
RichTextでPLS DONATEの看板文字を装飾しよう!【Roblox・RobloxStudio】
こんにちは!けつべつです

最近、PLS DONATEという他のプレイヤーに寄付ができるゲームで、屋台の編集画面を見ていたところ、看板の文字の装飾の自由度が高いことに気づきました。
元々看板の文字色を変えることができるのは知っていました。
でもよく調べてみると、RichTextというものを使うことで文字を斜めにしたり、文字の下に線を引いたり、それ以外にも色々な装飾ができるようです。
ですが、ゲームを遊んでいても看板に装飾をしている人がおらず、そのこと自体を知っている人が少ないように思いました。
ということで、日本のユーザーが使いそうな装飾の種類を例とともに書いていきたいと、思います!!
参考にしたサイト:
最初に確認すること
まず、屋台を自分のものにし、屋台の編集画面「EDIT BOOTH」を開きます。

「RICH TEXT」がオンになっていることを確認してください。(オフになっていてもRichTextは使えましたが、念のためオンにしてください)
OKだったら看板の文字編集画面に移動しましょう。
文字の色を変える


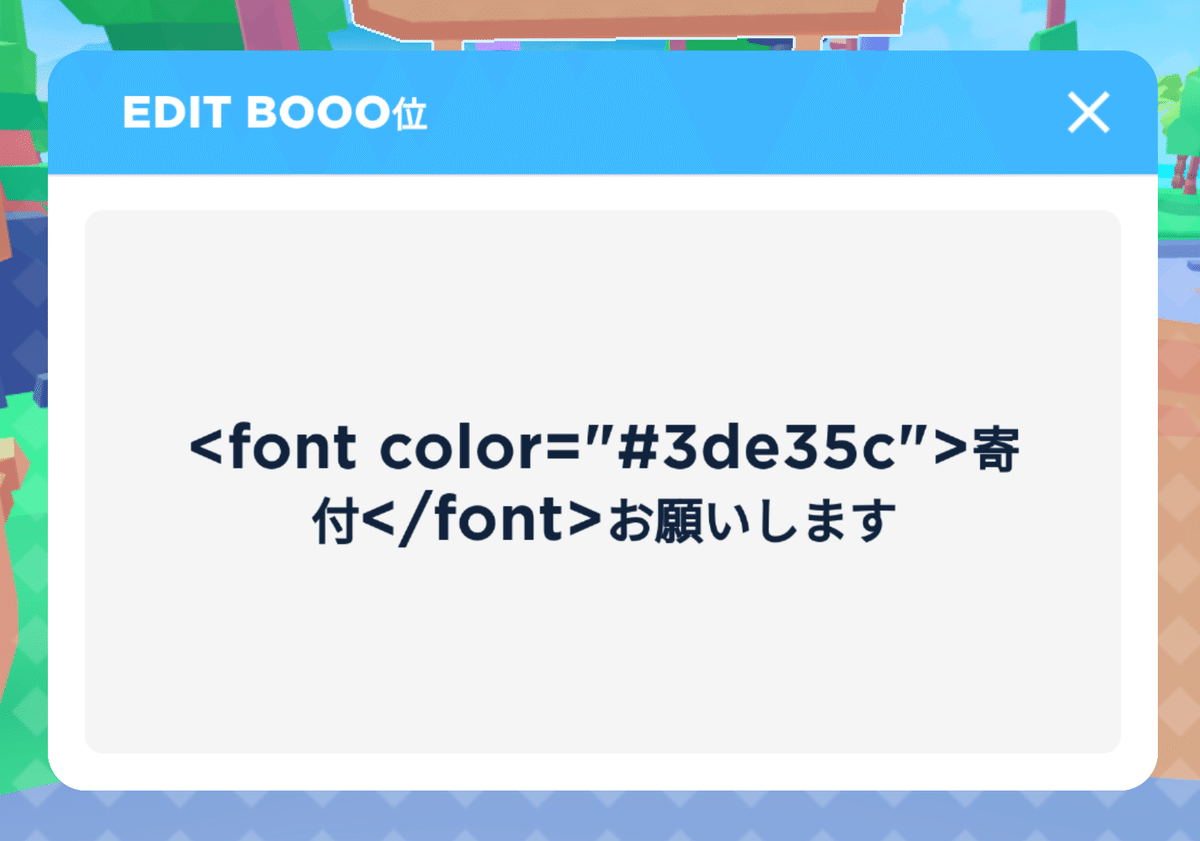
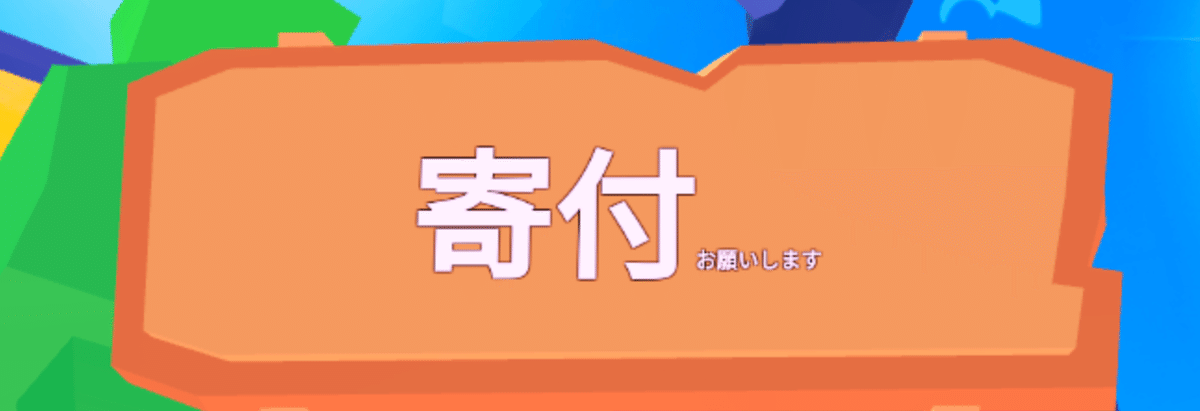
<font color="#3de35c">寄付</font>お願いしますこのように入力することで、一部分だけ文字色を変えることができます。
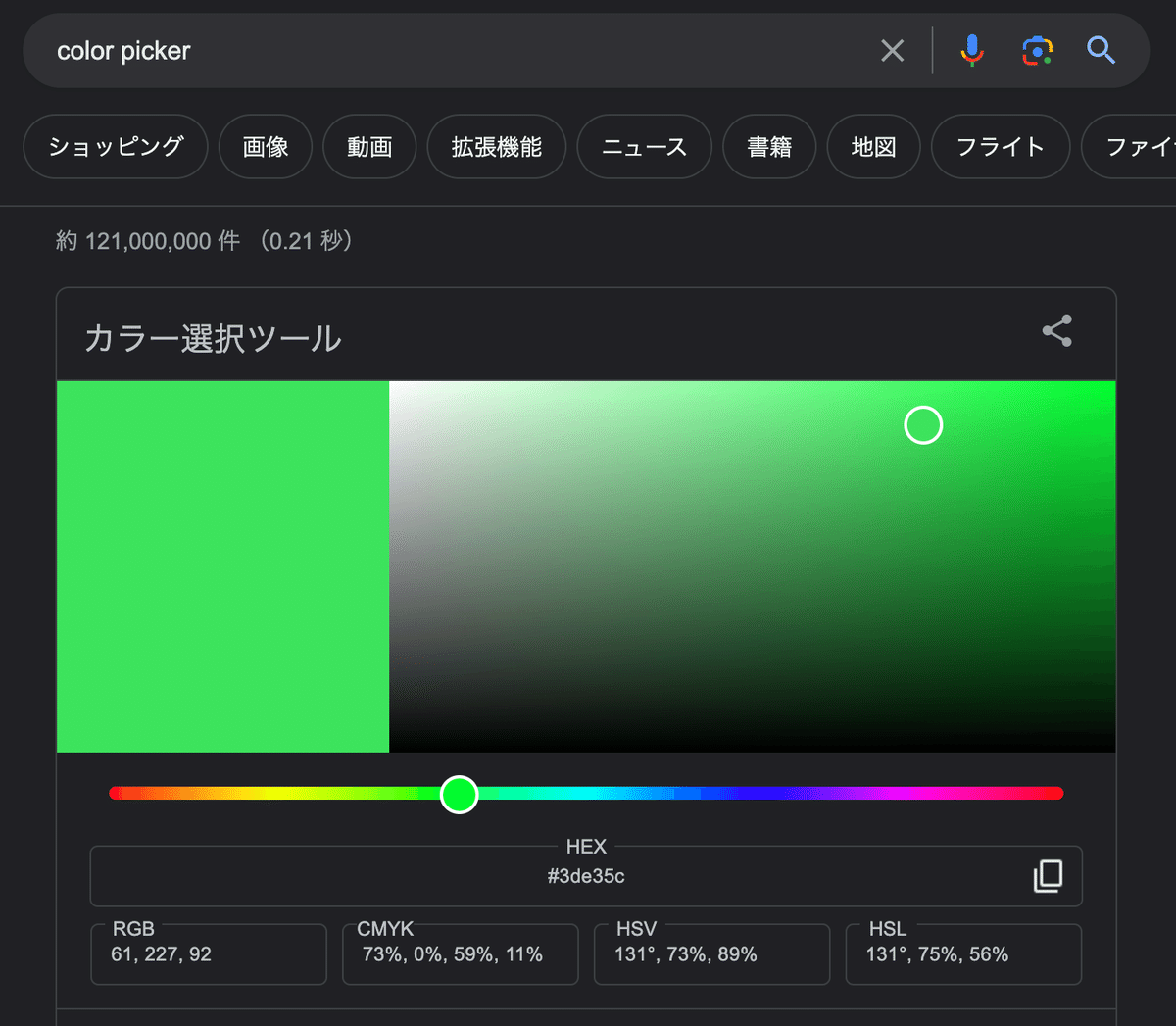
ちなみに#3de35cは色の番号のことです。Google で「color picker」と検索すると出てくるツールで色の番号を知ることができます。


<font color="rgb(61,227,92)">寄付</font>お願いしますRGBを使ったやり方でも同じように色を指定することができます。
文字の大きさを変える


<font size="100">寄付</font>お願いします数字を変えることで、文字の一部分を大きくしたり小さくできます。
文字のフォントを変える


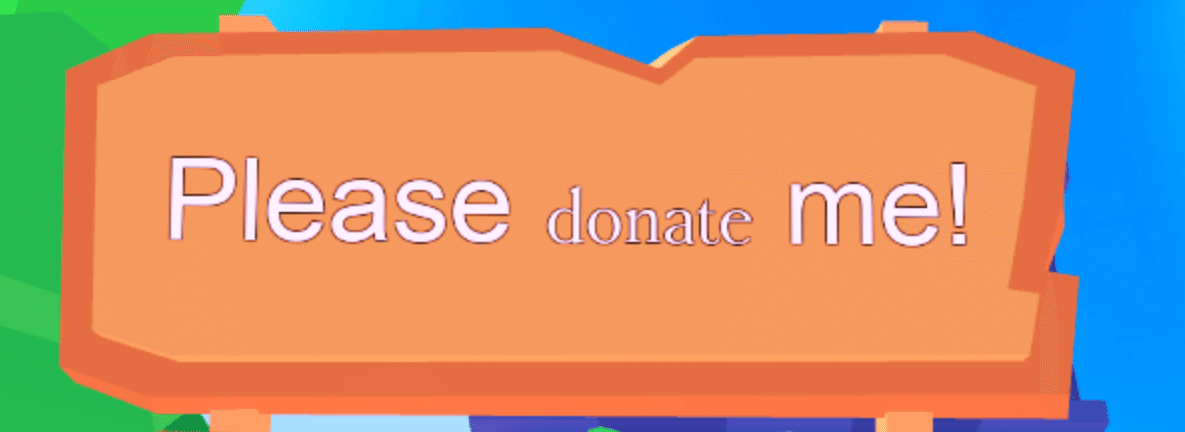
Please <font face="Bodoni">donate</font> me!一部分のフォントを変えることができます。
Bodoniと書かれている部分はフォントの名前です。ここを書き換えることで他のフォントに変えることができます。
ロブロックスで使えるフォントの名前一覧はこのページに書いてあります。
日本語の文字が入っているとこの機能は使えないようです。英語の文章を書く時に使ってみてください。
文字の太さを変える


<font weight="heavy">寄付</font>してください!文字を太くしたり細くすることができます。
heavyは太さの種類で、これの他には
thin、extraLight、light、regular、medium、semiBold、bold、extrabold
があるようです。
thinが一番細く、heavyが一番太くなります。
種類の名前の代わりに100~900の数を入力することでもできます。100はthin、900はheavyにあたります。
必ず下二桁は00にして入力してください。
<font weight="900">寄付</font>してください!文字の色の濃さを変える


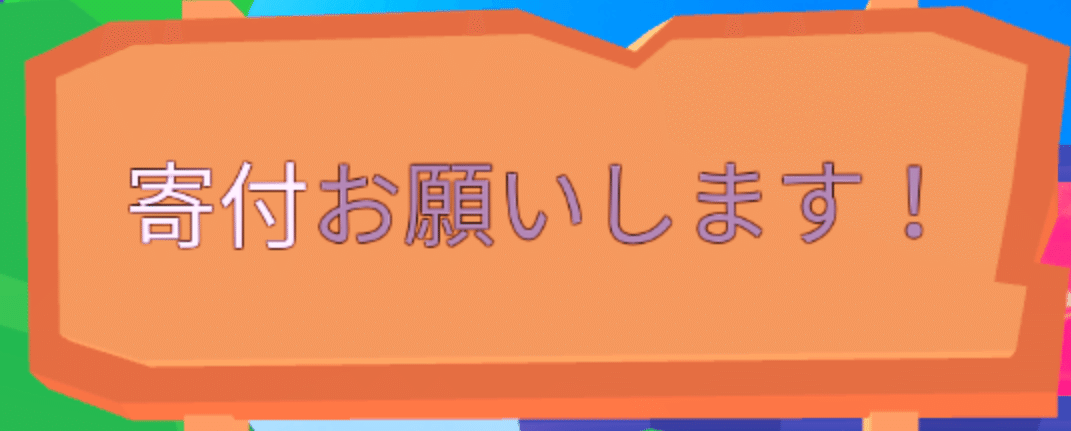
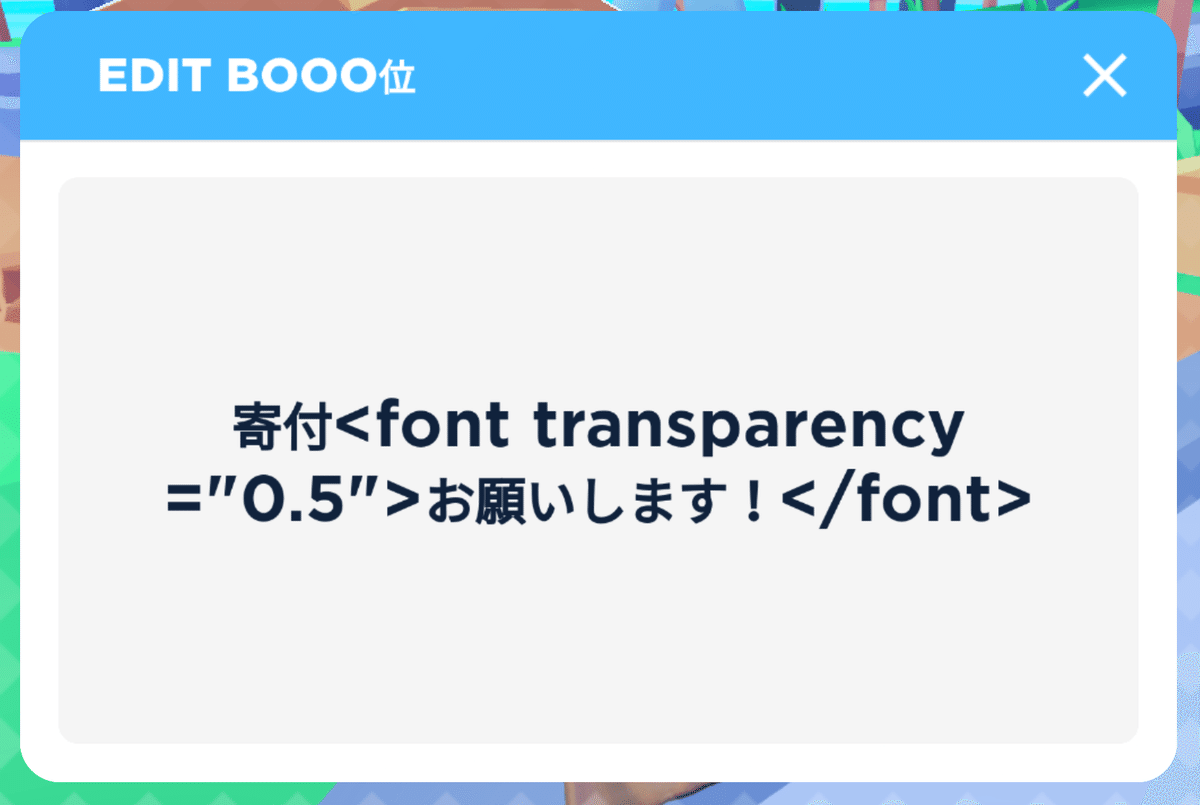
寄付<font transparency=”0.5”>お願いします!く/font>文字の色を薄くすることができます。(文字の輪郭は薄くならないから注意)
transparencyには0~1の数字を入力してください。1にすれば完全に透明になり見えなくなります。
輪郭の色を変える


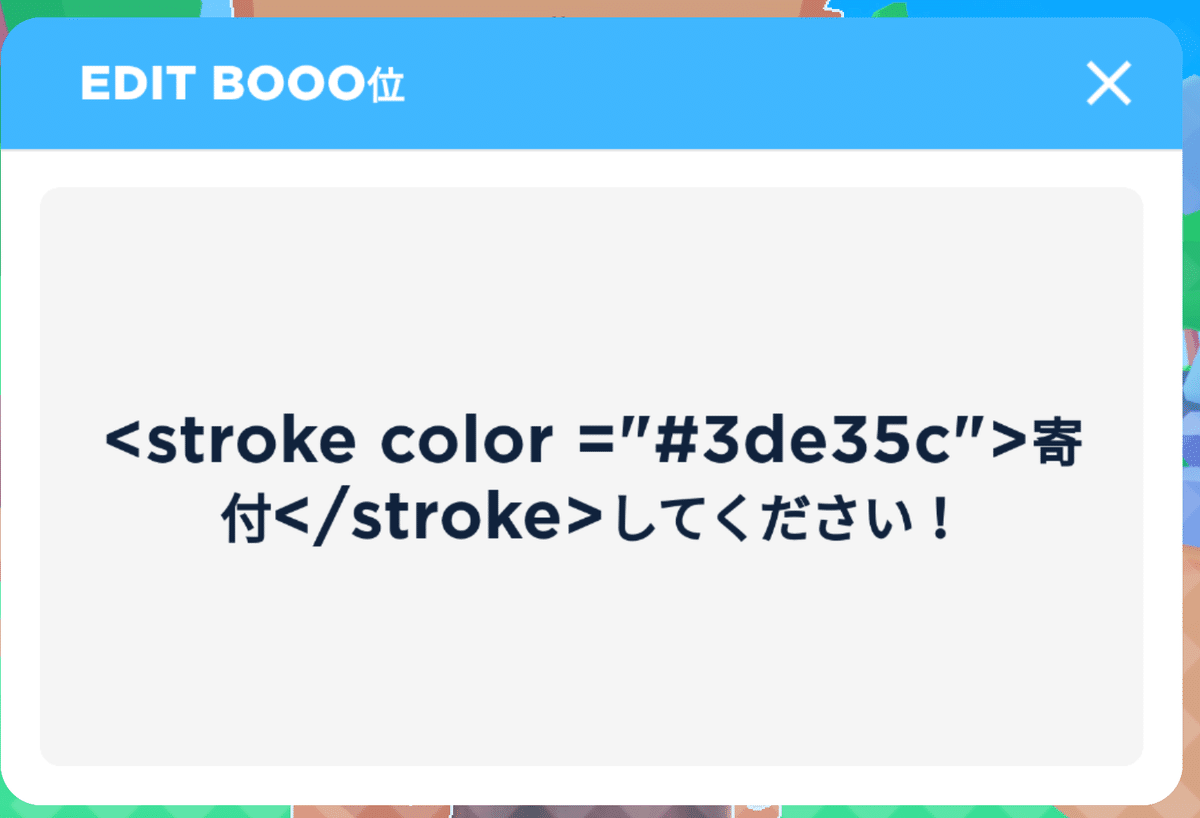
«stroke color ="#3de35c">寄付</stroke>してください!文字の輪郭の色が変わります。
輪郭のやわらかさを変える


<stroke joins ="round" thickness ="6">寄付</stroke>やわらかさの種類にはround、bevel、miterがあります。
やわらかさの種類を変えることで、文字の角を丸くしたり、角ばらせることができます。


輪郭の太さを変える


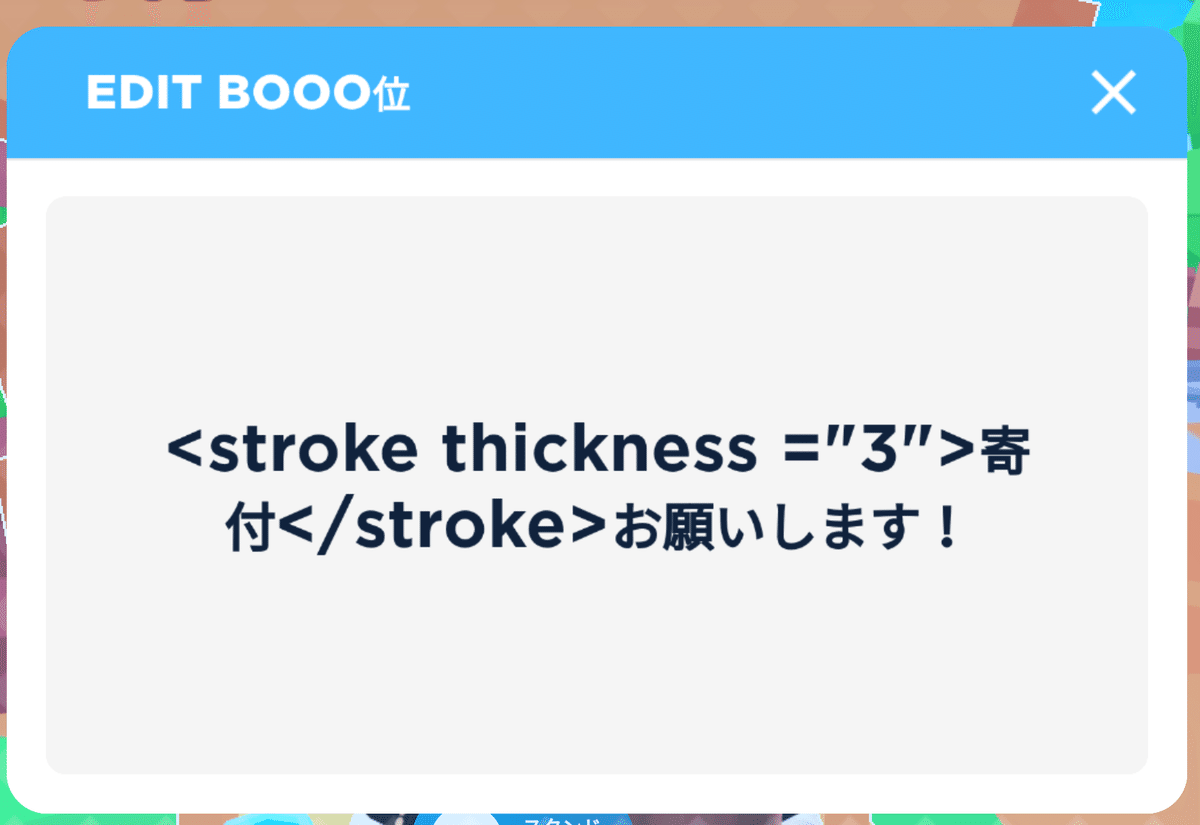
<stroke thickness ="3">寄付</stroke>お願いします!輪郭の太さが変わります。
輪郭の色の薄さを変える


<stroke thickness ="3" transparency =0.5”>寄付く/stroke>お願いします!文字の輪郭の色が薄くなります。
transparencyには0~1の数字を入力してください。1にすれば完全に透明になり見えなくなります。
文字を太くする(Bold)


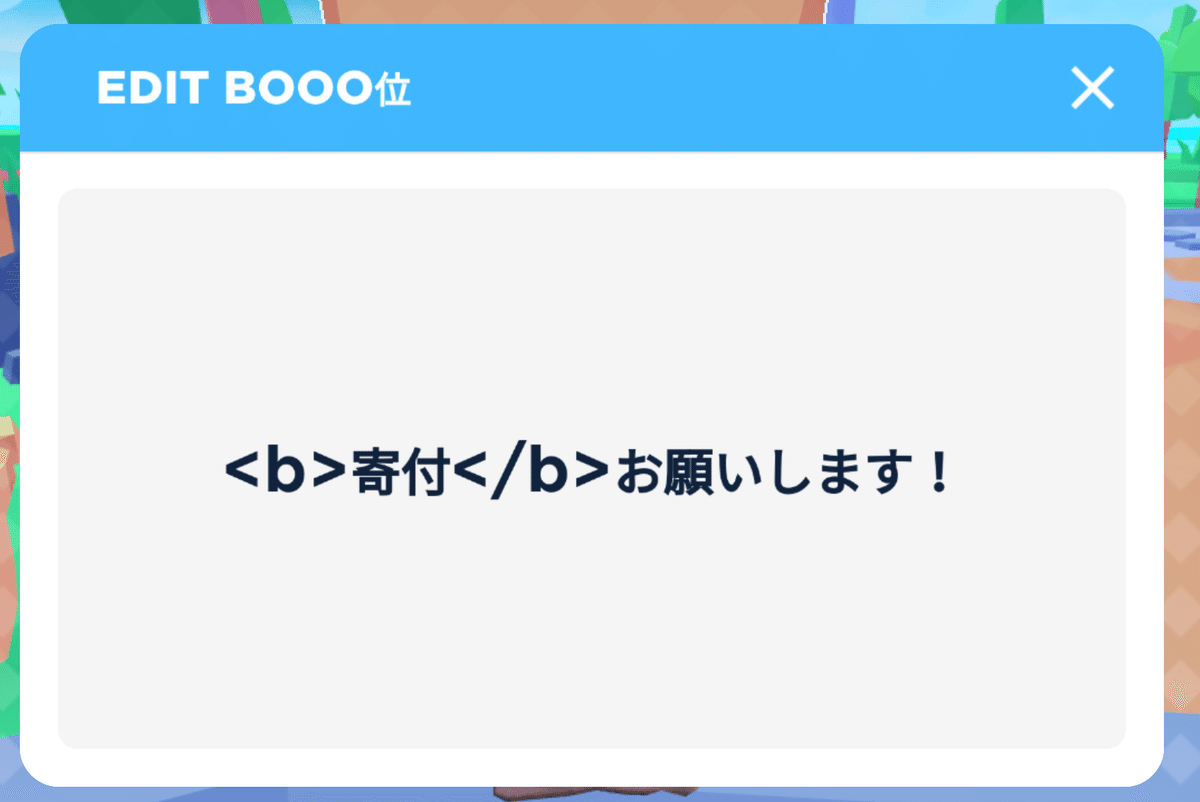
<b>寄付</b>お願いします!文字が太くなります
font weightのheavyと同じくらいの太さにしたい場合は、こっちの方が簡単に入力できるのでおすすめです。
文字を斜めにする


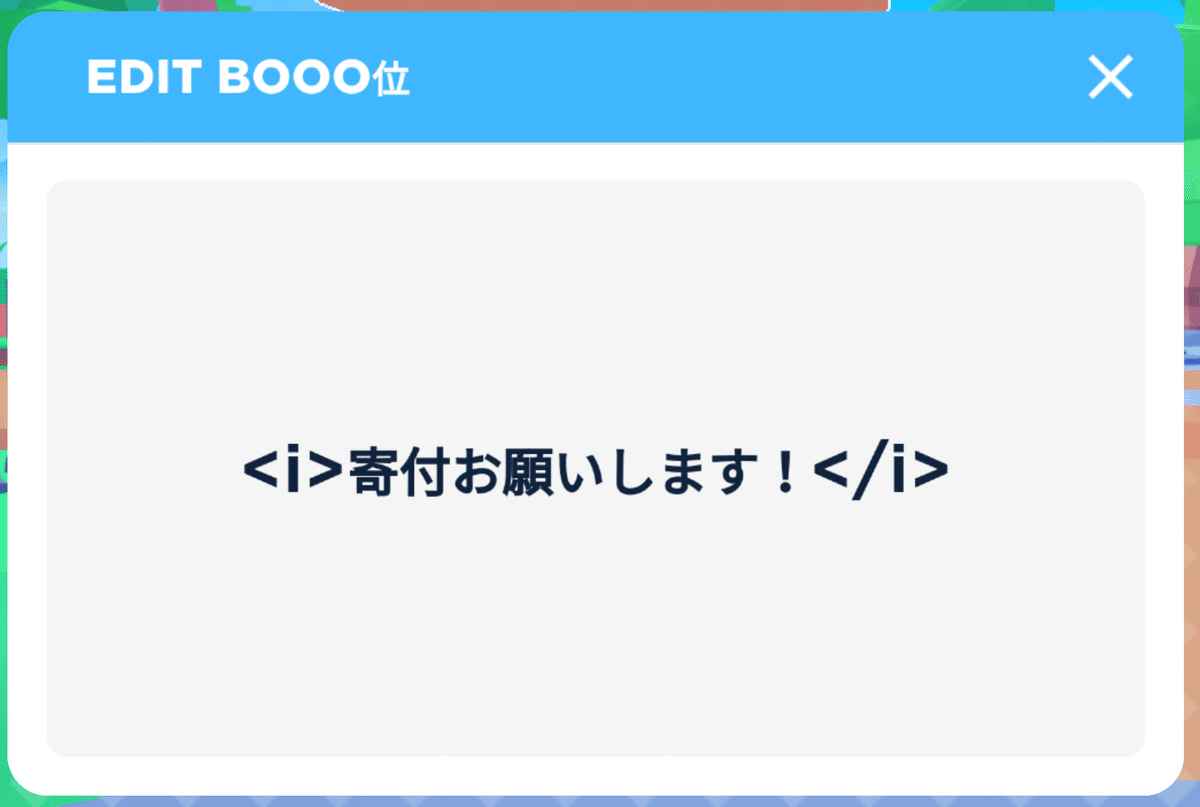
<i>寄付お願いします!</i>文字が斜めになります。
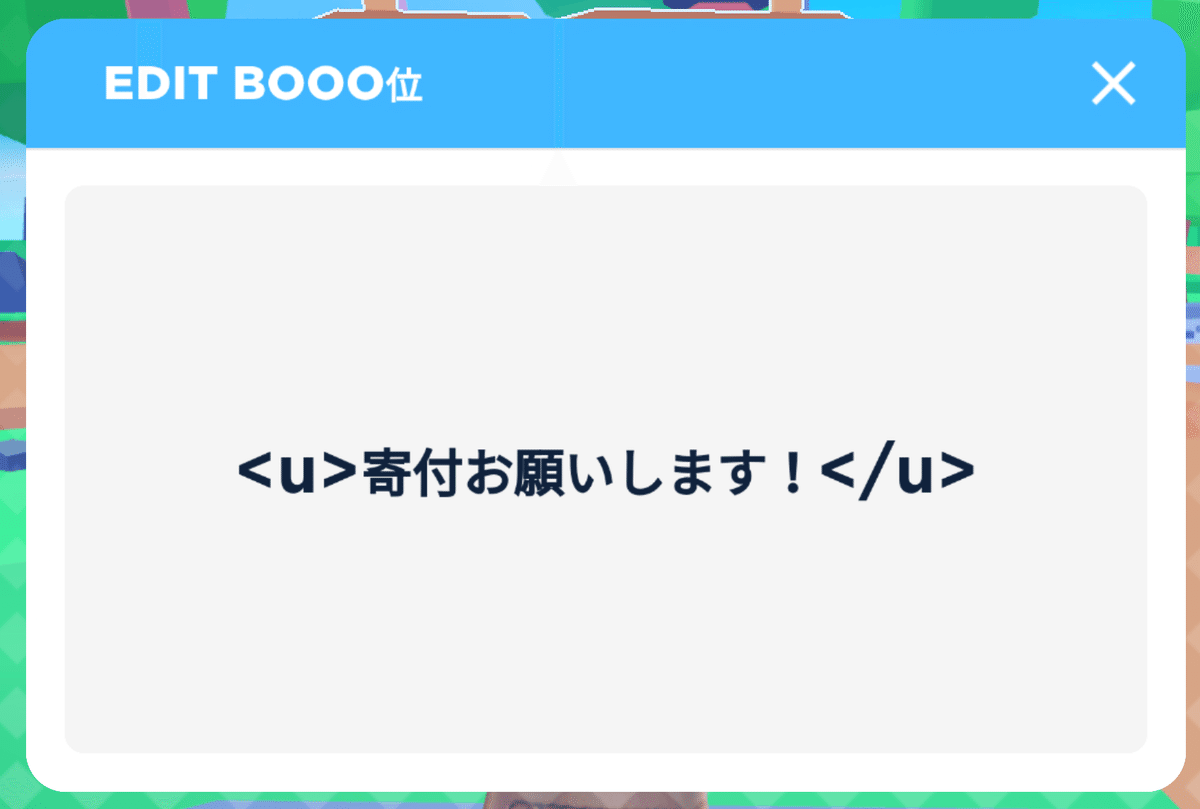
文字の下に線を引く


<u>寄付お願いします!</u>文字の下に線を引くことができます。線の色は文字の色によって変わります。
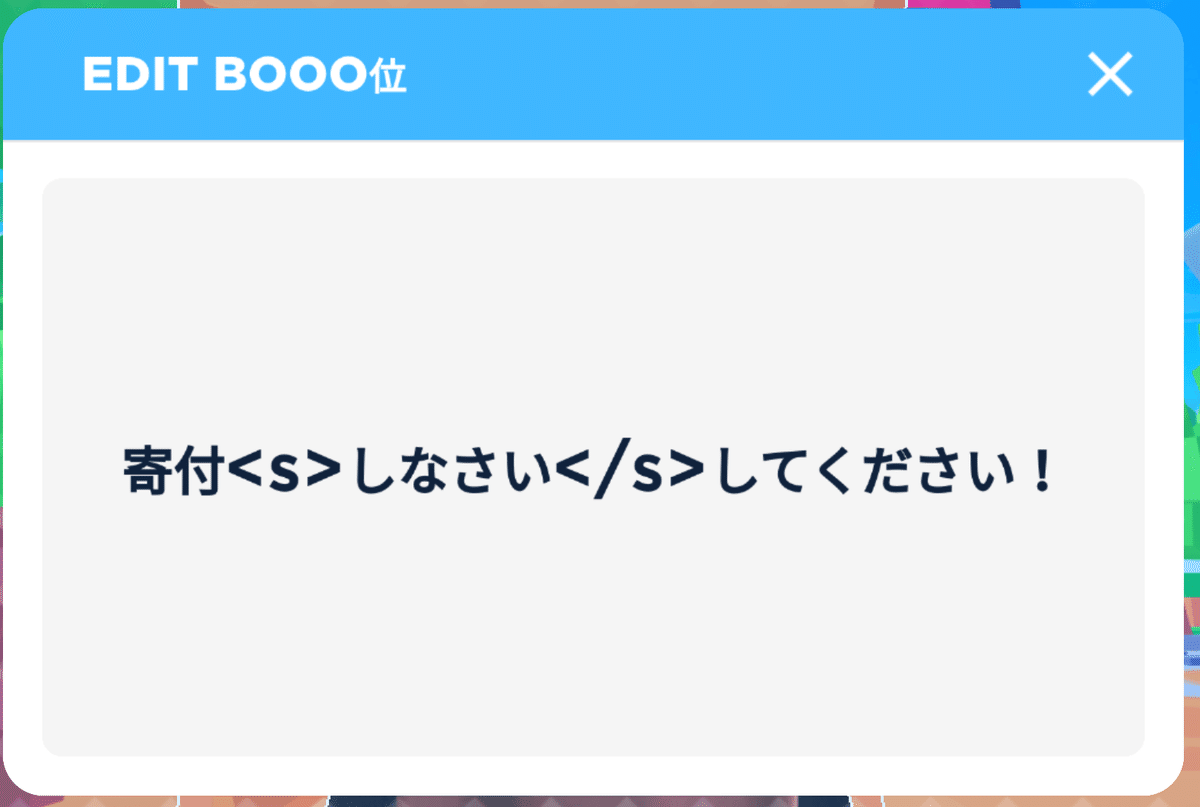
文字に取り消し線をいれる


文字に取り消し線を入れることができます。この線の色も文字の色によって変わります。
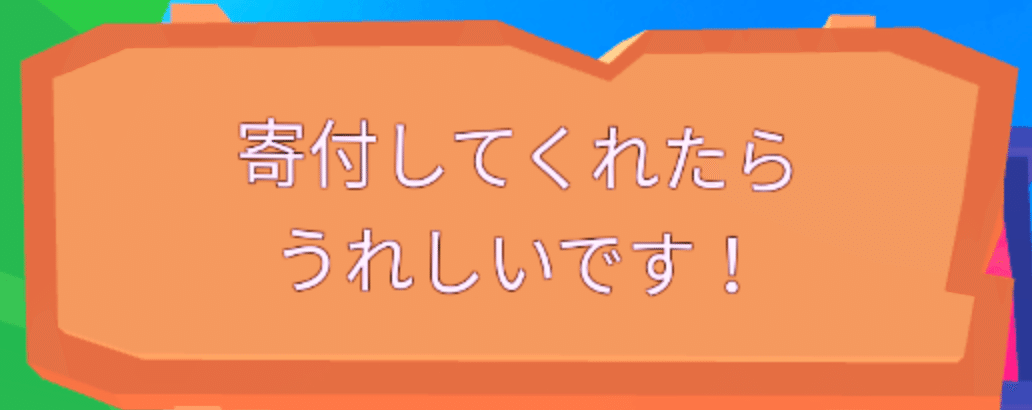
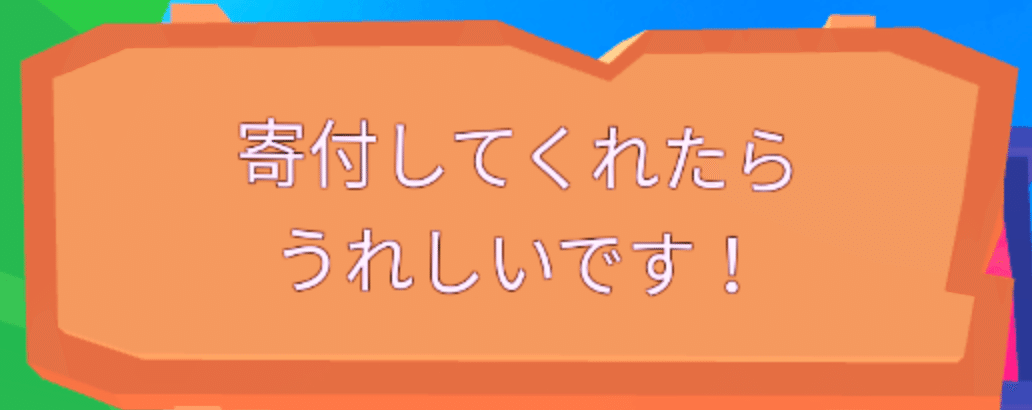
改行する


寄付してくれたtら<br />うれしいです!改行できます。これで文章が読みやすくなりますね。


RichTextを書く時のルール
<b>文字</b>
に新しく別の装飾をする場合、
<i><b>文字</b></i>
と、どんどん外側に増やしていくように書いていってください。
また、<font size="100">と<font color="#3de35c">を一緒に使いたい場合は
<font size="100" color="#3de35c">文字</font>
というように書いてください。
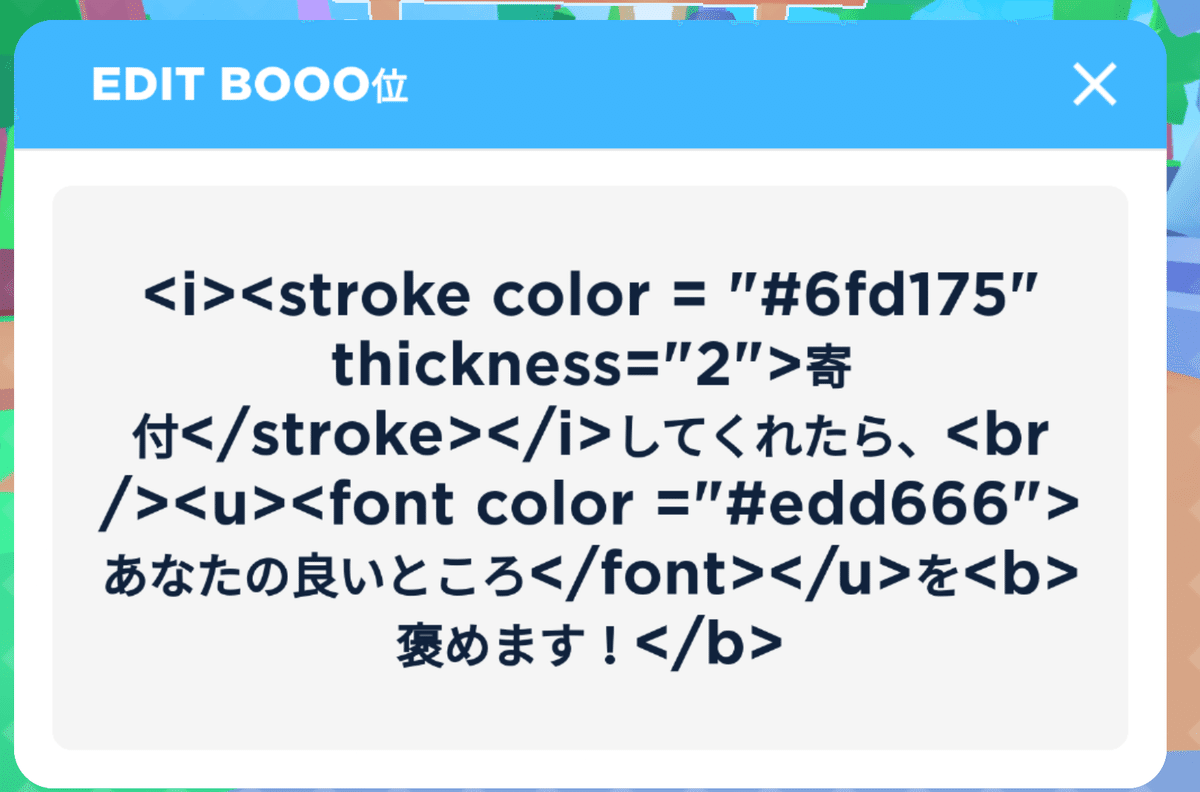
装飾の例

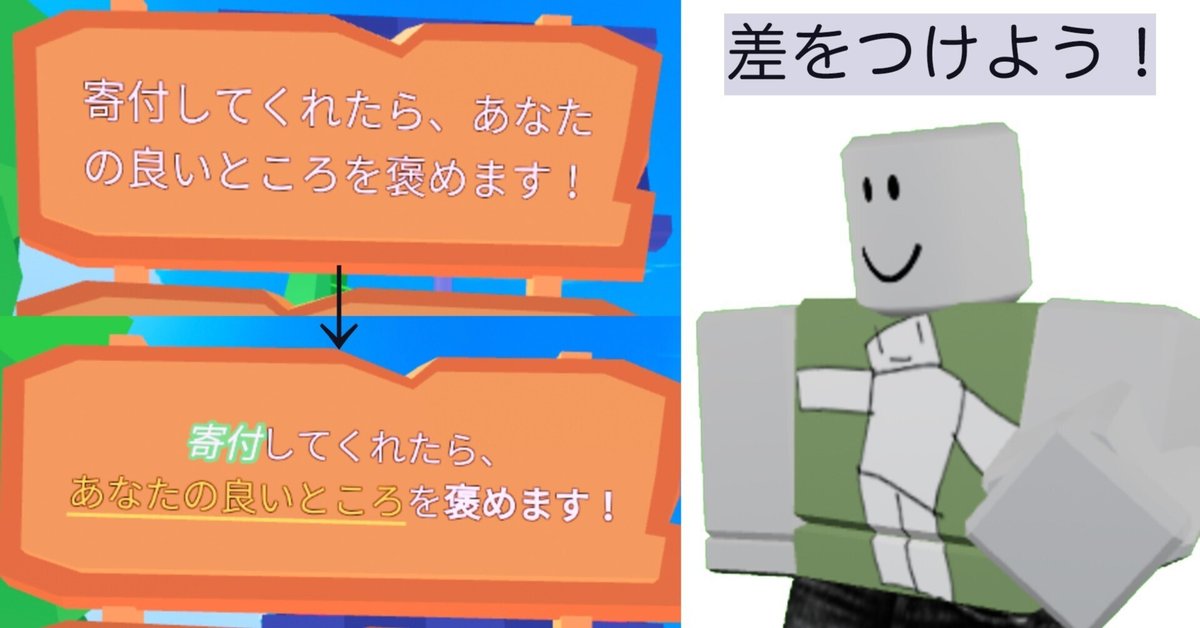
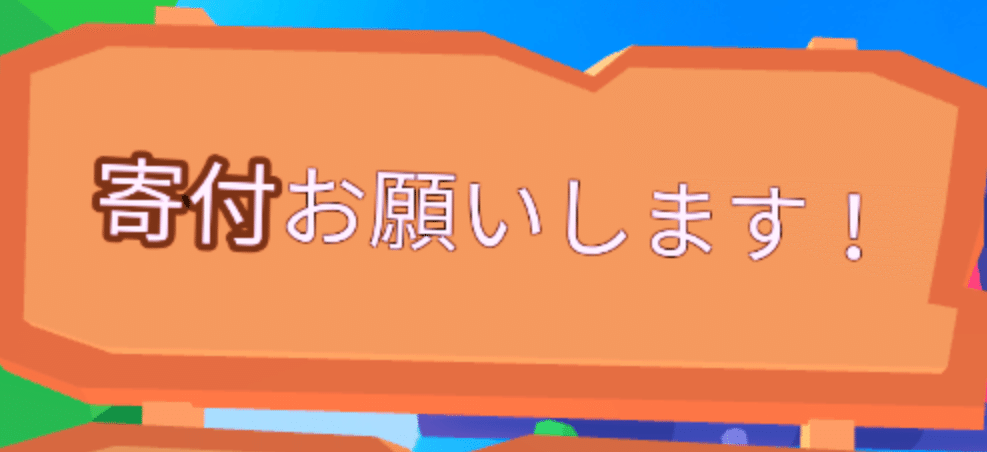
目立ちにくい看板も

こうすれば…

なんだかにぎやかな看板になりました!
装飾の組み合わせによっては装飾がうまく働かなかったり、文字化けしてしまう場合があるので注意してください。
文字制限にも気をつけてください。
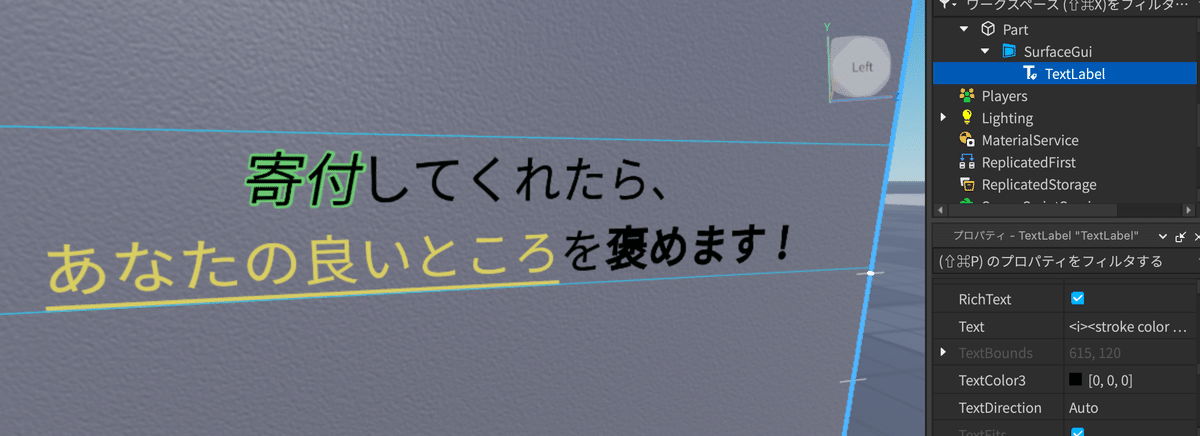
この装飾はRoblox Studioでも使えます。

プロパティからRichTextをオンにして、Textにそのまま入力することで装飾できるようになります。
ここに書いた以外にも装飾の種類はあります。
気になる人はこのページをみてください。
この記事が誰かの役に立てたら嬉しいです!
〜おしまい〜
