
【制作物共有】3D Room2
制作日
2021年11月12日
使用しているプラグインなど
・webpack
・Typescript
・gsap
・three.js
・GLTFLoader
制作について
今回の制作の目的は「サイトを参考にデモサイトを作成すること」です。
こちらのサイトは弊社デザイナーのTKS(https://twitter.com/tks_signal)さんから教えていただきました。
まずは部屋の3Dを作成していきます。
床

机

椅子

ライト

キーボード
こういう細かいのを作るのは結構好きです。

キーボード完成

ディスプレイ

観葉植物を作成します。
まずは葉っぱから。

ベジエ曲線を使って複製します。

茎もつけます。

鉢と土をつけて完成です。

部屋が少しずつ埋まってきました。

卓上ライト


本棚

本を設置

ソファ


ローテーブルと絨毯を設置

フルーツバスケットを作成し、バナナとりんごを入れました。
(バナナとりんごは前に作成していたもの)

参考サイトに電飾があったので意識しました。

マテリアルをつけて完成です。

Three.jsで読み込みます。

背景の棒ライトを追加します。

ここで下記のエラーが出ました。
Program Info Log: Varyings over maximum register limit少し調べた感じ、ライトや影が多すぎるとこのエラーが出てしまうようです。
今回Blenderの方からライトを10個以上持ってきているので、その影響がでてしまったのかと思われます。
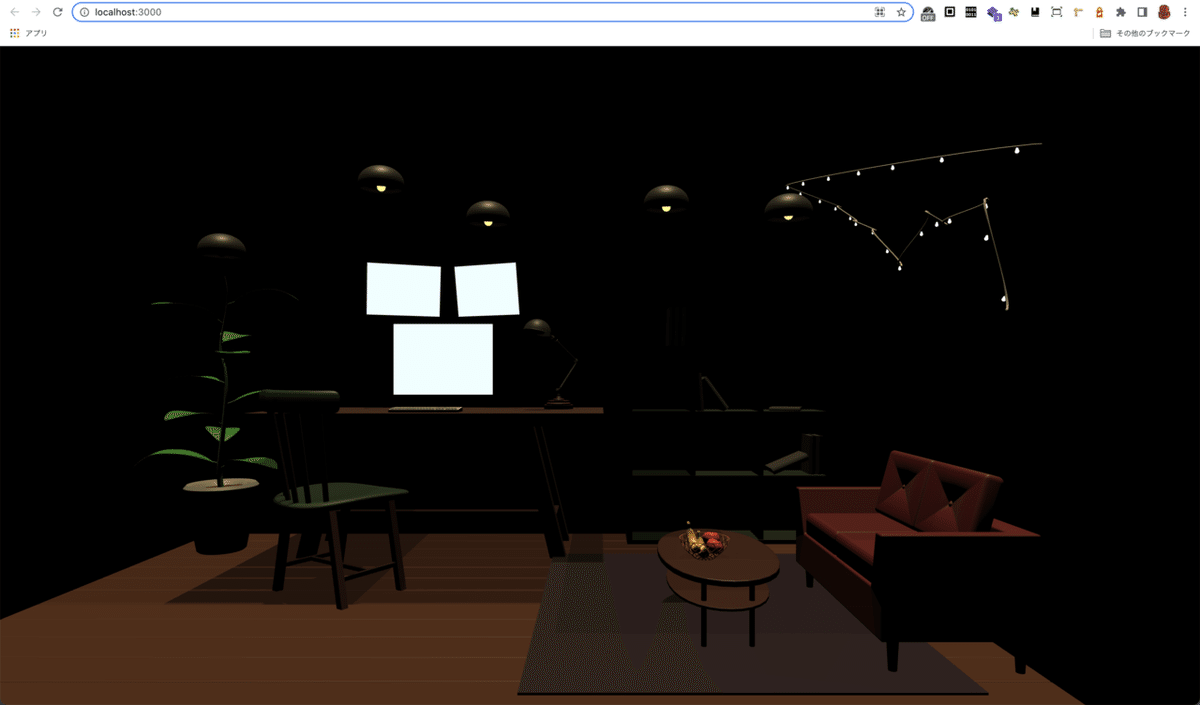
エラーを修正し、テキストを入れました。
これで完成です。

three.jsで読み込むと動作が重くなってしまいました。
原因はBlenderでつけたライトが原因でした。
three.jsでライトをつければ軽い動作ができるのですが、より雰囲気を出したいとなるとBlenderの方のライトを使いたいなあと思った次第です。
今回は一旦このままサイトにあげていますが、近いうちに修正するか、
同じようなサイトでリベンジができればと思います。
