
ズレない!GUIの作り方 RobloxStudio
こんにちは!

けつべつです。
みなさんはGUI作ってますか?私はボチボチです……。
GUIを作る時にこんなことになりませんでしたか?

robloxstudio上ではきれいに配置できたけれど、
いざゲームを起動してみると……

あれ?なんかズレてる!何度直してもズレる。おかしいなー……
実はきれいなGUIを作るにはあるテクニックが必要でした。そのことを知らずに私は何度も直して時間を無駄にしてしまいました。
忘れっぽいのでやり方をここに書き残しておきます。
追記:この記事を書いた後にoffsetなどについて調べていたら日本語で解説してくれているサイトと動画がありました!!こちらの方がわかりやすいですhttps://roblox-jp.com/programming/e25/
参考にしてた動画 https://www.youtube.com/watch?v=53Xhim0HUU4
作り方
まずは、白くて四角い背景の「Frame」をズレないように真ん中に表示させてみましょう。

①Frameのプロパティの中からSizeを探します。

②Sizeの横にある矢印ボタンを押します。
Sizeの中に「X」「Y」という項目があります。また矢印ボタンを押して開きます。
XとYのOffsetにそれぞれ0(ゼロ)を入力します。
この時Frameが小さくなって見えなくなっているはずです。

③次に、XとYのScaleに1を入力してください。
するとFrameは画面いっぱいに大きくなります。

④Frameが画面の真ん中になるようにドラッグして移動してください。
ど真ん中に配置できると十字の黄緑色の点線が出ます。点線が出たら手を離すようにしてください。

⑤Frameの外側についている小さい四角を引っぱって、サイズを変えて完成です。
他のボタンやバッテンボタンも、同じ手順を踏んで配置し直すとズレなくなります。
ズレていないか確認する方法
本当にGUIがズレていないか確認したい時は、Device Emulator(デバイスエミュレーター)という機能を使います。

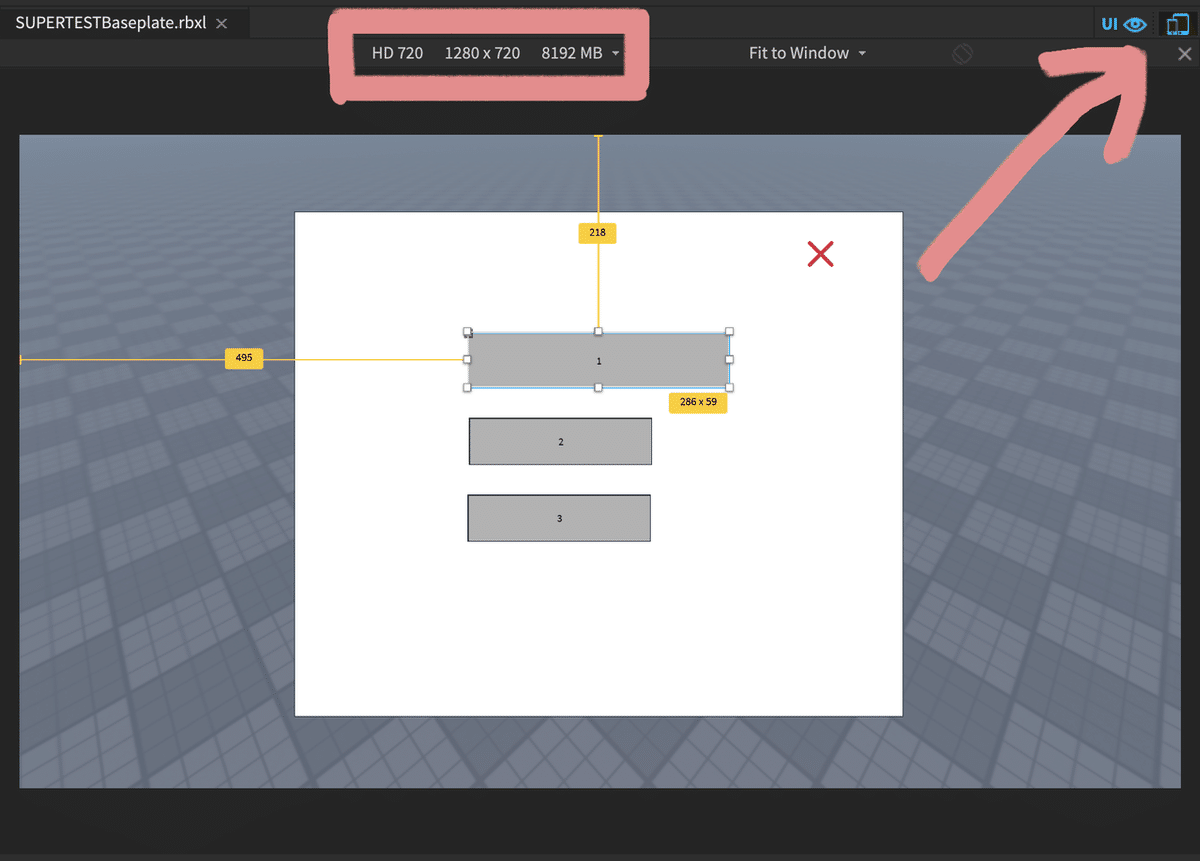
右上の方にスマホとタブレットのマークがあります。
そこをクリックして、次に四角で囲まれたところをクリックします。
そうするとパソコンとタブレットとスマホのいろんな機種名の一覧が表示されます。
そこから機種名をクリックして選ぶことで、その機種で表示した場合のGUIの確認ができます。

↑iPhone XR で表示した場合

↑平均的なパソコンの画面で表示した場合

↑Amazon Fire HD 10で表示した場合。
ズレてません。成功です。
それでも気になる場合はゲームをアップロードして、起動して確認してみてください。
最初からデバイスエミュレーターを使ってGUIを配置すると効率よく作業できるかもしれません。

手順④と⑤でボタンを好きな形にして、好きな位置に配置するともっと自由な形のGUIが作れます。
これであなたもGUIのきれいな作り方がわかりました。いえーい!
〜おしまい〜
