
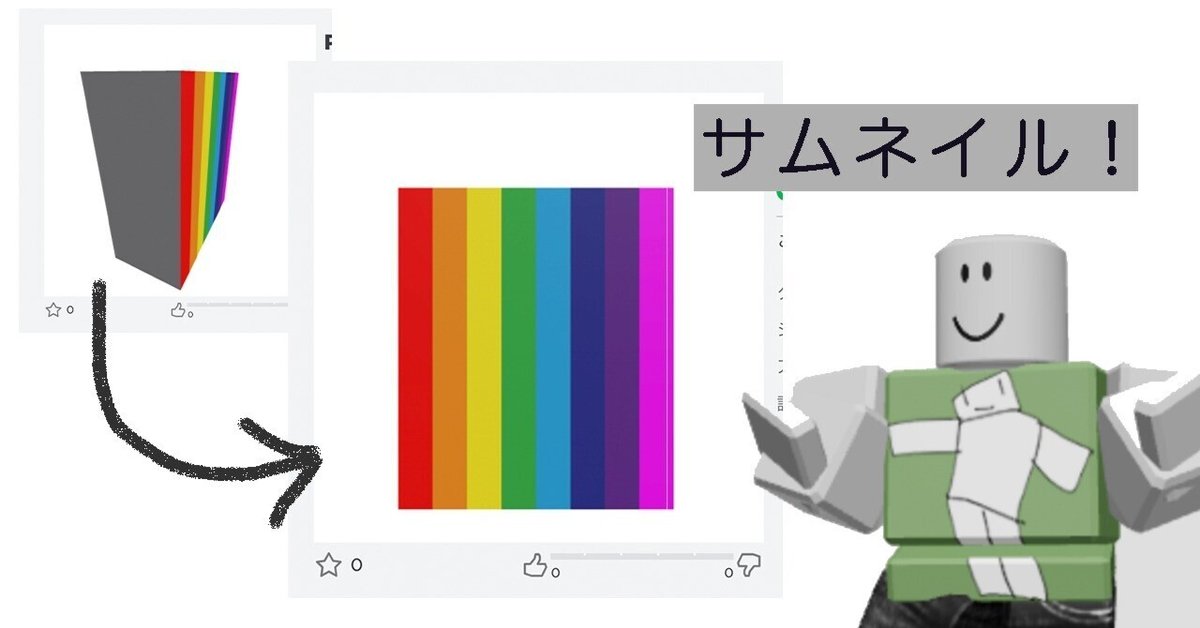
モデルのサムネイルを設定しよう!【RobloxStudio】
こんにちは!けつべつです。
モデルを作って他の人が使えるようにしようと思ったのですが…

こんな感じでモデルのサムネイルが思い通りの向きに表示されなくて、なんのモデルかがわかりにくくなったことがありました。
モデルのサムネイルは設定できないものだと思って諦めていたのですが、他の人が作ったモデルの中に、Cameraが入っていることに気づきました。
調べてみると、Cameraを使ってサムネイルを設定できることがわかりました。
この記事で参考にした動画:
方法

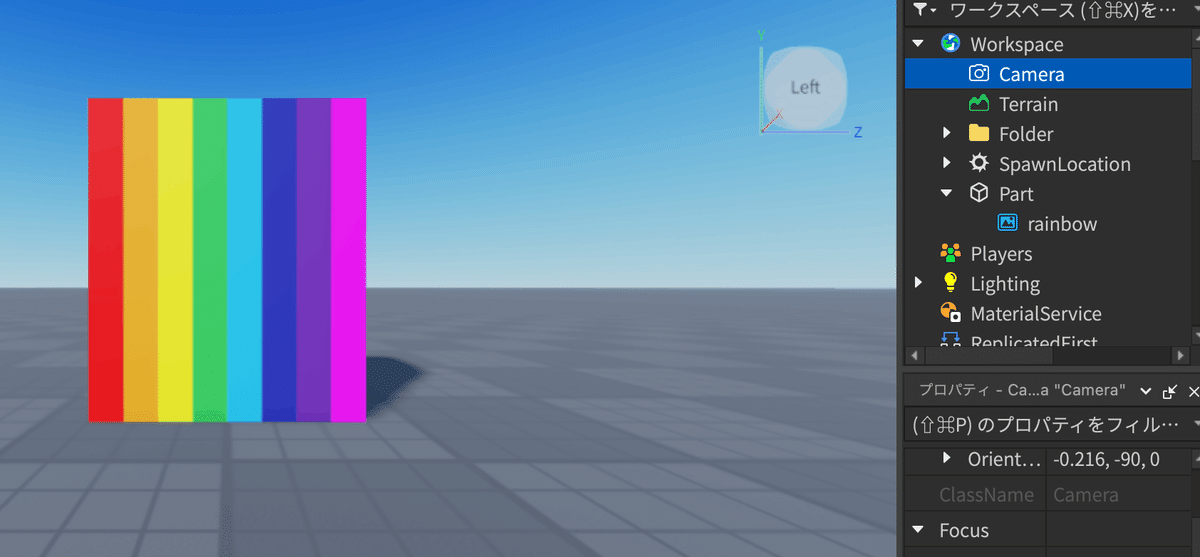
まず、Workspaceにサムネイルを設定したいモデルを置きます。
次にサムネイルにしたい向きに編集画面を動かします。
上の画像では、虹の画像が真正面を向くように画面を動かしてます。
workspace内にあるモデルを選択した状態でキーボードFボタンを押し、右上のサイコロのようなものの面をクリックすることで簡単に正面に向かせることができます!
それができたらエクスプローラー内にあるWorkspaceの中にあるCameraをコピーします。

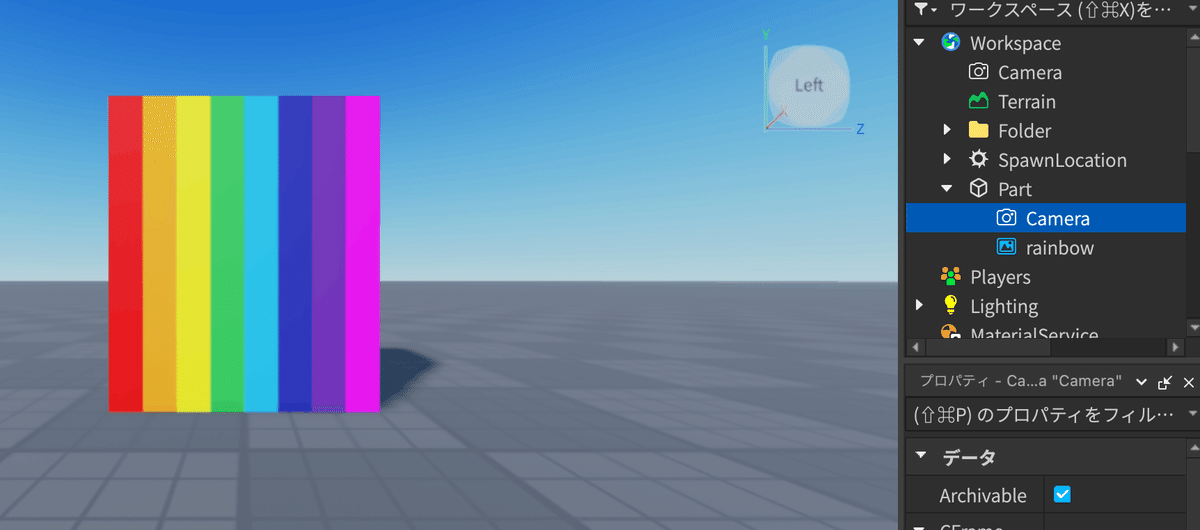
Cameraをサムネイルを設定したいモデルの中にペーストします。

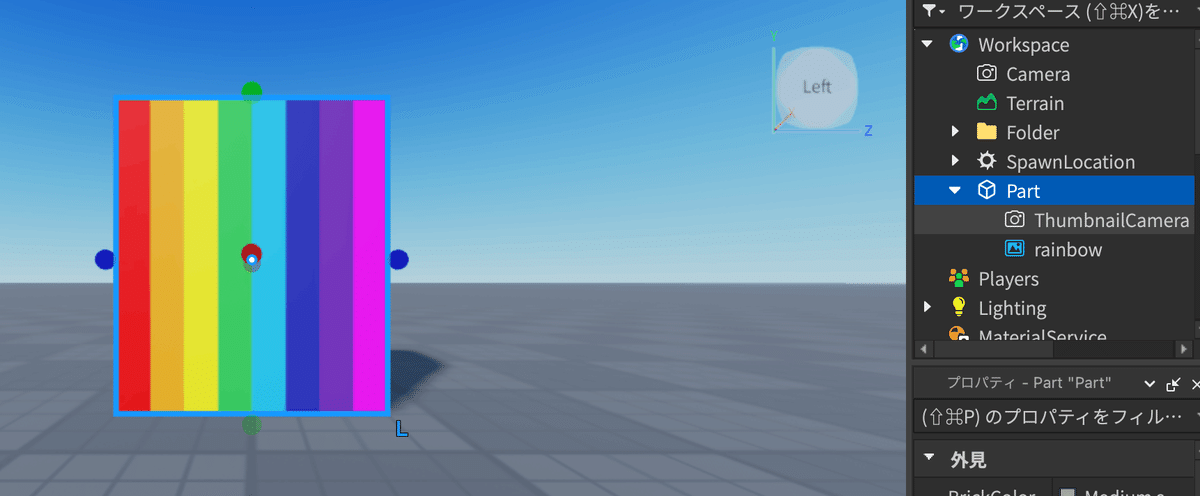
Cameraの名前を「ThumbnailCamera」に変えます。
これでサムネイルの設定は完了です。
確認
モデルを右クリックしてRobloxに保存を選択して、モデルをアップロードしてください。
それが完了したら持ち物リストに移動し、モデルとパッケージを確認してください。

サムネイルの中のモデルは正面を向いています。これで解決です。
思ったようにならなかったら調整してまたアップロードしてください!
〜おしまい〜
