
Adobe FontsをNext.jsへ取り込み、Chakra UIで使う
Adobe Fonts、素晴らしいですよね。多種多様なフォントが、定額で使い放題です。この豊富な文字資源を使わない手はありません。
フォントを選択

まず、使いたいフォントを選択します。今回は、このモダンな雰囲気の「Kaisei Decol」を使うことにします。

左下の「</>」アイコンをクリックします。

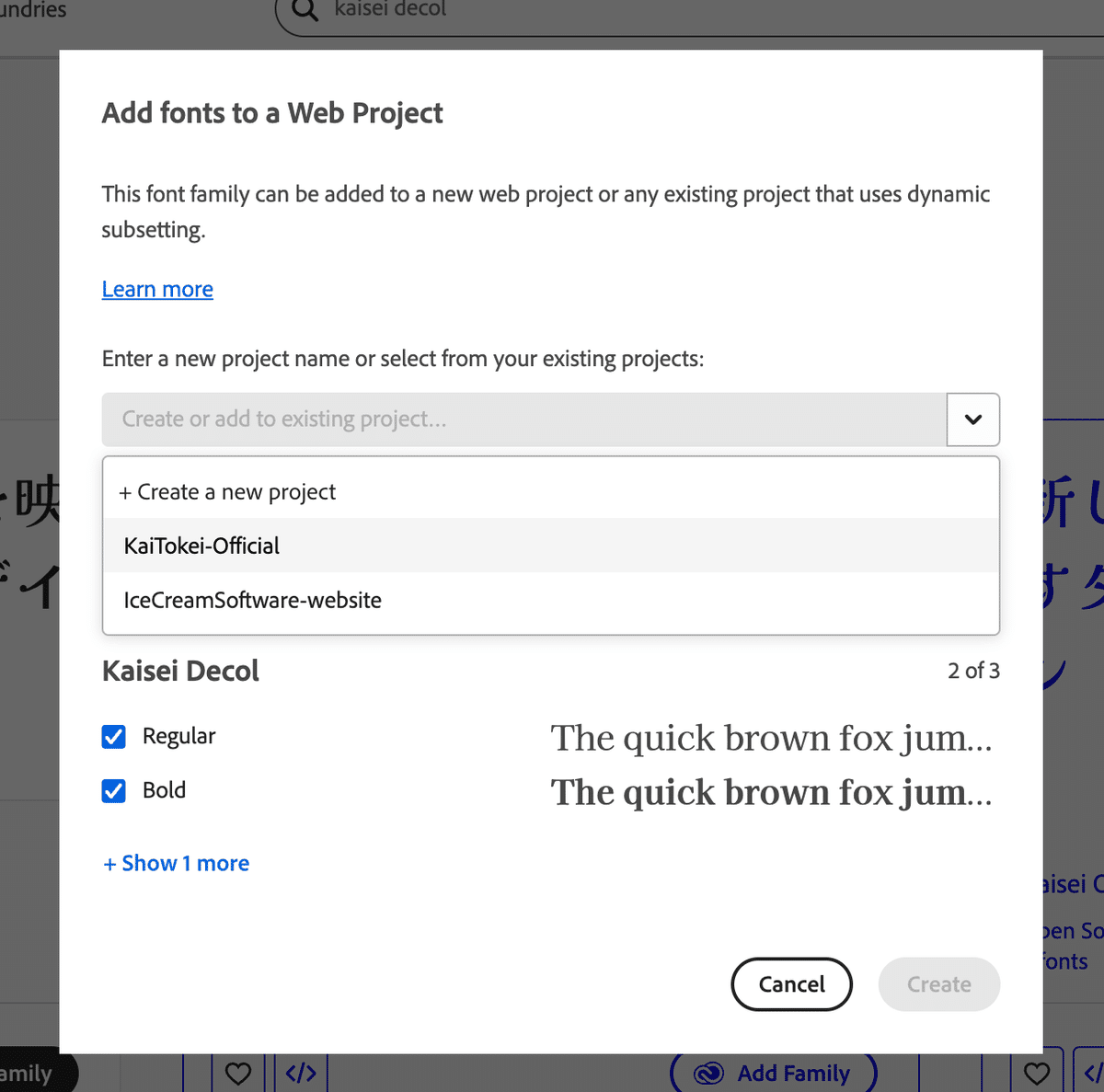
「Webプロジェクトにフォントを追加する」というダイアログが表示されました。

「プロジェクトを選択」のプルダウンから、プロジェクトを追加・選択します。今回は、以前作成した「KaiTokei-Official」プロジェクトを選びます。
英語のフォントを追加する場合は、後で日本語フォントを追加できなくなるので、注意が必要です。プロジェクトにフォントが追加されていない場合、先に日本語フォントを追加することをおすすめします。

プロジェクトを選択したら、右下の「Save」ボタンをクリックします。

埋め込み用のコードが表示されました。<script>以下をコピーします。CSSで使う際に必要なフォント名は、下に表示されますので、記録しておきます。
headに<script>を追加
<ChakraProvider>
<Head>
<title>貝時計 KaiTokei</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
<script
dangerouslySetInnerHTML={{
__html: `
(function (d) {
var config = {
kitId: 'xxxxxx',
scriptTimeout: 3000,
async: true
},
h = d.documentElement, t = setTimeout(function () { h.className = h.className.replace(/\bwf-loading\b/g, "") + " wf-inactive"; }, config.scriptTimeout), tk = d.createElement("script"), f = false, s = d.getElementsByTagName("script")[0], a; h.className += " wf-loading"; tk.src = 'https://use.typekit.net/' + config.kitId + '.js'; tk.async = true; tk.onload = tk.onreadystatechange = function () { a = this.readyState; if (f || a && a != "complete" && a != "loaded") return; f = true; clearTimeout(t); try { Typekit.load(config) } catch (e) { } }; s.parentNode.insertBefore(tk, s)
})(document);
`}} />
</Head>
<Component {...pageProps} />
</ChakraProvider>今回は「dangerouslySetInnerHTML」を使用しました。(本当は、あまり良くないとのこと。コンポーネントを作った方が良いのでしょうが、ご容赦を)
Chakra UIのテーマを作成
import { extendTheme } from '@chakra-ui/react';
const Theme = extendTheme({
fonts: {
heading: `kaisei-decol, sans-serif`,
body: `kaisei-decol, sans-serif`,
},
})
export default Theme;Chakra UIのテーマを作成します。「./styles/theme.tsx」に記述しました。「heading」と「body」に、「kaisei-decol」を記入します。追加したfontの名前がわからなくなったら、埋め込み用コードの画面で確認すると良いでしょう。
Chakra UIにテーマを読み込ませる
import Theme from '@/styles/theme';
...
<ChakraProvider theme={Theme}>
<Head>
<title>貝時計 KaiTokei</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
<script
dangerouslySetInnerHTML={{
__html: `
(function (d) {
var config = {
kitId: 'zvq1tvj',
scriptTimeout: 3000,
async: true
},
h = d.documentElement, t = setTimeout(function () { h.className = h.className.replace(/\bwf-loading\b/g, "") + " wf-inactive"; }, config.scriptTimeout), tk = d.createElement("script"), f = false, s = d.getElementsByTagName("script")[0], a; h.className += " wf-loading"; tk.src = 'https://use.typekit.net/' + config.kitId + '.js'; tk.async = true; tk.onload = tk.onreadystatechange = function () { a = this.readyState; if (f || a && a != "complete" && a != "loaded") return; f = true; clearTimeout(t); try { Typekit.load(config) } catch (e) { } }; s.parentNode.insertBefore(tk, s)
})(document);
`}} />
</Head>
<Component {...pageProps} />
</ChakraProvider>
...<ChakraProvider theme={Theme}>という具合に、テーマを読み込ませます。
結果

フォントが反映されました!!
まとめ
みなさま、良いAdobe生活を!!
