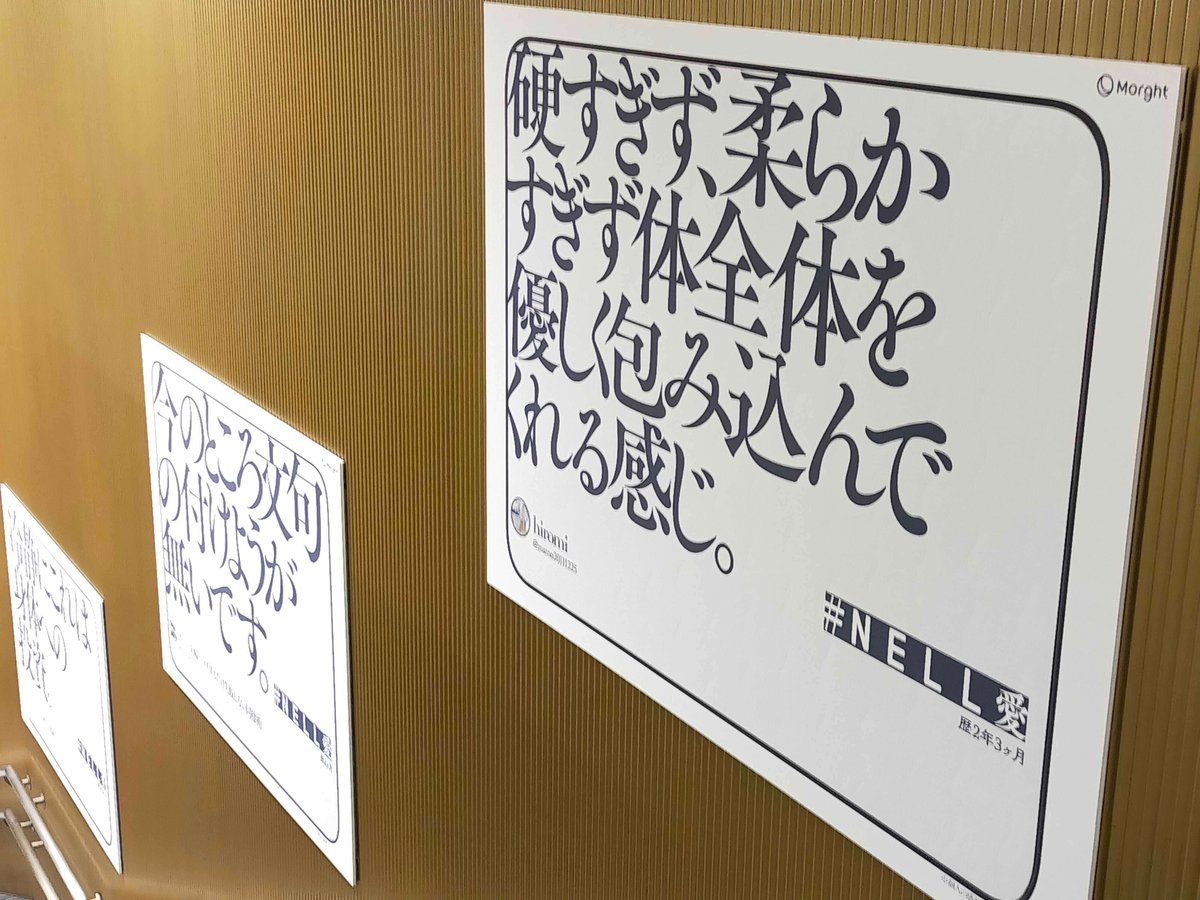
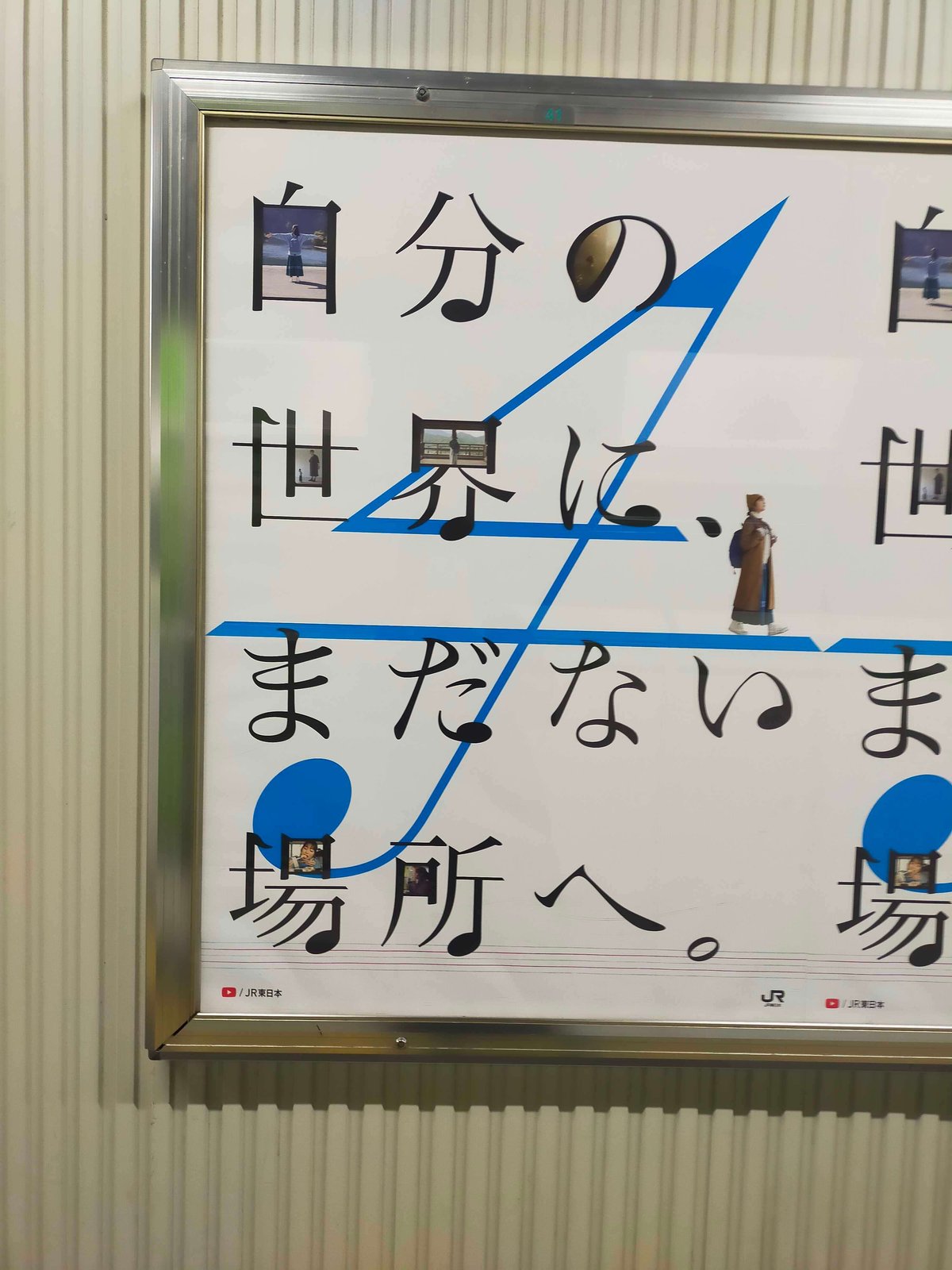
それでは街中で明朝体が使われている例を見ていきましょう。





通行人に迷惑にならないように写真を撮ったので角度的にアレなものもあります🙇
普段パッとみて終わる広告も、注意して見ると結構カーニングで印象を操作してる気がしませんか。
ゴシック体×カーニングで印象操作
続いてゴシック体ではどう印象が変わっていくのか?👇🏻

こちらは打ち込みっぱなしのデコピン

これが隙間に余裕を持たせてカーニング調整したデコピン。
なんと言うかキッズ感がありますね。
親しみもあり柔らかい印象です。

隙間を狭めたデコピン。
勢いと元気さを感じます。
背景は水色だけど、IPPONグランプリのお題にも見えてきます。
ゴシック体も街中にある例を見ていきましょう!

難しそうで後回しにしがちな確定申告も、カーニングで隙間を持たせることで簡単そうに見えてくるのは私だけでしょうか。

フォントも相まって優しい印象ですね。
階数を視力検査のアレで囲んでるのも可愛い。


ゴシック体とはまた違ってくると思うのですが、文字間詰まってて勢いを感じる良い例だったので引っ張ってきました。
まとめ
いろんな文字と文字の間を見てきましたがいかがでしたか。
フォントを知っているに越したことはないのですが、結構これだけでも印象の違いをコントロールできそうですよね。
全然難しいことではなくすぐ実践できることなので、色々試してみてくださいね!( ᐛ )
おまけ
とは言ってもフォントの知識もつけたいよ〜
(ᐛ👐)
って方は自分で本読むなりググるなりしてくださいとしか言いようがないのですが、最近ちょうど文字に関しての企画展をやっていたので紹介します( ´∀`)b
文字ってこんなに自由で楽しいものなんだ!と、ワクワクしますし書籍が安かったのでオヌヌメです。
3月10日までなのでまだ行けてない人は急ぐべし!
おまけのおまけ
ちなみに実際どうやって詰めるのかって技術的な話もしようかと思ったのですが、長くなりますし私が0から書くより既に公開されている情報を拾った方が早いと思うので割愛します。
参考にさせて頂いた記事の共有だけさせていただきます!(ᴗ͈ˬᴗ͈)❤︎
▼Adobeソフトの文字間調整方法
▼Figmaでの文字間調整方法
ここまで読んでくださりありがとうございました!
ちなみに冒頭で
”相手の(オタクの)男性に対して勝ち戦しか戦場に立てないチキン野郎”とディスりましたが、オタクに対してそう思っているわけではなくて、そういうマウントの取り方でしか女性にアピールできないのはキモいな〜
と思っただけなので嫌な受け取り方をされた方がいましたらすみません。
ではここらで筆を置こうと思います。
おやすみなさい!
