
【RPA中級編】GASでチャットワークAPIを使ってメッセージを自動送信
GAS(Google App Script)を使って、googleフォームに新規回答があったらチャットワークに自動でメッセージを送る方法を解説します。
googleフォームに毎日に回答があれば定期的にチェックするからいいのだけど、たまにしか回答がないやつだとチェックを忘れてしまうことがありますよね。私の場合は個別コンサルの申込フォームを作っているのですが不定期に回答があり、忘れてしまうとせっかく予約してくれたのにコンサルができないということがある(実際にあった汗)ので、急遽調べて作りましたので、ここにやり方をシェアしておきます。
googleフォームとスプレッドシートを用意する
googleフォームの作り方は割愛させてください。
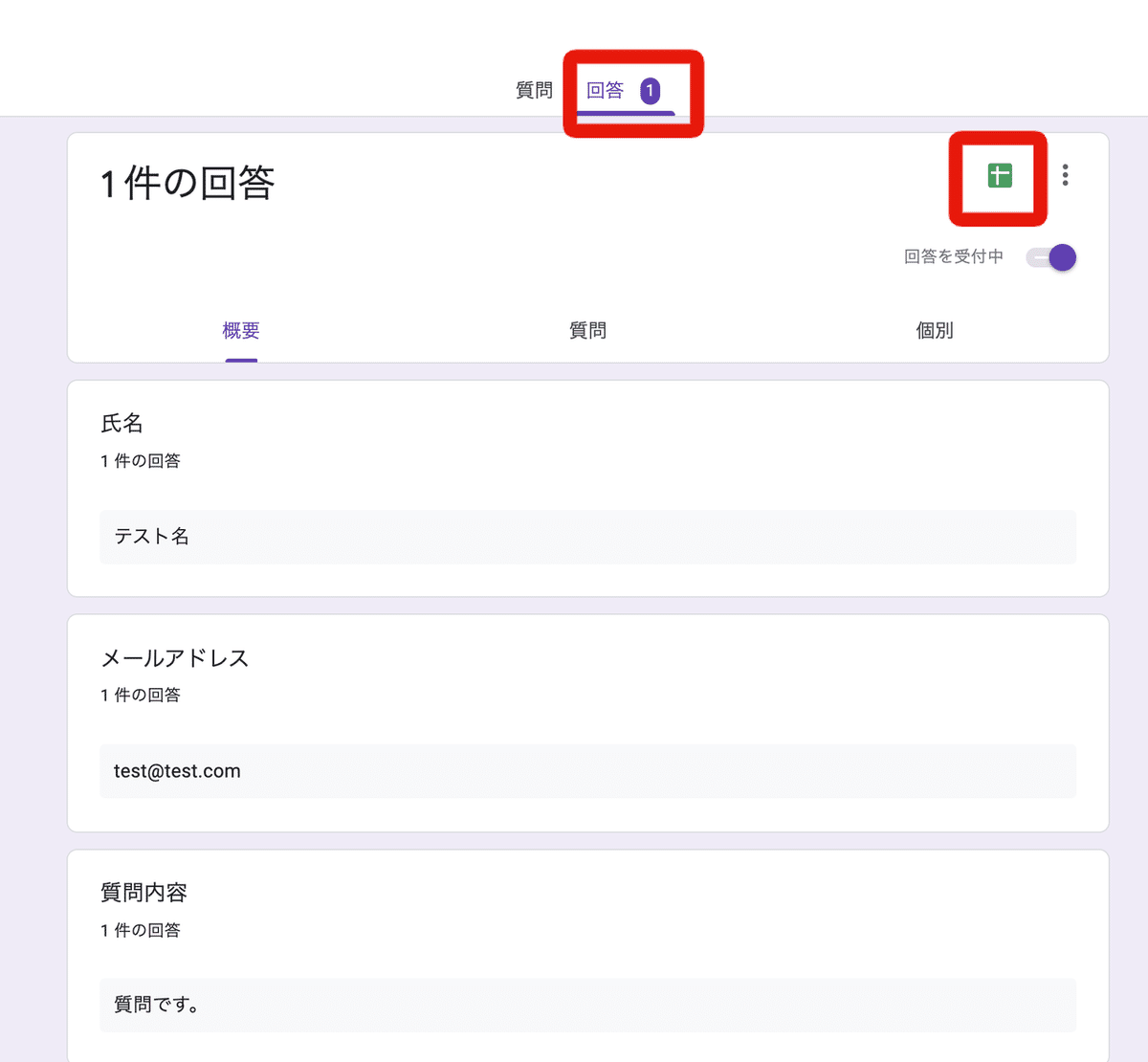
googleフォームを作成すると回答というタブがありますので、そこにあるスプレッドシートのアイコンをクリックします。

フォームとスプレッドシートを連携していなければ、画面が出てきて既存のスプレッドシートを選ぶか新規で作るかが出てきます。どちらかを選んで連携してください。
スクリプトエディタにプログラミングする
スプレッドシートのメニューの「ツール」の中にある「スクリプエディタ」をクリック

スクリプトエディタに以下のようにプログラミングを書きます
const token = '●●●●●●●●●●●●';//チャットワークのトークン
const room_id = '●●●●';//送信したいルームのID
function sendChatwork(e){
//googleフォームから値を受け取る
var date = e.namedValues['タイムスタンプ'];
var name = e.namedValues['氏名'];
var mail = e.namedValues['メールアドレス'];
var question = e.namedValues['質問内容'];
//チャットワークに送信する文章の作成
var message = '';
message += '[info][title]iftttテストフォームに新規の回答がありました[/title]';
message += '回答日時: ' + date + "\n";
message += '氏名: ' + name + "\n";
message += 'メールアドレス: ' + mail + "\n";
message += '質問内容: ' + question + "\n";
message += '[/info]';
//チャットワークに送信する
var client = ChatWorkClient.factory({token:token})
client.sendMessage({room_id: room_id, body: message});
}チャットワークの情報を入れる
const token = '●●●●●●●●●●●●';//チャットワークのトークン
const room_id = '●●●●';//送信したいルームのIDtokenにチャットワークのトークンを入れます。
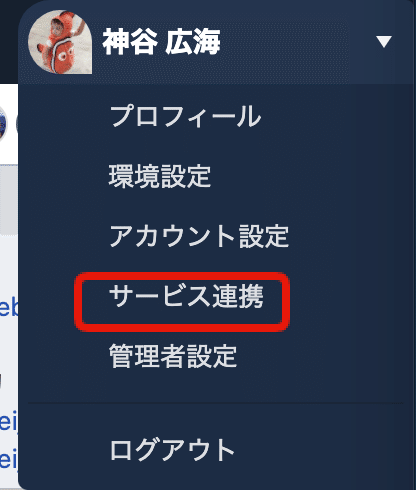
チャットワークのトークンはチャットワークにログイン後、自分のアイコンをクリックして「サービス連携」のページに行きます

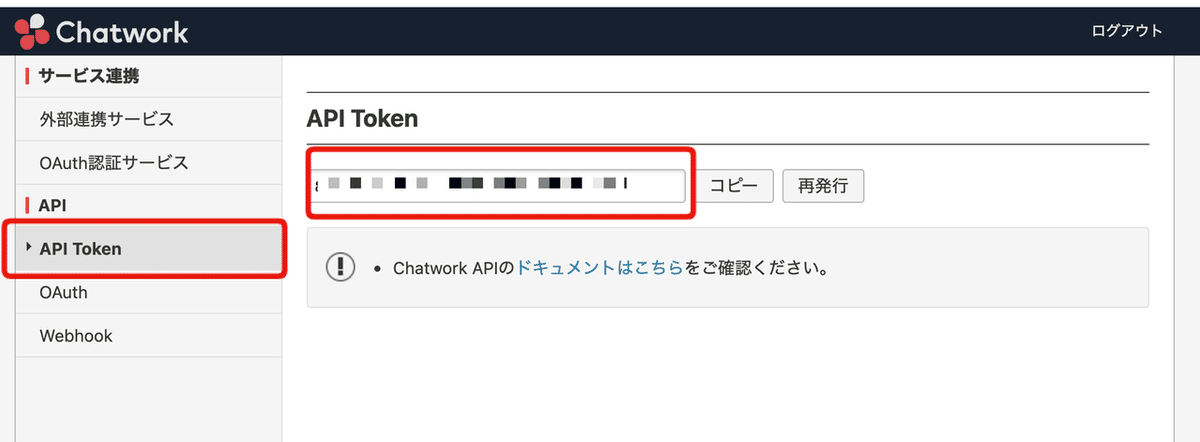
次に、API Tokenのメニューに行くとトークンを確認できますので、コピーして使います。
※トークンは人に教えるのは危険です。このトークンを使って全てのメッセージを見ることができてしまいますので気をつけてください。万が一誰かに教えてしまった場合は再発行を押すと古いトークンは使えなくなります。

2行目のroom_idは、送信したいチャットの部屋番号になります。
送信したいチャットのページに行き、そこのURLを見ると以下のようになっていますので、〇〇〇〇を設定します。
https://www.chatwork.com/#!rid〇〇〇〇関数名は自由
今回は関数名をチャットワーク(chatwork)にメッセージを送信(send)するってことで、sendChatworkとしましたが、ここは自分で自由に決めてくれて大丈夫です!
function sendChatwork(e){送信する内容を作る
次にチャットワークに送信するメッセージの文章を作ります。
//googleフォームから値を受け取る
var date = e.namedValues['タイムスタンプ'];
var name = e.namedValues['氏名'];
var mail = e.namedValues['メールアドレス'];
var question = e.namedValues['質問内容'];googleフォームで指定した項目名から取得することが可能です。
1つ目のタイムスタンプはスプレッドシートを作成したときに自動的に作られる項目で、回答した日時が入ります。
項目数は制限はないので必要な分だけ追加してください。
上記の項目から文章を作ります。
//チャットワークに送信する文章の作成
var message = '';
message += '[info][title]iftttテストフォームに新規の回答がありました[/title]';
message += '回答日時: ' + date + "\n";
message += '氏名: ' + name + "\n";
message += 'メールアドレス: ' + mail + "\n";
message += '質問内容: ' + question + "\n";
message += '[/info]';今回はチャットワークで使える装飾も入れましたが、単純に情報だけ送ればよければシンプルでも構いません。もちろん入力された内容はいらないのであれば、単純に「新規回答ありましたよ」と送ることも可能。その場合は以下のように全体的に超シンプルに描けるかも。
const token = '●●●●●●●●●●●●';//チャットワークのトークン
const room_id = '●●●●';//送信したいルームのID
function sendChatwork(e){
message += '新規回答あったお';
//チャットワークに送信する
var client = ChatWorkClient.factory({token:token})
client.sendMessage({room_id: room_id, body: message});
}せめて、スプレッドシートのURLくらいは貼り付けておかないと、どこのフォームに回答あったかは分かりにくそうですが、、、
チャットワークに送信するライブラリを使う
最後に作ったメッセージをチャットワークに送るわけなのですが、ここでAPIを書いてもいいのですが、面倒なのでライブラリを使っちゃいましょう。
メニューのリソースからライブラリを選択

Add a libraryのところに上記のページから取得したIDを入れて追加をクリックします。バージョンは最新バージョンを選んでおきます。

これでプログラミングは完了です!8888
コピーアンドペーストで基本できてしまうので簡単でしたよね。
さらに応用すると、フォームに入力してもらったメールアドレス宛にメールを送ることも可能です!googleフォームはデフォルトではそういった必要そうな機能が搭載されていないのですが、GASをつかこなすとさまざまなことができます!
トリガーを設定して回答があったときに送信するように設定
プログラミングはかけてもこれを動かす必要があります。書いただけでは意味ないんですね。
新規回答があったら、今回作った関数(sendChatwork)を実行するようにする必要があります。
時計マークをクリックしてください

トリガー設定のページに行きますので、右下の方にある「トリガーの追加」をクリックすると以下のようにポップが出ますので、「実行する関数」と「イベントの種類」を以下のように設定します

保存して完成!実際にフォームに入力してみてチャットワークにメッセージが飛ぶか確認してください!
まとめ
いかがだったでしょうか?簡単に感じましたか?
このようにフォームやスプレッドシートでGASを使って普段面倒だと思っていた作業を自動化することが可能になります。
ぜひこれ以外にもチャレンジしてみてください!
最後まで読んでくれてありがとうございます。もしよかったら、フォローしていただけたら嬉しいです!
