
UiPath で Python 動かしてみた
こんにちは!kinです。
この記事はUiPathブログ発信チャレンジ2023サマーの26日目の記事です。
はじめに
UiPath Friendsで知り合った仲間とUipath Hyper Hackathonsへ参加してみたいねとなりました。そこで以前より気になっていました「UiPathとPythonの連携を使った画像判定をしてみたい」をトライしました。
そこで自分の備忘も兼ねて、UiPathStudioでPythonを起動しPythonで設定したデータを取得する簡単なものを作成し、ここで書きました。
準備「UiPath」
UiPath Studio は Uipath Community Edition を利用しています。
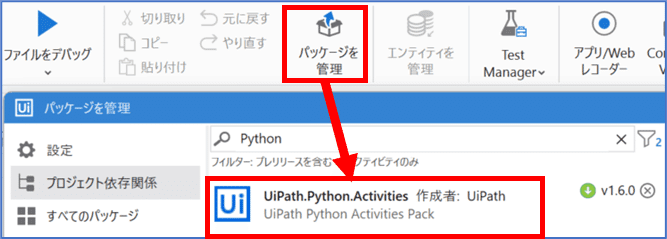
Pythonを使うので、あらかじめパッケージを管理でUiPath.Python.Activeties
をインストールしておきました。

準備「Python」
今回のPython利用での目標(ブログ用です):
「Pythonで変数設定し、UiPathへデータを取得する」
使用バージョン:Pythonバージョン 3.8.5150.1013
開 発 環 境:Google Colab(グーグルコラボ)クラウドサービスです!
※今回が簡単に体験にPythonを体験できる
Pythonデモ開発
①Googleアカウントにログイン
②Google Colab公式サイトへアクセスhttps://colab.research.google.com/notebooks/intro.ipynb
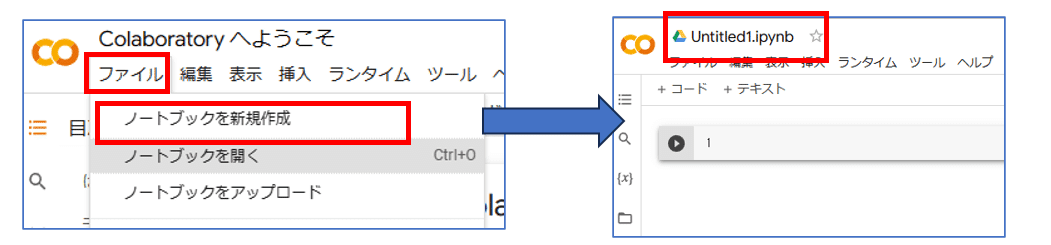
③ファイル>ノートブックを新規作成
→画面の左上にあるノートブックの名前を変更する

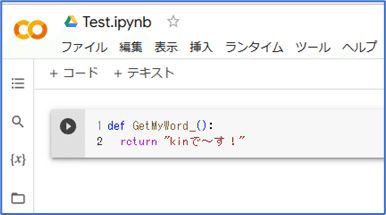
④デモ用コードを記入する(変数に「GetMyWord」を設定、「return」に値を設定しておく)。テスト実行は、▷をクリックでできます。
【コード】
def GetMyWord_():
return "kinで~す!"

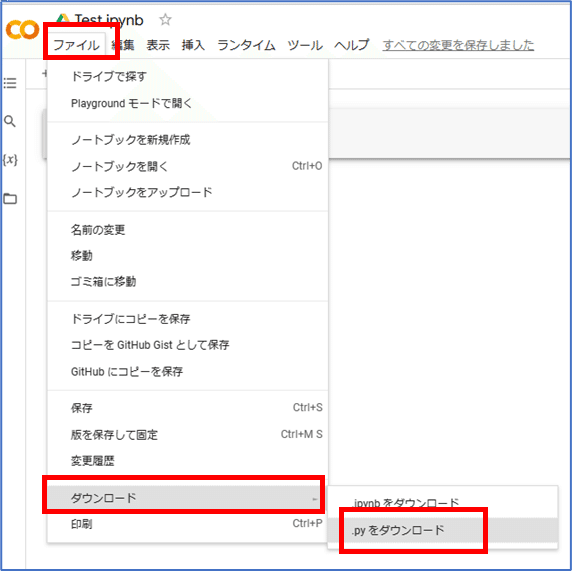
⑤ファイル>ダウンロード>.pyをダウンロード で実行ファイルを作成

⑥なぜかこんなメッセージが出ますが、自分が作ったファイルなので、安心して、「test.py」をUiPathワークフローの中に保存します。

UiPathにてPyhtonの設定
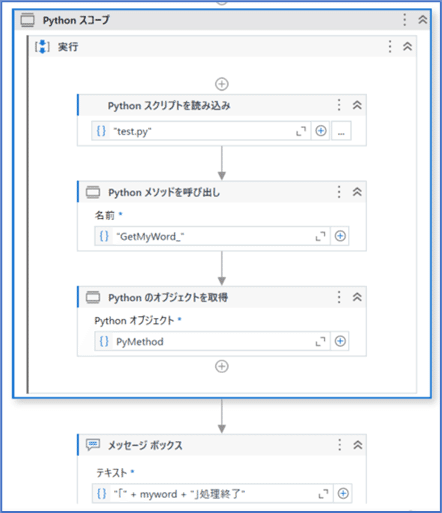
【完成図】

各プロパティ設定詳細
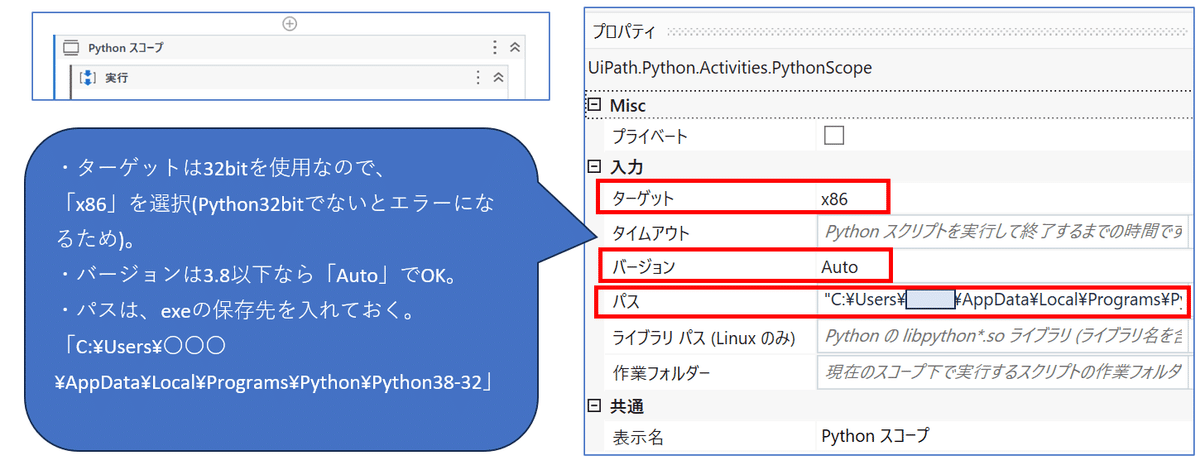
①Pythonスコープの設定
・ターゲットは32bitを使用なので、「x86」を選択(Python32bitでないと
エラーになるため)。
・バージョンは3.8以下なら「Auto」でOK。
・パスは、exeの保存先を入れておく。
「C:\Users\〇〇〇\AppData\Local\Programs\Python\Python38-32」

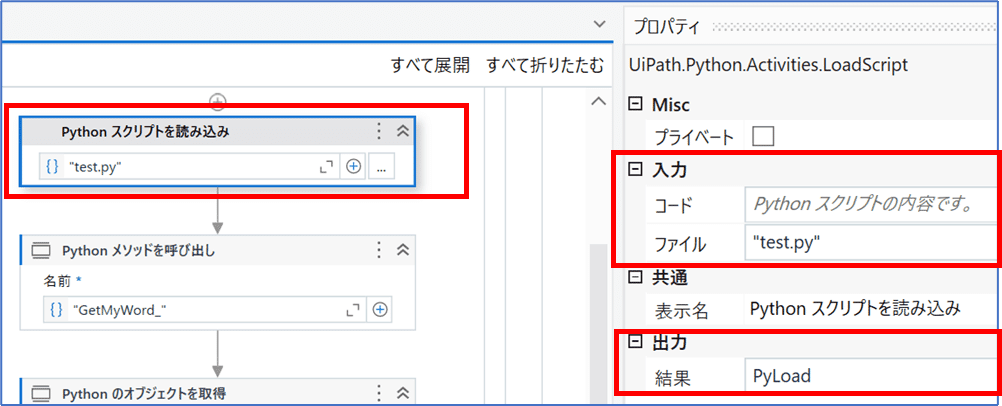
②Pythonスクリプトを読み込みの設定
・入力>ファイル: 「”test.py”」(.pyのファイル名)
・出力>結果に :変数「PyLoad」(変数型「PythonObject」設定)

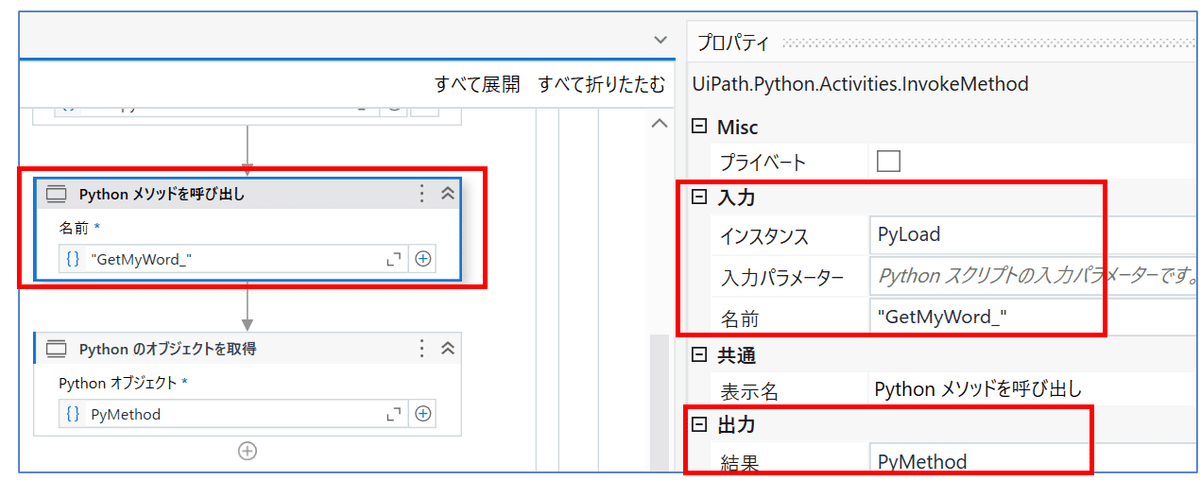
③Pythonメソッドを呼び出しの設定
・入力>インスタンス:「PyLoad」設定
・入力>名前 :「”GetMyWord_”」( 変数型「String」を設定)
※名前にPythonで作成した変数名を登録する
・出力>結果 :「PyMethod」(変数型「PythonObject」設定)

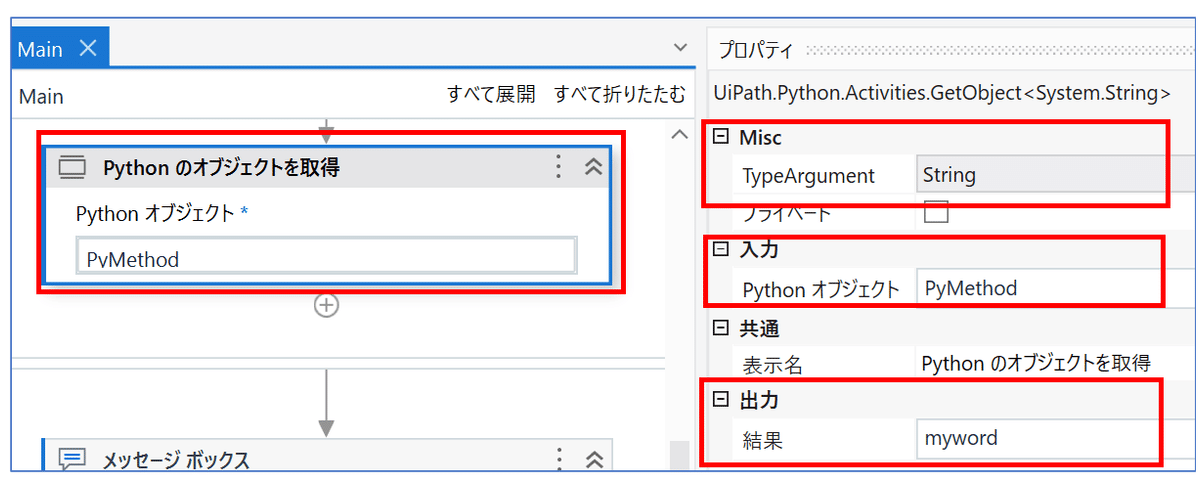
④Pythonのオブジェクトを取得を設定
・Misc>TypeArgument :「String」を選択
・入力>Pythonオブジェクト:「PyMethod」を設定
・出力>結果 :「myword」 ( 変数型「String」を設定)

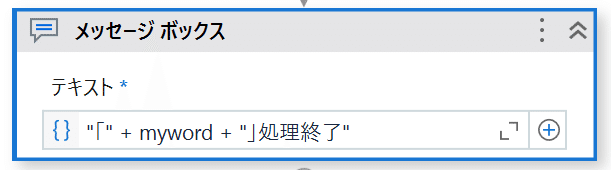
⑤出力確認用にメッセージボックスを入れてみた
・"「" + myword + "」処理終了"

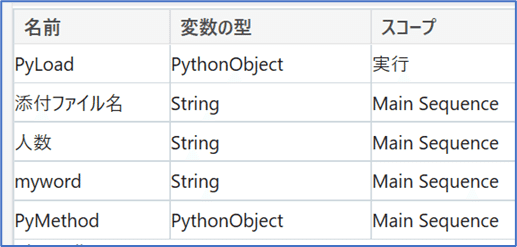
【Studio内の変数設定内容】

UiPath Studioで実行してみた!
Pythonで設定したGetMyWord_のデータの出力に成功!

あとがき
前々からPythonで開発やってみたかったのですが、なかなかやらない自分がいました。Hakkasonのお陰で一歩前に進めた感じがします。
まだまだですが、少しずつ進めて行こうと思います。
なかなかうまくいかなくとも応援してくれた仲間に感謝です。
なお、Pythonの開発ではみやしんさんにお世話になりました。
Python体験講座を機にpyサブスクールを受講し、しっかり勉強していくことにしました。
みやしんのプログラミングスキル通信 (miyashinblog.com)
