
独学デザイナーのリアルな道のり
自分自身完全に独学でスキルを磨き、未経験のままデザイナーとしてのキャリアをスタートしました。
今回は、実務で使えるスキルをどのように身につけたか、またその過程での失敗や反省についてもお話ししたいと思います。
書籍とオンラインリソースの活用
入社してすぐに、Illustratorの教本を買って本格的に学び始めましたが、最初はまったく実務で活かせるレベルではありませんでした。
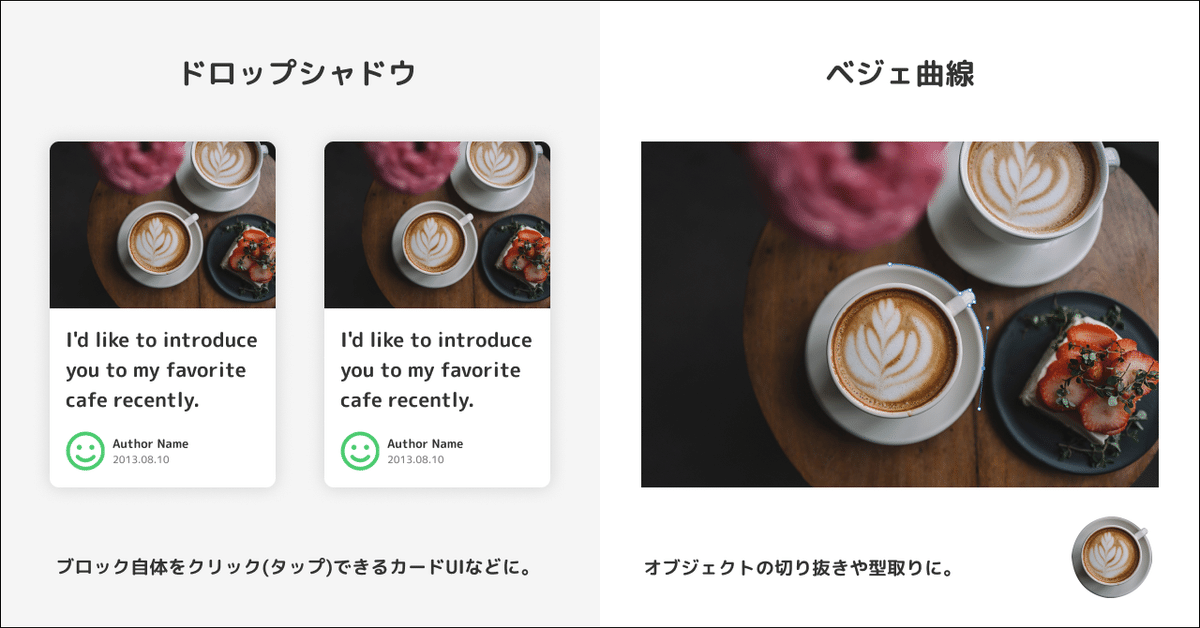
教本で学んだのは、グラデーションやドロップシャドウなどの効果、ベジェ曲線など基礎的なテクニックですが、それを実務にどう応用すればいいかは自分で試行錯誤する必要がありました。
教本に書いてあるのはあくまで「ツールの使い方」で
たとえば
オブジェクトまたはグループを選択するか、レイヤーパネルでターゲットレイヤーを指定します。
効果/スタイライズ/ドロップシャドウを選択します。
ドロップシャドウに関するオプションを選択して、「OK」をクリックします。
ペンツールを使用して描く
線のカラーは単色に、塗りのカラーは「カラーなし」に設定しておきます。ペンツールの基本的な描き方は2つです。直線=クリックで描く
曲線=ドラッグで描く
描画の始点と終点が重なると、ペンツールのカーソル横にマルが付きます。これを確認してからオブジェクトを完成させましょう。
折れ曲線を描く
途中から角度が変わる曲線を描きます。方向線の角度を変える際はOption(Win:Alt)キーを押して一時的に「アンカーポイントツール」の状態にすることで方向線を折り曲げることができます。慣れてきたら、谷型の折れ曲線を描いてみましょう。
このような感じで、操作方法はインプットできますがどのような場面でどんな風に使うといいかは自分で考えて応用させていく必要がありました。
失敗から学んだ反省エピソード
入社してすぐ、リスティング広告用のバナー制作10パターン程を任されました。
始めて任された仕事で嬉しすぎて張り切って制作に取り掛かりましたが、結果採用されたのはすべて先輩のバナーで、自分のものは一つもありませんでした・・(^q^)
思い返してみるに、自分のデザインは、覚えたばかりのテクニックを詰め込みすぎてしまい、全体的に違和感のある仕上がりになっていたんです。


当時の先輩たちは優しかったのか、そんなに厳しくダメ出ししてくることも無ければ細かく色々教えてくることも無かったので
文字を揃える
効果の使いどころを考える
配色を考える
テキトーに何色も使わない
当時FBもらったこちらの内容を考慮し、採用された先輩のバナーと自分のバナーを見比べたりしておかしなところを修正していきました。
デザイン4原則
「近接」関連する要素をグループごとにまとめる
「整列」要素を整列させて統一感をもたせる
「反復」同じ要素をくり返して見やすくする
「強弱」メリハリをつけて優先度を明確にする
文字組とは?
文字組とは、文字の字間や行間、太さを調整することで美しく見せる、視認性を高める・読ませたい文章を強調し、受け手にわかりやすく伝えることです。
当時の自分は上記のようなデザインの基礎的な部分をあまり理解しないまま、ほとんど感覚のみでクリエイティブを作成していました。
今考えるととても恐ろしい事です・・!
オリジナリティを出すのはまずデザインの基礎を固めてから
ということをここで学びました。

そうすると、バナーデザインに関しては基礎を固めていればシャドウなどの効果はそんなに必要ないという事に気づきます。
文字組と余白で目出せたいところをそれなりに協調できるからです。
あとは配色です。
1.配色の考え方
色を選ぶ時は、カラーホイール(色相環)を使って色の組み合わせを考えていきます。
色数が増えるほどバランスを取るのが難しくなるので、色数は3色程度に制限したほうがいいでしょう。
相性の良い色を組み合わせても、色の配分がおかしかったり、無計画にたくさんの色を使用するとデザイン自体がまとまりのない印象を与えることになります。
配色のコツは、色数を絞り使う色の割合をきちんと決めることです。
2.色の配色比率「70:25:5の法則」
一般的に、基本カラー3色を「70%:25%:5%」の比率にして配色すると、バランスの取れた美しい配色になるとされています。
最も大きな面積を占める色を「ベースカラー(70%)」、ブランドのイメージカラーなどデザインの中心になる色を「メインカラー(25%)」、画面にアクセントを持たせるための色を「アクセントカラー(5%)」と呼びます。
使う色は3色程度に留める
メインカラーやアクセントカラーはブランドサイトから抽出すると決めやすい
メインカラー→サイトロゴの色
アクセントカラー→サイトでボタンに使用されている色 など

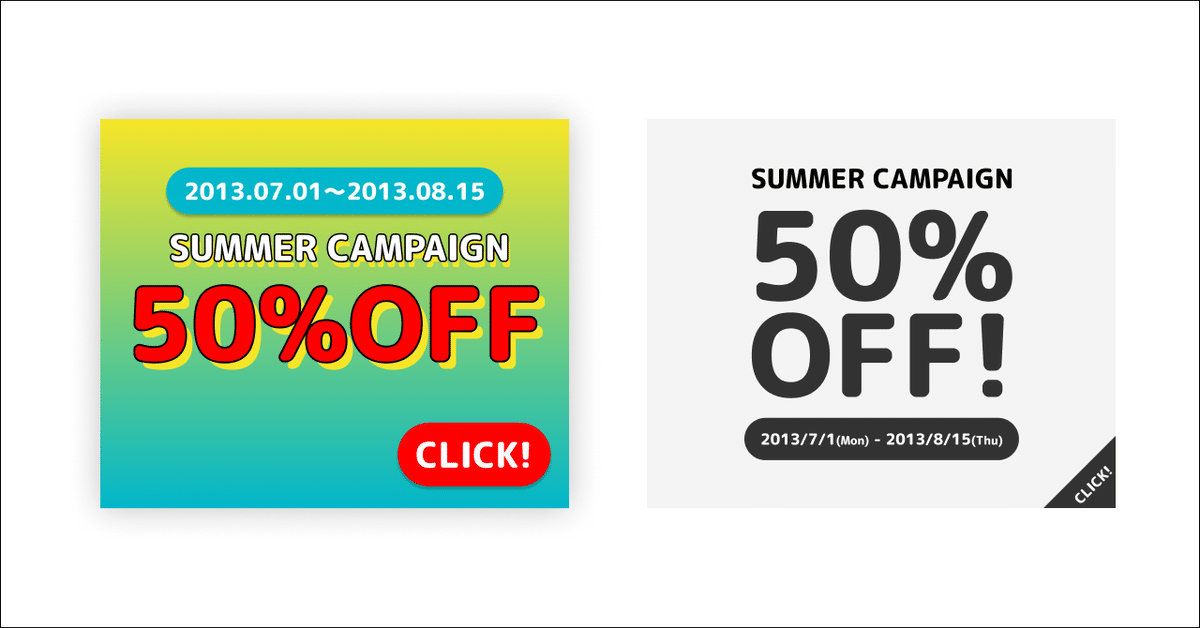
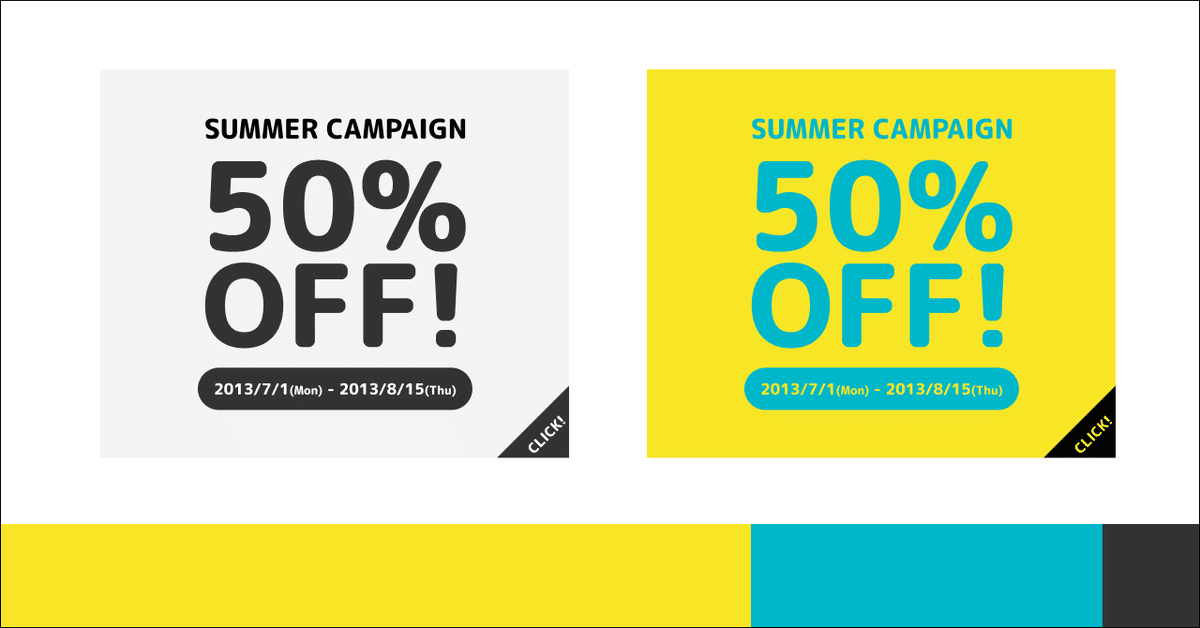
↑は大げさに3色のみで塗っていますが、視認性を考慮して日付やCLICK!は白抜きにするとかある程度柔軟に対応することも必要なんだなという事も学べました。
「学びながら実践する」姿勢の重要性
当時の先輩が
「俺、境界線がキッチリしてるデザインあんま好きじゃねえ」
的な事を言っていて
かっけー、いつか自分もこういうこだわりっぽい事言ってみたいと思いまして、その一心で自分のデザインと先輩のデザイン、Webデザインリンク集などを見比べて
そもそも何が違うのか
イケてるデザインはどういう意図で作られているのか
自分のインプットした知識で応用できる部分は無いか
などを日々念頭に置きながら業務に取り組んでいきました。
まずサイトのレイアウトについて。
これは作るサイトの目的によって変わってきます。
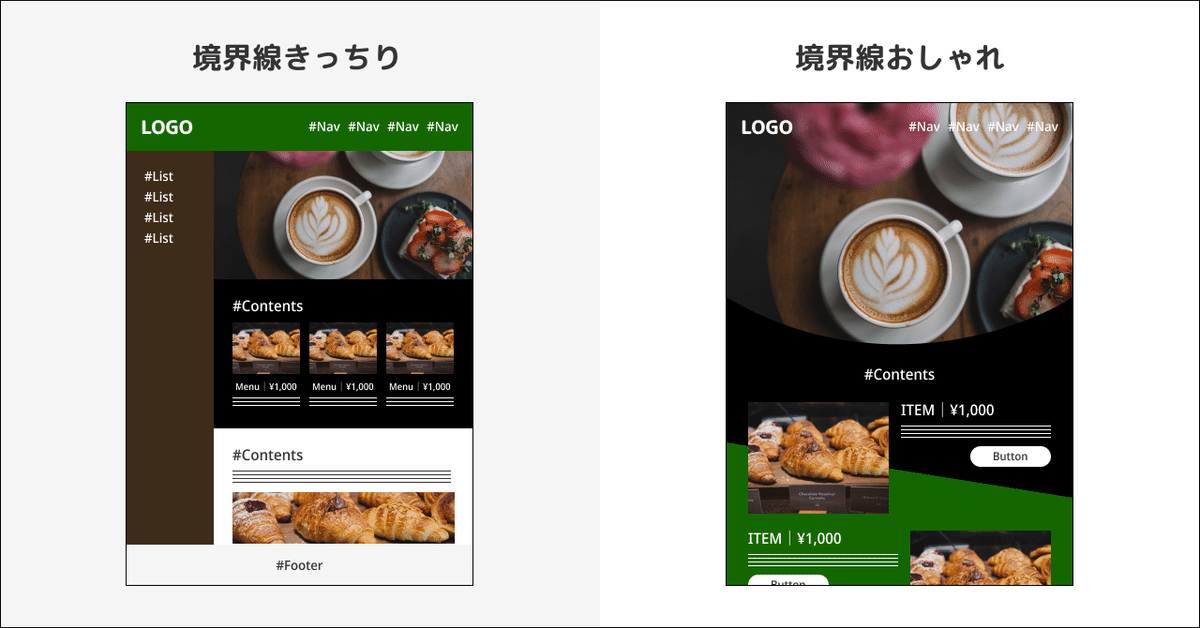
情報量が比較的多いECサイトやキュレーションサイト、一部コーポレートサイトなど→境界線がきっちりしているタイプが適している
様々なカテゴリの情報をユーザーに届けてアクションを起こしてもらうため。また、コンテンツ量が多いことから見たい情報へすぐ辿れるように整頓された直線的なデザインにする。
一つの商品やキャンペーンにフォーカスしたプロモーションサイトやLPなど→境界線がおしゃれなデザインが適している
推したい商品やキャンペーンをビジュアルで見せてユーザーに印象付けてアクションを起こさせる

こういった知識を身に付けていくうちに、バナーは全て自分が任され、サイトのデザイン案件についても頻繁に担当させてもらえるようになってきました。
次いで、さまざまな案件に触れていく中で、何にどう使ったらいいのか分からなかったIllustratorの機能も実務の中で使えるようになってきて、スキルの幅も広がった気がします。

まとめ
デザイナーになりたての頃を思い起こし、実務レベルまでスキルを磨いた話を今回書きました。
思い返すと自分には
デザイナーとして「本物っぽい」かっこいい発言をしてみたい
デザインで周囲を驚かせてすごいと思われたい
という目標が自分の中にありました。
(目標として健全なものかどうかは別の話ですがw)
しかしどんなくだらない事でも何かしら「目標」が無いと、自身から能動的に調べたり、インプットした知識を手を動かして応用させたりというスキルアップに繋がる原動力にはならないと感じています。
なんとなくうまくいかないなーと思ったりやる気が出ない時は、
自分は何のためにデザインをやっているのか
デザイナーとしてどんな事を実現させたいのか
このあたりに一度立ち返ってみるといいかもしれません。
次回は、ジュニアデザイナーからまた次のステップへ進んだ話などを書いていこうと思います。
読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
