
JS practice 02 Loading
本記事での紹介
今回は,WebデザインのJS勉強第2弾として,Webページに訪れた際のページローディングを実装する
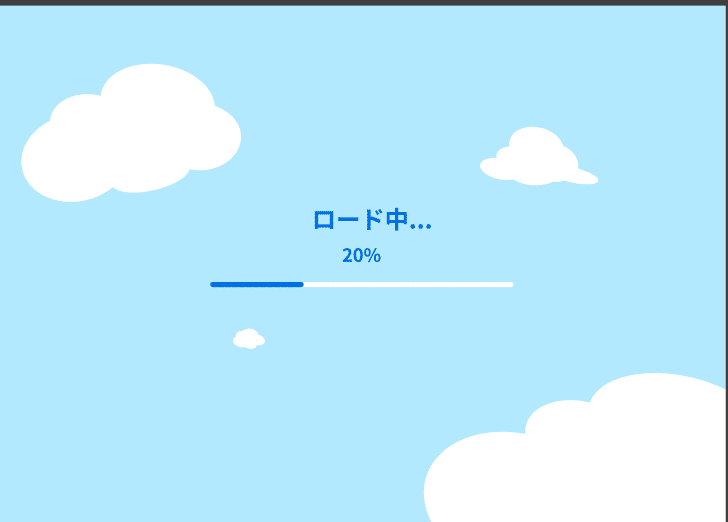
実装するデザイン
サクッとFigmaで,デザインを起こす.

ページを読み込むと,%表示に合わせて,バーが連動して動く仕組みだ.
100%になると,色が変わり"ロード中…"が"Go!"に変わる.

本当は,雲の画像ひとつひとつを配置しておきたかったのだが,CSSがうまく書けなかったので,一つにまとめて背景画像として,figmaからエクスポートした.
今回はJSのローディング部分が主題なので妥協した.

実装
例によって,Codepenが未解決であるため,そのままコードを記載する
HTML
<body>
<div class="container">
<h1>ロード中...</h1>
<div class="counter">0%</div>
<hr class="loading-back">
<hr class="loading-front">
</div>
<script src="index.js"></script>
</body>CSS
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;200;300;400;500;600;700;800;900&display=swap');
body {
background-color: #B2E8FF;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: url("images/bg.png") no-repeat;
background-size: cover;
}
.container {
text-align: center;
width: 400px;
position: relative;
}
h1{
color: #006FE5;
font-size: 48px;
font-family:"Noto Sans JP";
}
.counter {
color: #006FE5;
font-weight: bold;
font-size: 36px;
font-family:"Noto Sans JP";
}
.loading-back{
position: absolute;
height: 8px;
background-color: #fff;
width: 100%;
border-radius: 5px;
border: none;
}
.loading-front{
position: absolute;
height: 8px;
background-color: #006FE5;
width: 10%;
border-radius: 5px;
border: none;
}JS
const counterEl = document.querySelector(".counter");
const barEl = document.querySelector(".loading-front");
const letterEl = document.querySelector("h1")
let idx = 0;
updateNum()
function updateNum(){
//%表示のテキスト
counterEl.innerHTML = idx +"%"
//インジケーター
barEl.style.width = idx +"%"
//idxを1ずつ増やしていく
idx++
if(idx < 101) {
//100まで関数を実行する
setTimeout(updateNum,20)
}
if (idx === 100) {
//idx=0から始めて,+1ずつしていっているので,100になると,テキストや色を変更させるコードをここに記載する
letterEl.innerText = "GO!"
letterEl.style.color = "#FE7B69"
counterEl.style.color ="#FE7B69"
barEl.style.backgroundColor="#FE7B69"
}
}
引き続き,第3弾を作りモチベーションを上げていきたい.
それにしても,CSS結構難しい..(ここをサクッと作れたら,だいぶ強くなれそうだ)CSSも並行して勉強した方が良さそう.
この記事が気に入ったらサポートをしてみませんか?
