
Webカメラ1つのみでSteamVR上で動く仮想トラッカーを作ってみた
はじめに
先日、TensorFlow公式から下記のツイートが投稿されました
https://twitter.com/TensorFlow/status/1432373876235898881

ツイート先のリンクやデモを見ると3次元(Y-top)におけるZ座標も取れる様子
1.SteamVRにどうやって認識させるか?
Valve社はOpenVRとして、HMDやコントローラ、トラッカーの作成の為のライブラリや仕様を公開している(下記リンク)
https://github.com/ValveSoftware/openvr
しかし、随分面倒な物らしい。
だが、幸いな事にVirtual Motion Tracker(以下VMT)という
OSCプロトコルで、座標、姿勢(回転)等を送れば仮想トラッカー等として認識できるドライバを作ってくれた方がいる
https://qiita.com/gpsnmeajp/items/9c41654e6c89c6b9702f
https://gpsnmeajp.github.io/VirtualMotionTrackerDocument/
上記をインストールして設定を行った。
(注)この記事に関する事でVMTの作者様に問い合わせを行わないで下さい
2.MediaPipe BlazePose GHUM + TensorFlow.js(TFJS)のオフィシャルデモを入手
下記よりTFJSのコードを入手
https://github.com/tensorflow/tfjs-models
また、デモコードの階層は下記である
https://github.com/tensorflow/tfjs-models/tree/master/pose-detection/demos/live_video/src
オフィシャルデモを動かすだけなら、上記で入手したデモコードを開発環境(node.js、yarnをインストール済み)でyarn watchコマンドでビルドすれば動作する。
3.デモコードの編集1
残念ながら、このデモコードにはWebカメラのセレクタが存在しない。
まず、任意のWebカメラを指定可能にする為にcamera.jsの81行目付近を改修する必用がある。
まだまだ検証段階のコードでとても汚いので見せたく無いが
私の場合はとりあえず、WebカメラのデバイスIDを直書きしている。(lol

4.デモコードの編集2
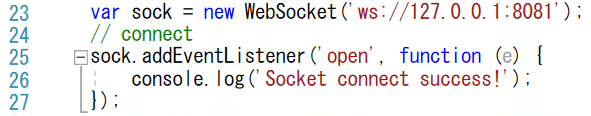
OSCプロトコルをこのままVMTに送信出来れば良いのだが、不可能なので一端WebSocketでTFJSで生成されたKeyPoint3D情報を別サーバに送る事にする。
168行のdrawKeypoints関数にWebSocket送信の処理を追加した。

(当然ながらWebSocket通信を確立する為の処理も必要

5.WebSocket→OSC送信サーバーの作成
ここでは、WebSocketでKeypoint3Dの情報を受け取りVR空間上で辻褄が合うように、少々手を加える。
KeyPointの概要については下記に記述されている。
https://google.github.io/mediapipe/solutions/pose.html
5-1. Rotation on X-axis
先ず、Webカメラの設置位置にもよるが、全身をWebカメラに収める為にやや上からの配置になる事が多いのでX軸周りにZ座標がズレてしまう。
よって、回転をさせる必要がある。

これは三角関数を用いれば良いので詳細は割愛する。
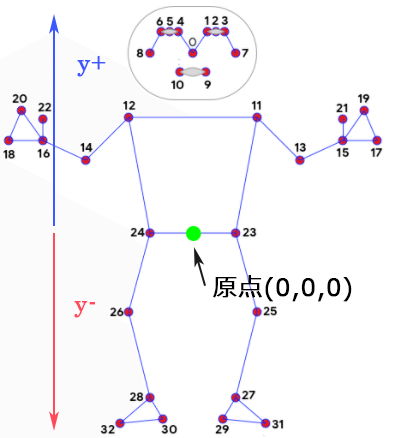
5-2.Recalculate Y Position
KeyPointの原点はお尻(P23,P24の中間座標)となる。
この為、直立した姿勢であれば下半身のy座標はマイナス値となり、上半身はプラス値となる。

これではVR上で扱い辛いので、現状、P0~P32までの最小値を求め、Y座標のオフセット値としている。
(また、私はVRChat上で主に使いたかった為、VRChatで扱いやすい用に多少、値を加工している
(トラッカーとしてはVRChatで必要な「腰」「左足」「右足」を作成した
5-3.Send OSC Protocol to VMT
ここまで来れば、あとはVMTに必要な値をOSCプロトコルで送るだけである。
(今回はosc-minというプラグインが扱いやすかったので使用させて頂いた

姿勢の為のクォータニオンに関しては、まだ試行錯誤中であるが
足先などは、P28-30-32, P27-29-31から求められると考えている。
6.実行結果
下記は、VRChatでの実行結果である
https://twitter.com/kamatari_san/status/1447092158318579721?s=20
(注)この投稿の前のバージョンのキャプチャの為に多少、動きがいびつであったり左足と右足が逆だったりしている
下記は、これまで腰トラッカーが無かった為にしゃがめなかったThief Simurator VRというゲームのキャプチャである
https://twitter.com/kamatari_san/status/1445765307142848525?s=20
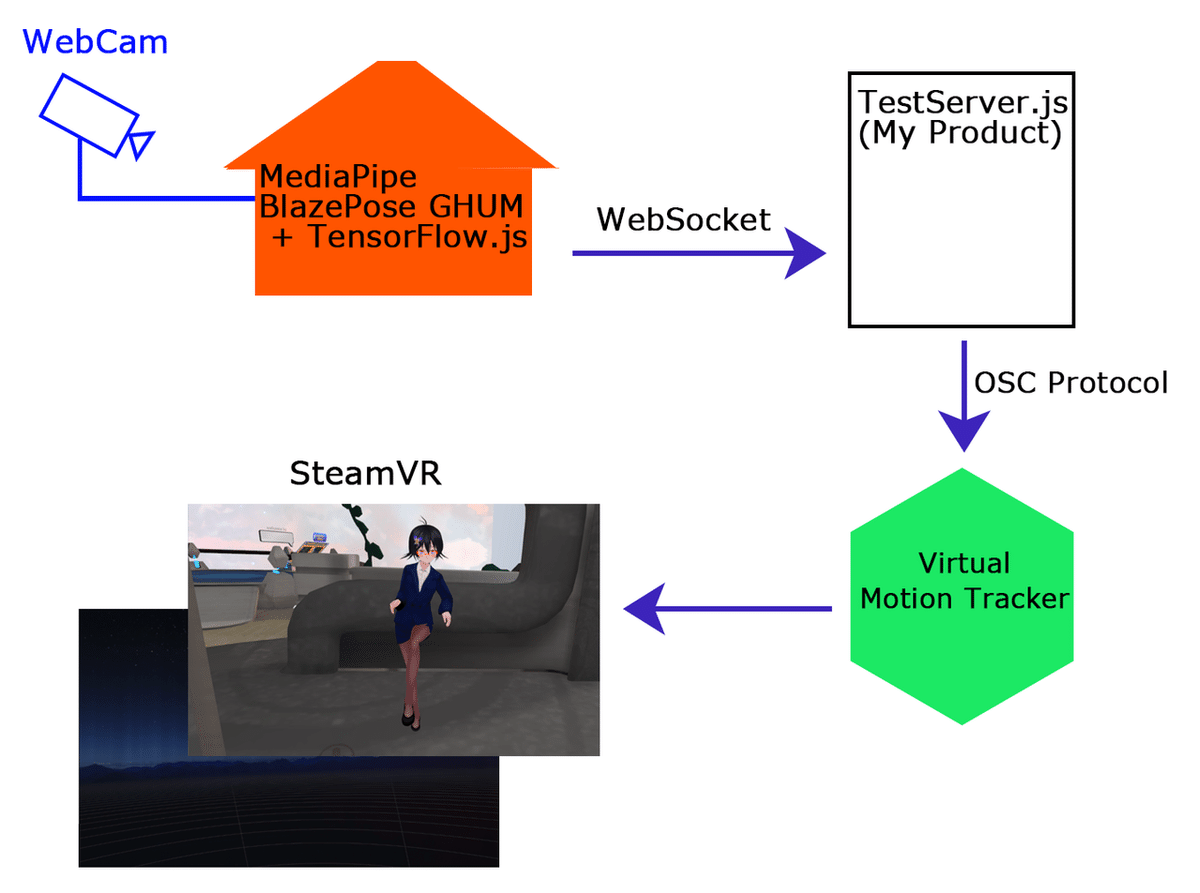
7.構成図
稚拙ながら下記が構成図である。

おわりに
謝辞
MediaPipe
https://google.github.io/mediapipe/solutions/pose.html
TensorFlow.js
Virtual Motion Tracker
https://gpsnmeajp.github.io/VirtualMotionTrackerDocument/
osc-min
https://www.npmjs.com/package/osc-min
