
DroidKaigi2022で初登壇してみての振り返り
はじめに
YUMEMI Inc.でAndroidエンジニアをやっているkatzです。10月5日〜7日に開催されたDroidKaigi2022に初登壇したのですが”次はもっとも上手く進めたい"また”同じように初登壇に挑戦する方の参考に少しでもなれたら”と思ったので、ざっくりですが登壇(事前収録)までにどのようなスケジュールで作業を進めたか振り返りをしたいと思います。
どのようなスケジュールだったか
今回は「Compose for Desktopで始めるAndroid開発効率化ツールの作成」というセッションを事前収録にて発表を行ったのですが、ざっくりCfPの提出から事前収録まで以下のスケジュールで進行しました。
6月下旬:CfP公募開始
7月上旬:CfP案出し&提出
7月中旬:CfP公募終了
7月下旬:CfP採択
8月上旬〜下旬:発表に必要な資料の作成
9月上旬;事前収録
採択されたときは結構時間あるじゃんと思っていたのですが、事前収録が思っていたよりも早く、1ヶ月程度しか作業時間はなかったので、スケジュールはかなり厳しかったと思います。
どのように作業を進めたか
CfP案出し&提出
登壇したいと思ったときに最初の壁になるのが、どのようなCfPを出すかというところかなと思います。私の場合は個人的に力を入れて学習してきた技術を中心にCfPの案出しをすることにしました。
Jetpack Compose
Compose for Desktop
MVIアーキテクチャ
CfPの案出しのときには以下のような気をつけ、もし採択されたときにより良いセッションにできるテーマになるように心がけました。
独自性があり、誰でも知っている内容になっていないか
技術への理解があり、自分の言葉で解説できるものか
聴講してくれた方に対して、少しでも良い影響を与えるものであるか
Jetpack Composeでは副作用に関する書籍をまとめたり、Compose for Desktopでは個人アプリ開発していたりしていたので、この活動を通して学んだ経験を発表すればそれなりに良いセッションの内容にできるだろうと思いCfPを作成することにしました。
MVIアーキテクチャに関してはまだまだ理解も浅く、デモアプリを作成する程度で終わってしまっていました。この状態ではMVIアーキテクチャの説明だけになってしまい、独自性を持ったセッションは発表できないだろうと思い、こちらはCfPを作成せず没にしました。
ということでCfPはJetpack ComposeとCompose for Desktopに焦点を当てて「Jetpack Composeの副作用を理解する」と「Compose for Desktop ✖ ADBで始めるAndroid開発効率化ツールの作成」の2つを作成して提出することにしました。


CfPは以下の内容を含めることを意識して作成をしました。なのですが最後まで納得の行く文章が書けなかったです。とりあえず締切も近づいてしまったので上記の内容で提出することにしました。
背景と問題と解決策の3つを明確に書く
自分なりのセッションの面白いポイントを含める(あれば)
CfP採択
CfPを提出してから数週間後にCfPの採択結果が通知され「Compose for Desktop ✖ ADBで始めるAndroid開発効率化ツールの作成」が無事採択されたという連絡を受けました。
採択される確率は低いだろうなーと思っていたので驚きと嬉しさがありました。あとそれと同時にセッションの資料作らないとという焦りも少しでてきた覚えがあります。
採択が決まったときのツイート
#DroidKaigi に採択されていたみたいです。Compose for Desktopはかなり前から取り組んでいたので、ここで良い発表できるように頑張ります。 pic.twitter.com/sVD4fWoRP9
— katz (@kaleidot725) July 31, 2022
プレゼンテーションの作成
無事CfPが採択されたので、9月の事前収録に向けて、8月はプレゼンテーションの資料作成を進めていました。ちなみにプレゼンテーションの資料作成は以下の流れで進めていきました。
セッションの目的・大まかな流れを決める
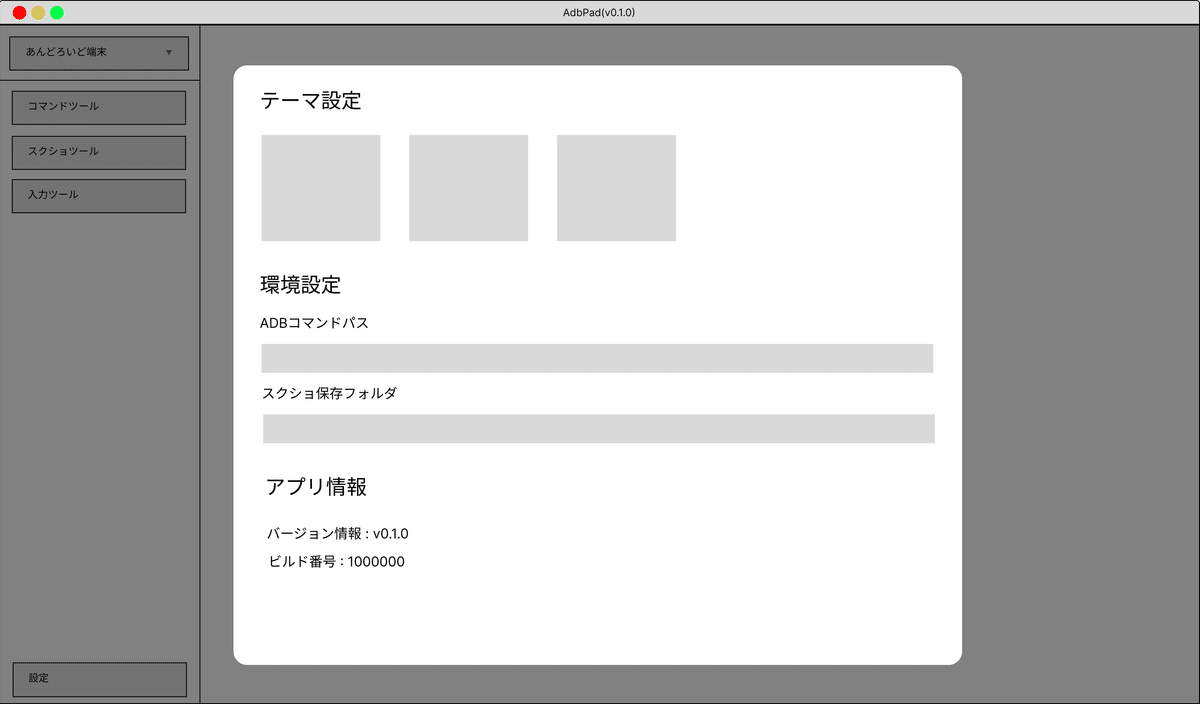
セッションでデモするアプリケーションの作成
セッションのプレゼンテーション資料の作成
これは成功だったと思った所
セッションの目的・大まかな流れを決めたあと、社内レビューをしていただいたのですが、その中で「セッションの大まかな内容を決めたら、大まかな内容で疑似的に発表練習してみるといいと」というニュアンスのアドバイスを頂きました。
どのようにやったのかというと、タイトルしかないようなプレゼンテーション資料で、声に出しながら頭のなかにある話たいことをベラベラ話すという感じで、擬似的に発表練習してみた感じです。
アジェンダだけ作成して、発表練習した際の資料
これをやることで”何を自分は話したいのか”とか”この話は必要ないな”とか具体的にどうしたいのか早い段階で出すことができたと思います。これをやらなかったら最終的に必要ない資料を大量に作成していたと思うのでこれはやっておいて良かったと思いました。
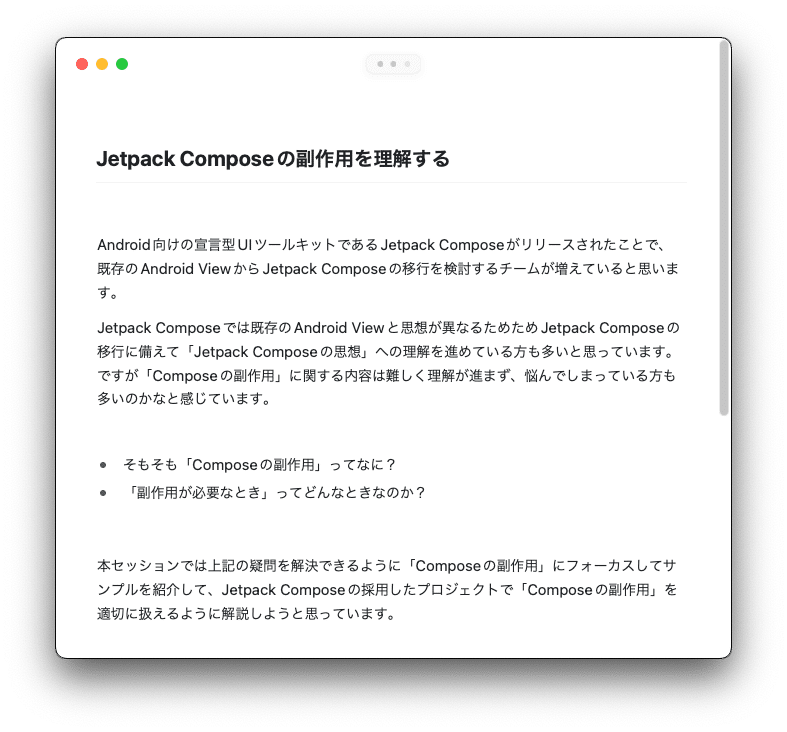
最終的に完成した資料
これは失敗だったと思った所
このようにプレゼンテーション資料を作成する前にデモするアプリケーションの作成を以下の手順で進めたのですが、これはあとから振り返ると資料の作成を進めたあとにやったほうが良かったなと思います。
というのもFigmaでどのようなアプリケーションを開発するのか仕様を決めた上で、実際にコードを記載していくという流れでやっていったのですが、セッションで解説するにはかなり複雑になってしまい、ほとんどのコードを書き直すことになりました。
なのでまずはプレゼンテーションでどのようにコードを解説していくのか、どのようにすればわかりやすいのかを検討した上でデモするアプリケーションを作成するほうが手戻りはなかったかなと思いました。

事前収録
とあるスタジオで事前収録を実施しました。最初は17時〜の予定だったのですが12時〜からのスケジュール変更依頼のメールを見逃しており、当日の朝そのメールに気づいて返信をして焦ってスタジオに行きました。
という感じで結構ドタバタしており心の準備ができていなかったのですが、スタッフの人も親切に色々と案内してくれたこともあり、思ったよりも落ち着いて事前収録できたかなと思います。
ちなみに以下のカメラで撮っていただいたのですが自分が想像していたよりも何倍もガチな機材だったので少しビビった覚えがあります。
DroidKaigi のセッション収録・配信で利用するカメラです。よろしくお願いいたします。#DroidKaigi pic.twitter.com/nNfObqurpr
— DroidKaigi (@DroidKaigi) September 10, 2022
おわりに
というような感じでDroidKaigi2022に初登壇しました。ざっくりな振り返りになりましたが、あらためてやってきた期間・時間をみると成果が少ないなぁと感じました。とはいえ何事も経験かなと思うので、今回の失敗を次に活かせて、短い期間や時間でより良いものが作れたら良いなと思います。
