
【完全攻略版】AstarzkEVMでコントラクトをVerifyする方法(Standard Json inputの場合)
0.はじめに
※このフローは、既にコントラクトをデプロイしている方が対象になります。
※AstarZkyotoでも操作は同様です。
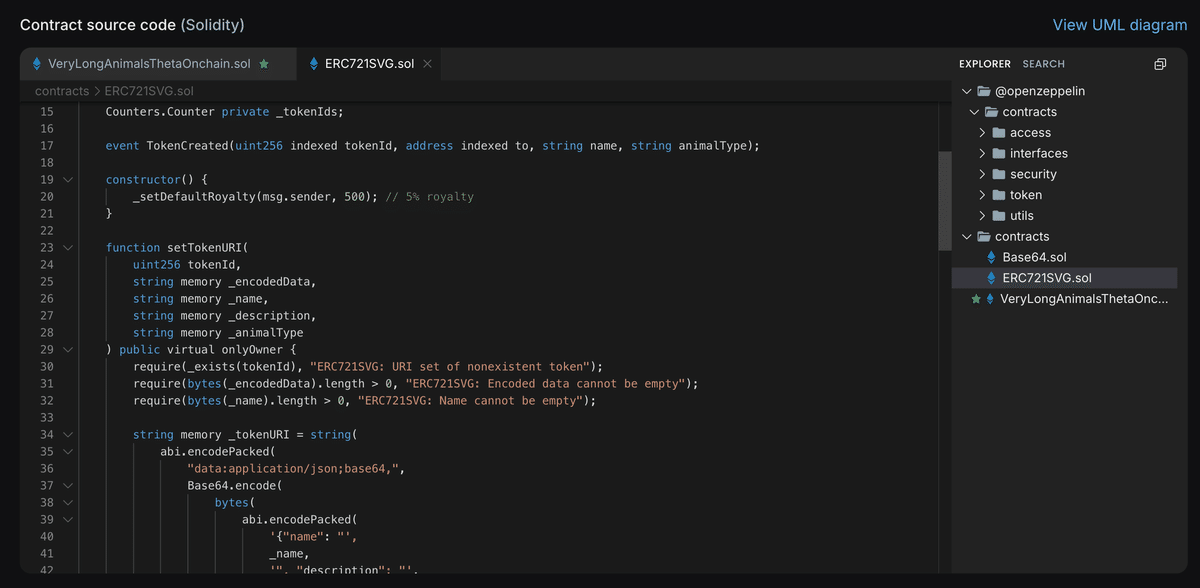
Standard Json input方式でVerifyする方法です。以下の状態をゴールとします。

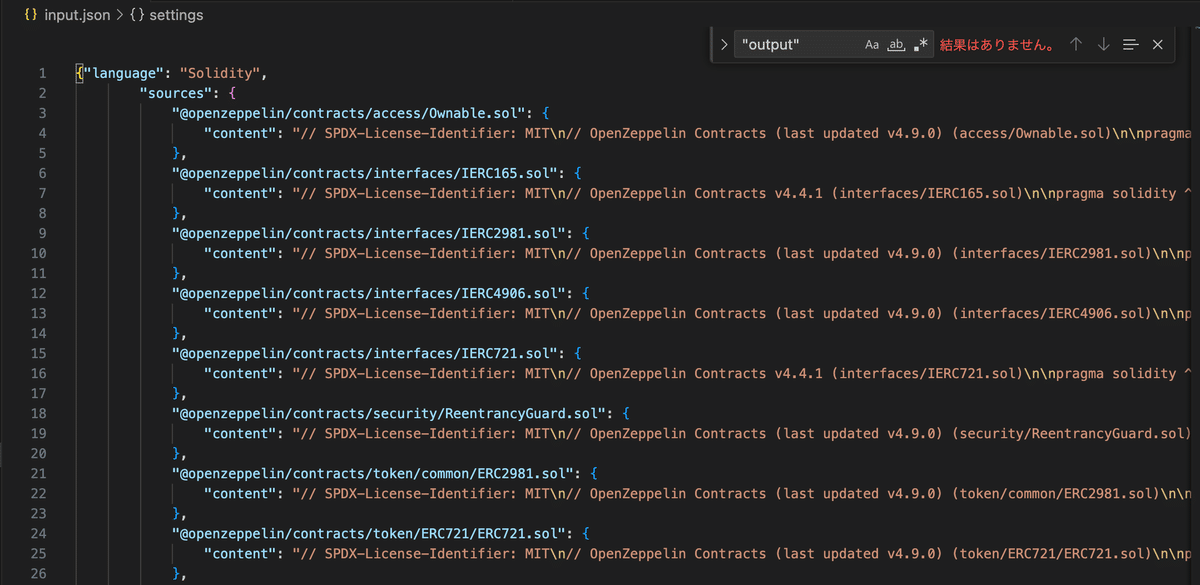
1.プロジェクト直下にinput.jsonファイルを作成
ここでは、内容を{}として保存します。

2.build-infoフォルダのJSONファイルから”input”詳細を引用
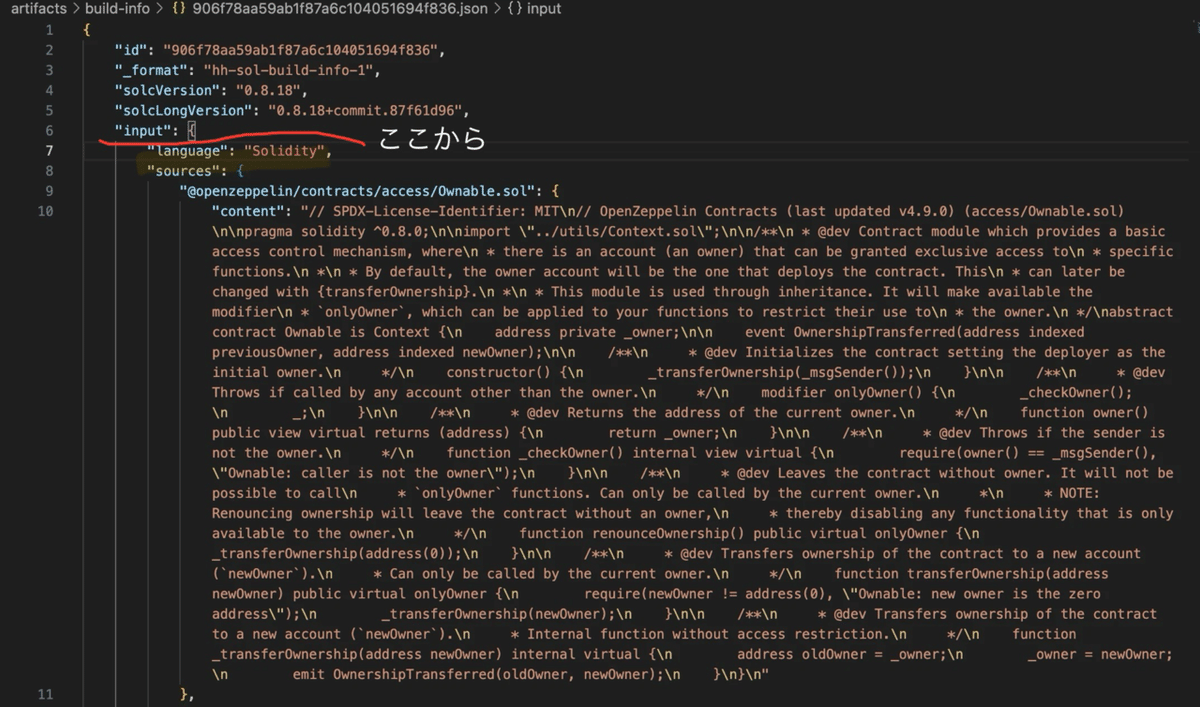
コントラクトがコンパイル済みであれば以下のようにjsonファイルが作成されています。

JSON整形ツールを使用するとこのようになるので、
"language": "Solidity", から…

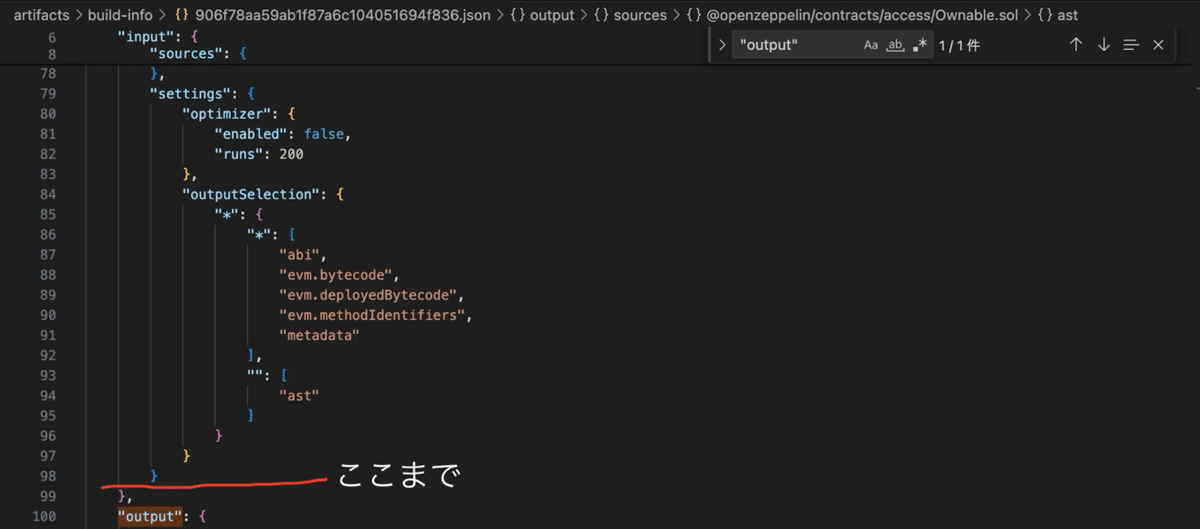
} ←ここまでをコピーします。
},
"output": {

そして、予め作成したinput.jsonの{}内に先ほどの内容を貼り付けます。

※"input" : { から引用してしまうとJSONファイルでエラーが起こります
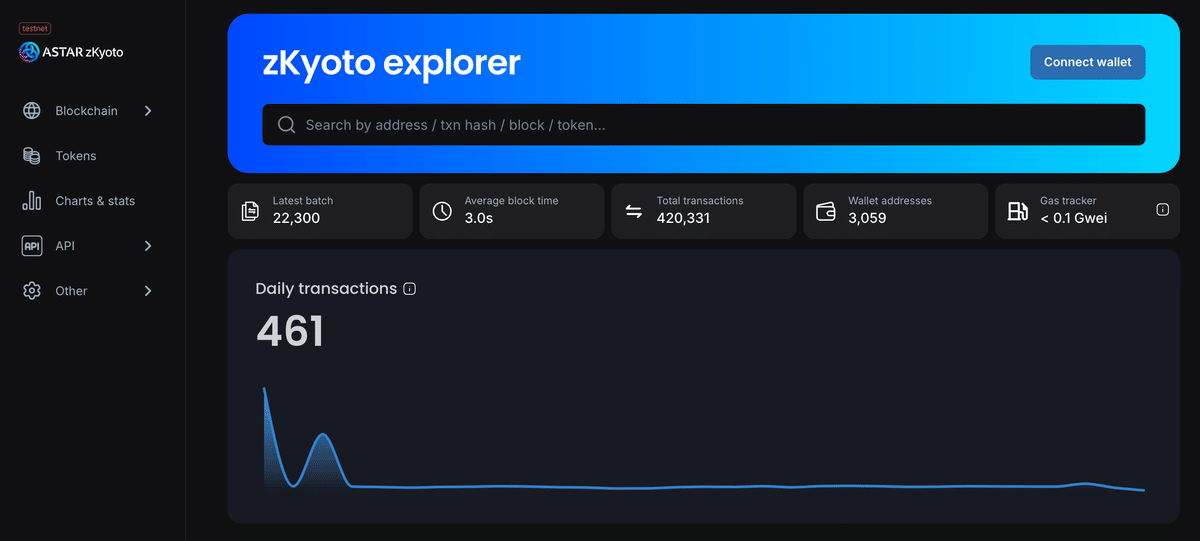
3.ExplorerでVerify
ここでは例としてテストネットのzKyotoで実行します。
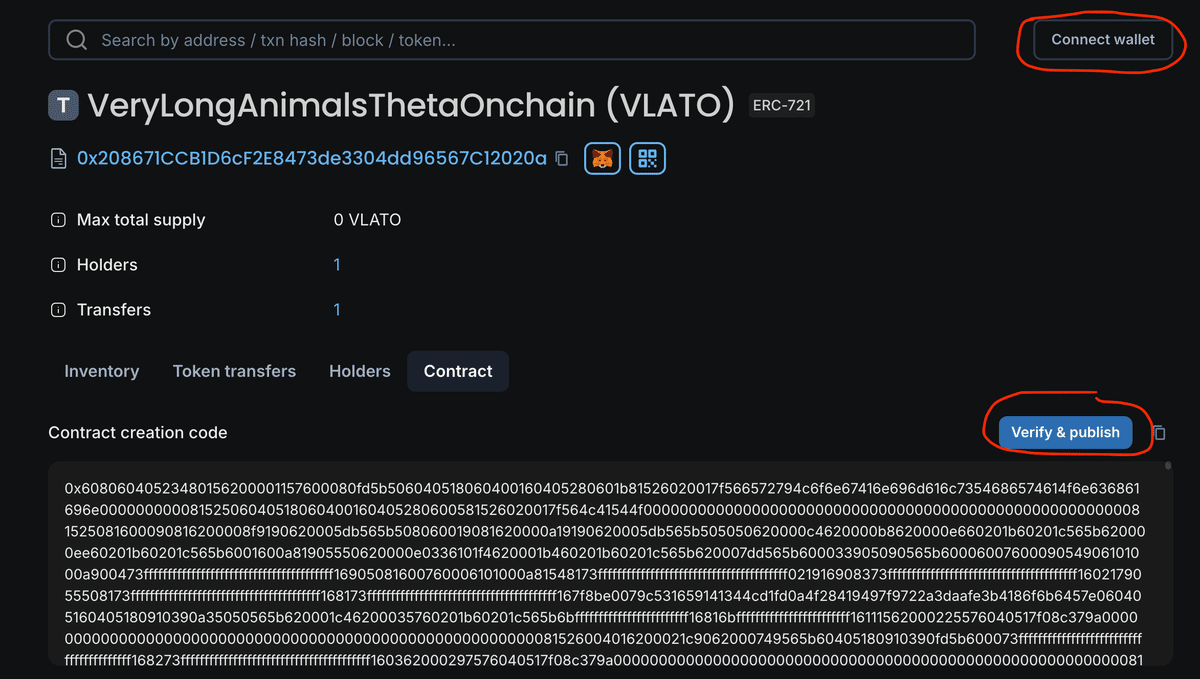
Explorerでデプロイしたコントラクトアドレスを検索

コントラクトページのcontractタブを開き、Verify &publishボタンを押下
注意:必ずコネクトウォレットを接続済みにすること
未接続だとVerify実行できません


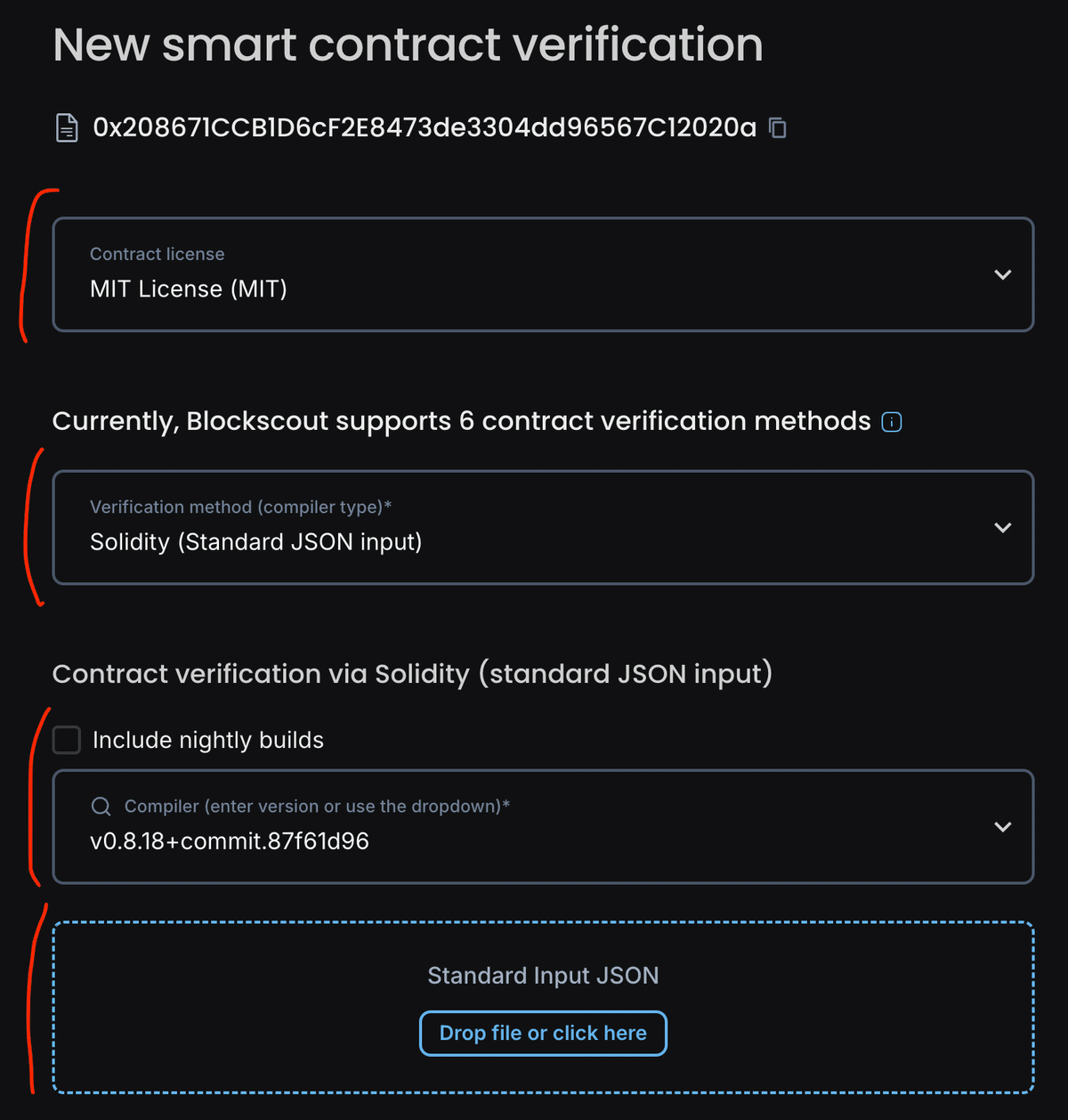
contract licence
MIT licence を選択
verification methods
Standard json input を選択
The compiler version
環境設定に準じたバージョンを選択
Drop file ボタンで先ほどの「input.json」をアップロード。
successと出れば成功です。

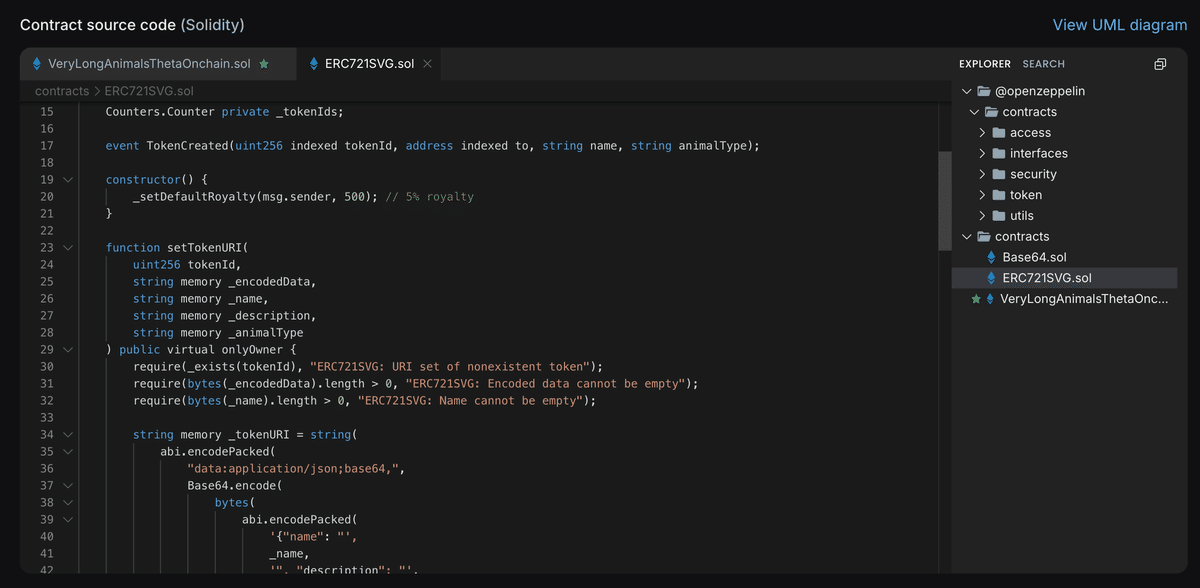
contract、さらにimportしているファイルが一覧で確認できるので見栄えも良いです。
以上です。
