
スコアボード制作の薦め
初めまして!
中国地方を中心にスマブラSPコミュニティ大会のスタッフや配信まわりの制作をしています、かめらてと申します。
今回は既存のスコアボードをカスタムする形で独自のスコアボードや大会配信用ツールを制作した経験やカスタムに必要な技術・知識についてご紹介します。スマブラコミュニティ大会の制作に興味のある方はぜひ最後まで読んでいただければ嬉しいです。
※具体的な手法について書くと長くなってしまうので本記事では簡単な紹介のみとしています。いつか別の記事でまとめるかもしれません。
また、ツールを制作する都合上、後半あたりからプログラミングのお話が出てきます。プログラミングの苦手な方はサッと流し見程度で眺めてみてください。
この記事は寝椅子さん主催スマブラAdventCalendar2023の14日目の記事です。
前回の記事はエイゴスマッシュ@スマブラ英会話さんの「スマブラ上達法から考える、効果的な英語学習法」です。
「スマブラ上達法と英語学習法には共通点があるのではないか」という興味深い仮説から始まるこの記事は、スマブラプレイヤーにとって英語学習への興味が湧いてくる面白い内容となっております。文章も非常に読みやすいので、こちらも併せてご覧ください。
自己紹介
改めまして、島根県を中心に活動しているデデデ使いの「かめらて」と申します。
以前は島根大学スマブラサークルの初代代表やオフ大会「スサノオスマッシュ」の主催、「八雲」・「白兎」の共同主催を務めていましたが、現在はそれらの活動を引退し、イツクシマのスタッフとしてスコアボードやトランジションといった大会配信まわりの制作に携わっています。
第弐回イツクシマにて、配信レイアウトやトランジションの作成、一部会場カメラマンを担当させて頂きました!#イツクシマ #イツクシマ2 pic.twitter.com/XR0ovDN3ji
— かめらて (@kame8103) October 22, 2023
自分でオフ大会を主催していた頃,とある大会の独自デザインのスコアボードを拝見して「うちの大会も欲しい!」と思い立ったのが今の活動のきっかけでした。
現在スコアボードの制作をしている人は日本に少なく、スマブラコミュニティにおいてクリエイティブな側面から関わっていない限り「スコアボード制作」について知る機会はあまり無いと思ったので今回この記事を執筆してみることにしました。
スコアボードって何?
ここまで何度も出てきたスコアボードという言葉に馴染みのない方も多いと思うので簡単に説明すると、スコアボードとは「選手の名前やスコアなどを表示するツール」です。単に配信レイアウトやオーバーレイと呼ばれることもあります。

スコアボードにはStreamControlやストコン、BraceBracketなど様々な種類があり、これらの多くがweb上で公開されていて誰でも無料で使用することができます。
各スコアボードの特徴や導入方法については、おいしいおいも様が執筆されたこちらの記事で詳しく紹介されていますので興味のある方はぜひご覧ください。
既存のものでもユーザビリティやデザインは十分に優れていますが、ロゴや名札のようにスコアボードにも大会の個性を出したいと思う方がいるでしょう。そんな方に向けて、ここからはカスタム可能なスコアボードStreamControlとそのカスタム例について紹介していきます。
StreamControl
StreamControlとは海外の方が作成したスコアボードで、スマブラの大会をよく観戦する人であれば見たことがあるかと思います。日本では、SHIG様とぽん様が作成した日本向けテンプレートSHIG Stream Controlも公開されており、スマブラforWiiUのウメブラFINALなどで使用されていました。
SHIG StreamControlのダウンロードはこちら

StreamControlはライセンスフリーとなっているため、自由にデザインの変更や機能の追加をすることで独自性を出すことが可能です。
他にもライセンスフリーのスコアボードがあるかもしれませんが、私は現状StreamControlしかカスタムしたことがないため、本記事ではこちらで話を進めさせていただきます。もし他にカスタム可能なスコアボードがありましたらX(旧Twitter)のリプやDMなどで教えてください。
※StreamControlはWindowsでのみ動作します。ご注意ください。
StreamControlのカスタム例
今まで私がカスタムしてきたStreamControlをいくつかご紹介します。
このセクションでは、StreamControlのカスタムの可能性について知ってもらえたら嬉しいです。
スサノオスマッシュ

こちらは私の主催していたオフ大会「スサノオスマッシュ」のために初めてカスタムしたStreamControlです。
スコアボード全体のデザインにはロゴの太極図と色を落とし込みつつ、BO3orBO5の編集をできるように機能を拡張しました。
また、プレイヤー名を変更した際にはアニメーションが発生するようにもカスタムしてみました。(以下のポストに添付されている動画で確認できます)
このようにStreamControlのカスタムでは、デザインの変更だけでなく、新しい編集項目やアニメーションの追加も可能となっています。
今日のスサノオスマッシュで自作スコアボード初出勤でした!
— かめらて (@kame8103) April 23, 2023
名前切り替え時のアニメーションも良い感じに実装できて満足です🥰
せっかくスコアボード作成の知識付けれたし色んな大会のスコアボード作ってみたいな… pic.twitter.com/5RmCCNr0e2
知恵捨

鹿児島で開催されているオフ大会「知恵捨」のスコアボードでは、運営スタッフ様より頂いたご意見から、「どのセットをどちらの選手が取ったのか明示する」機能を追加しました。
このように、大会配信としての新たな試みを導入する際にも、拡張性の高いStreamControlであれば柔軟に実装することが可能です。
※知恵捨:X(旧Twitter)アカウント、YouTubeアーカイブ
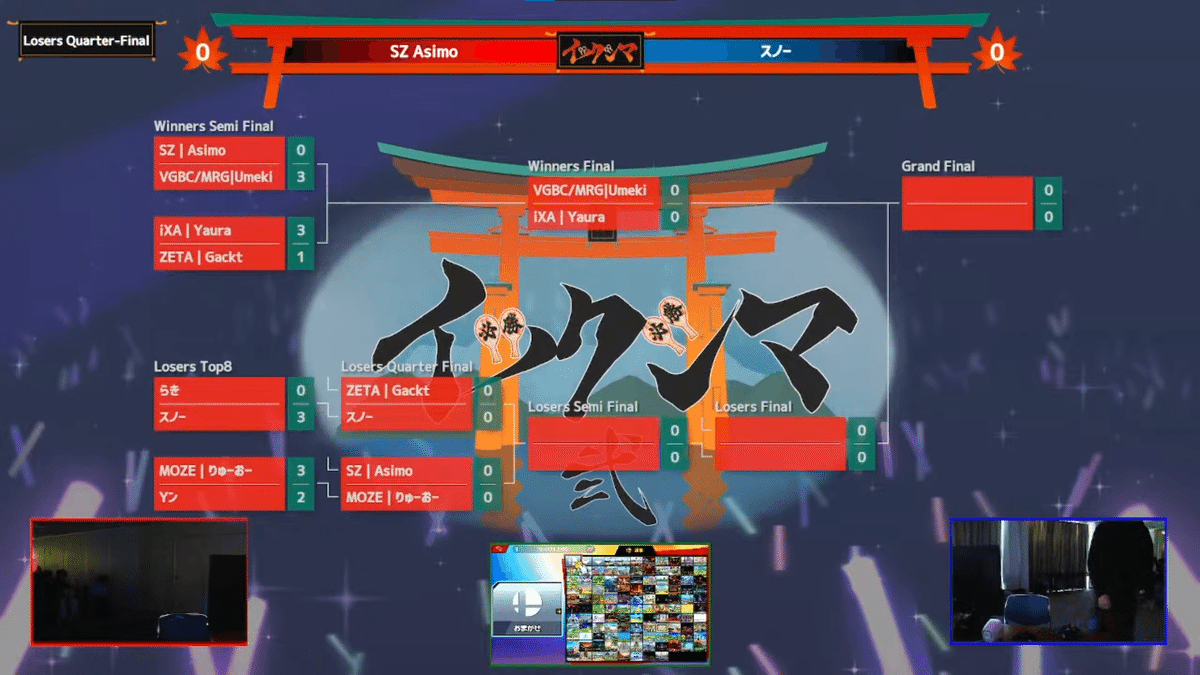
イツクシマ

最後にご紹介するのは、広島で開催されているオフ大会「イツクシマ」のスコアボードです。こちらはStreamControlの拡張性を存分に発揮したものとなっており、中央上部のスコアボードだけでなく、クルーバトルのメンバー表やTOP8のトーナメント表もStreamControlをカスタムして制作しています。
クルーバトルで使用されるメンバー表は、プレイヤー名やスコアの編集といったメイン部分と同様の機能だけでなく、敗退した選手のグレーアウトや紅葉による現在試合をしている選手の明示といった機能も付いています。

※イツクシマ:X(旧Twitter)アカウント、YouTubeアーカイブ
必要な技術・知識
※ここからプログラミングのお話が出てきます。
このセクションではStreamControlをカスタムするために必要な技術や知識についてお話していきます。
1.HTMLとCSS
HTMLとCSSはwebページを作成するために使用される言語で、イメージとしてはHTMLで簡素な骨組みを作り、CSSでその骨組みに装飾を付けるといった感じです。要は、配信に載るスコアボードの見た目を担っている技術です。
スコアボードのデザインのみをカスタムしたい場合は、HTMLとCSSを軽く勉強するだけで事足りると思います。

StreamControlをカスタムする際にHTMLとCSSは、プレイヤー名やスコア等の配置、背景部分のデザインで使用します。
スコアボードの背景部分に関しては、自分でデザインした画像を配置することも可能です。HTMLやCSSでデザインするのが難しい場合はAdobe Illustrator等のデザインソフトで作成してみてください。
ここから紹介するものは、スコアボードに新しい機能や編集項目を追加するときに必要となる技術です。
少し上級者向けの話となっているので「特に機能とか編集項目とか追加しないよ~」って人は「まとめ」まで読み飛ばしていただいて大丈夫です。
2.JavaScript
JavaScript(通称JS)はwebページに動きをつけることができるプログラミング言語です。
StreamControlでは、編集画面でプレイヤー名,スコア等が変更されたときにそれを検知してスコアボードに表示される文字を書き換える処理やアニメーションをJavaScriptが担っています。

StreamControlにおいてスコアボードの文字を書き換える処理はscoreboard.jsに全て記述されています。
3.StreamControlのデータフロー
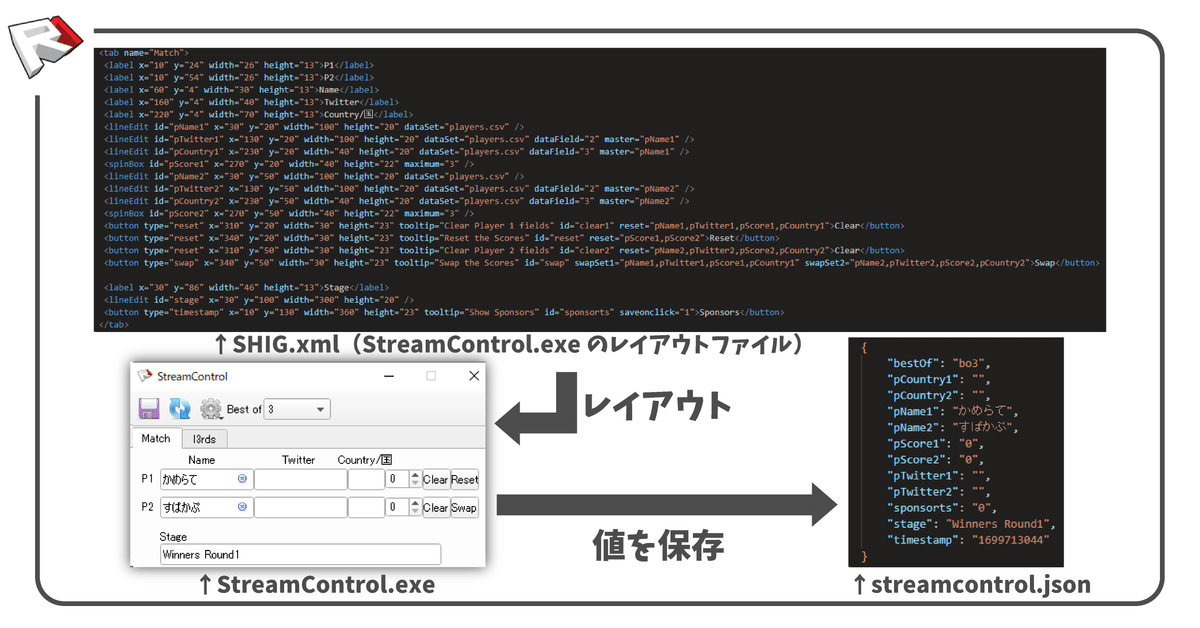
最後に、編集画面(StreamControl.exe)で入力した値がscoreboard.jsで使えるようになるまでの流れについて説明します。先ほどのJavaScriptと併せて理解することで、新しい編集項目や機能を実装できるようになります。

編集画面(StreamControl.exe)のレイアウトはSHIG.xmlというファイルで設定されており、様々なタグを使うことで文字や入力欄などを配置することができます。
データを入力するタグ(lineEdit等)にはid="○○"でデータに名前を付けることができ、streamcontrol.jsonというファイルにそれらがペアとなって保存されます。
streamcontrol.jsonに保存されたデータはscoreboard.js内でscObjというオブジェクトに格納され、scObj["○○"](○○はSHIG.xmlで付けたid名)と記述することでidに対応したデータが使用できます。
【scObjオブジェクトの使用例:プレイヤー1の名前の書き換え】
document.getElementById("player1").innerHTML = scObj["pName1"];まとめ

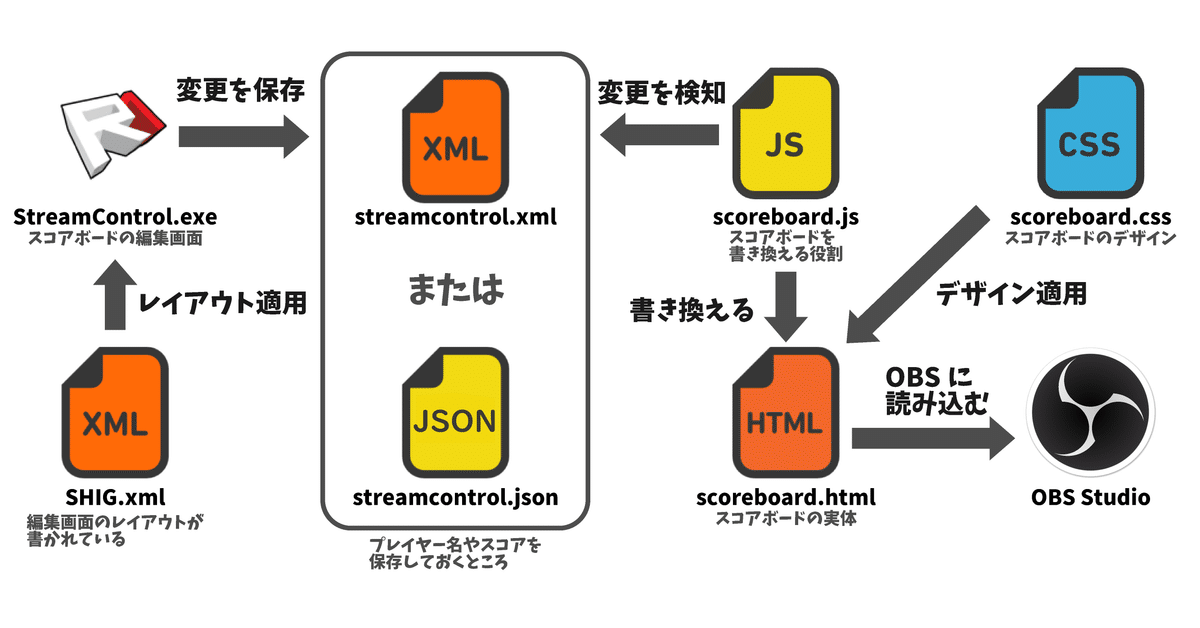
まとめとして、StreamControl全体のファイル構成図を載せておきます。
ファイルが多くてややこしいですが、
デザインを変えるだけなら、scoreboard.htmlとscoreboard.css
新しい機能や編集項目、アニメーションを追加するなら、SHIG.xmlとscoreboard.js
をそれぞれ編集すれば良いと考えてもらって大丈夫です。
全て一から勉強するのはかなり大変ですので、まずはSHIG仕様のStreamControlか、後述する私の開発しているスコアボードをダウンロードして各ファイルを覗いてみるのが良いかもしれません。
おわりに
いかがだったでしょうか。
自分は大会制作を始めて半年強という若輩者ではありますが、スコアボード制作勢を増やすべく、今年初めてスマブラAdventCalendarに参加させていただきました。この記事を読んで、少しでもスコアボードを始めとした制作活動に興味を持ってくれる人が増えたら嬉しいです!
今回はスコアボードの具体的なカスタム方法については解説しませんでしたが、気が向いたときに今後そういった記事も書いてみるかもしれません。
スコアボード制作に少しでも興味を持ったそこの貴方!以下のリンク先からSHIG仕様のStreamControlをダウンロードして一緒にスコアボード制作やりましょう!
宣伝
最後に宣伝となりますが、現在StreamControlをカスタムする形で「LatteCon」というスコアボードの開発を行っております。

まだ開発段階ではありますが、スコアボードとして十分に使用できる形になっておりますので大会スタッフの方やスコアボードの開発を勉強してみたい方は、ぜひダウンロードしてみてください!
ダウンロードページはこちら
LatteConのコミュニティサーバーもDiscordにて作成しました。(工事中)
以下のリンクからご参加いただけますのでお気軽にどうぞ!
そして、明日の記事はスマブラ作字でお馴染み、かとんさんによるファイター作字ができるまでのお話です!そちらもぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?
