
色彩構成基礎 ~色彩について~
こんにちは
快適です・ω・
今回は色彩について解説していきます。
色の構成要素は3つあります。
色はこの3つの組み合わせによってどのような色かが決まります。
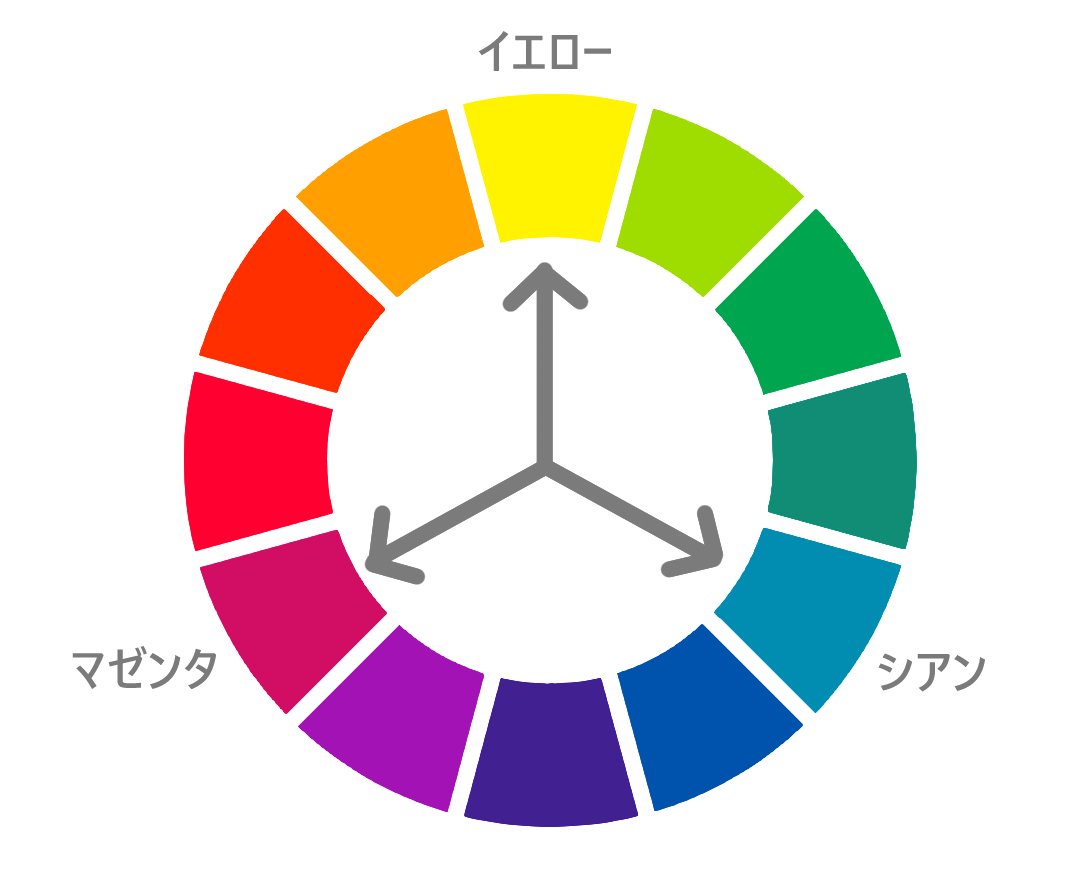
1.色相
色相とは、何色か?ということです。
色相を輪っかにしてそれぞれの色を並べると色相環ができます。

色相環の一番上はイエロー、そしてそこを頂点として正三角形を描き、左側はマゼンタ(ピンクっぽい赤)、斜め右下はシアン(緑っぽい青)となります。
絵具で混色する際は、この3色が色の三原色と考えます。
例えば、イエローとマゼンタと混ぜると、その中間にある赤~オレンジが出来上がるということです。
例として色相環の中から黄緑を選びます。

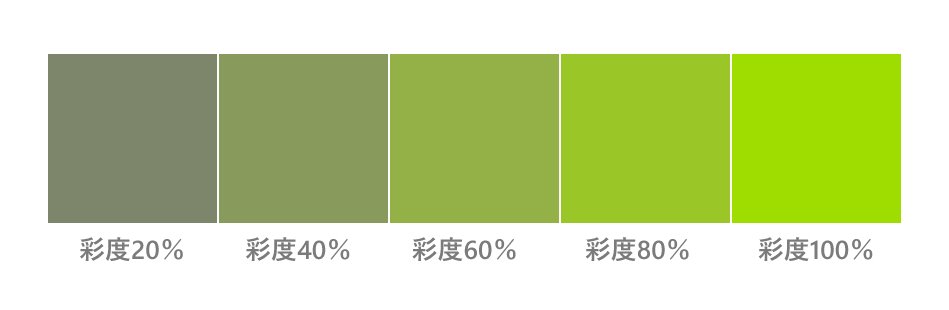
2.彩度
彩度とは、色の鮮やかさです。
彩度が低いほど白黒に、彩度が高いほどビビッドカラーに近くなります。
選んだ黄緑を一番右に置いて、左に行くに従って彩度が低くなるように5段階に分けて彩度表を作りました。

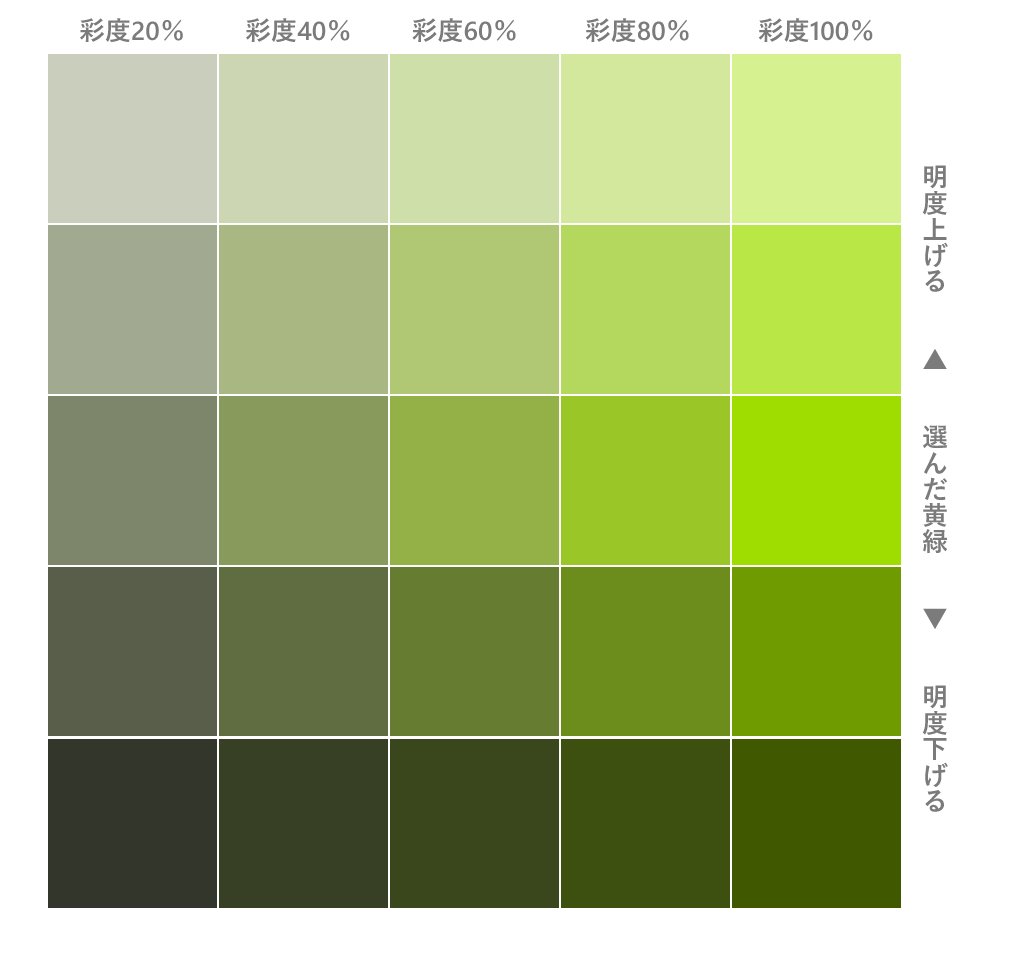
3.明度
明度とは、色の明るさです。
どのくらい白が混ざっているか? 黒が混ざっているか?
というのを色の明度と呼びます。
先ほどの彩度表を中間として、上に行くほど明度を高く、下に行くほど明度を低くした表が↓です。

この場合全部で25通りの色になりました。
色相から選んだ色に、
明度と彩度を設定することで色の選択肢が広がります。
1色だったものが複数のバリエーションになります。
こんな風に色というのは3つの要素でできていて、
同じ色と思っていても実際は無限のバリエーションがあります。
つまり、色というのは奥深く幅広くとても難しいものなのです( ˘ω˘ )
例えば、黄緑の草を描くとき、
色相のみでなく色の3要素に気を配る事で自分にしっくりくる絵に近づきます。
色(色相)を選んで使ったけど、
絵に対してなんだかしっくりこない…そんな時は、
明度や彩度を考慮してみましょう。
また逆に、
明度はあっているんだけどしっくりこない...そんな時は、
色相と彩度を考慮してみましょう。
↓次回の記事はこちら
↓前回の記事はこちら
