iOS: ショートカットで写真にフレームを付ける

この記事では、上記サンプル画像のようなフレームを画像に追加することができる iOS ショートカットの作成方法を紹介します。
iOS の標準機能だけで実現することができ、共有シート経由で簡単にフレームを追加することができます。
1. 大まかなアイデア
iOS のショートカットには『イメージを重ねて表示』というアクションと『テキストを重ねて表示』というアクションが用意されています。そこで、フレームを追加する、というよりは、対象画像より少し大きな白の背景画像を用意し、その上に対象画像と撮影情報を重ねていく、というアイデアで実現します。
2. 背景画像のサイズ計算
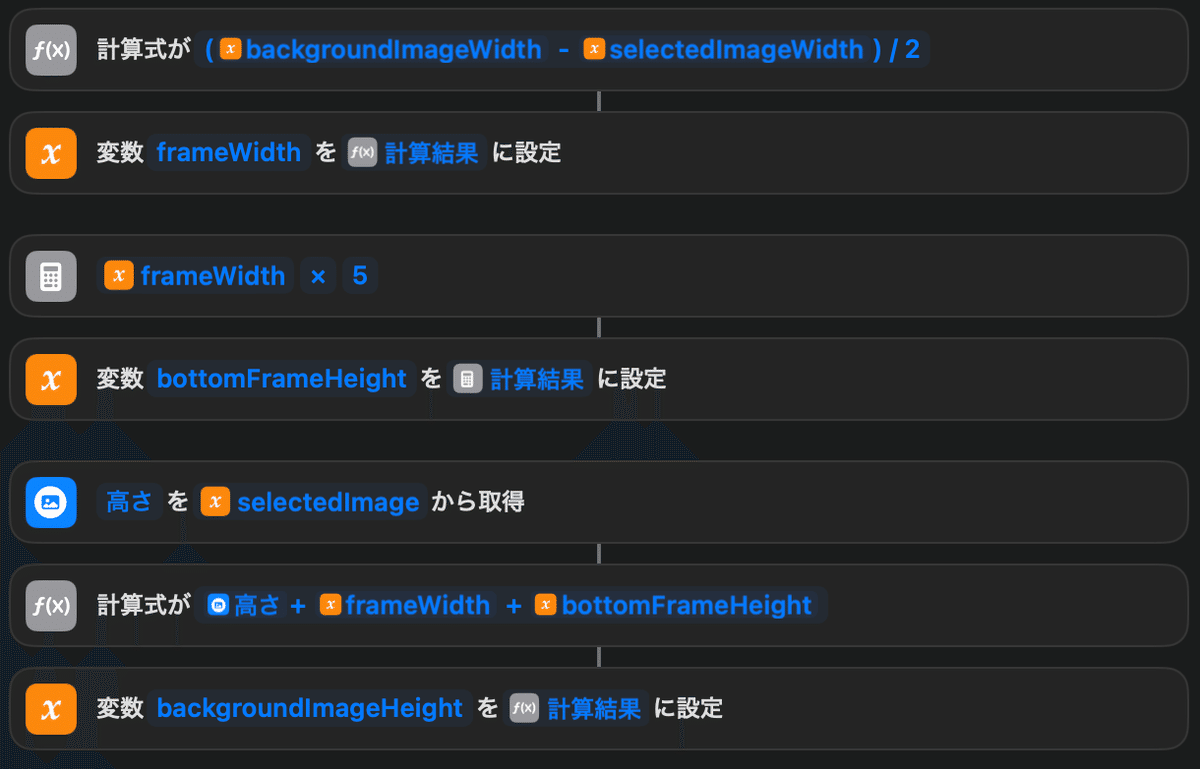
対象画像の幅と高さは『イメージの詳細を取得』アクションで取得できるので、それを元に背景画像のサイズを決めます。
ここで注意したいのは、フレームの幅を固定してそのサイズを決めると、対象画像のサイズによりフレームの見え方が細過ぎたり太過ぎたりすることです。見た目の印象を揃えるためには、対象画像に対するフレーム幅が一定の割合になるよう背景画像のサイズを決定します。例えば以下では、背景画像の幅が対象画像の 1.05 倍となるようにしています。

垂直方向のフレームについては、上部は水平方向と同じ幅、下部は撮影情報を載せるためその 5 倍としています。

3. 背景画像の生成と対象画像の合成
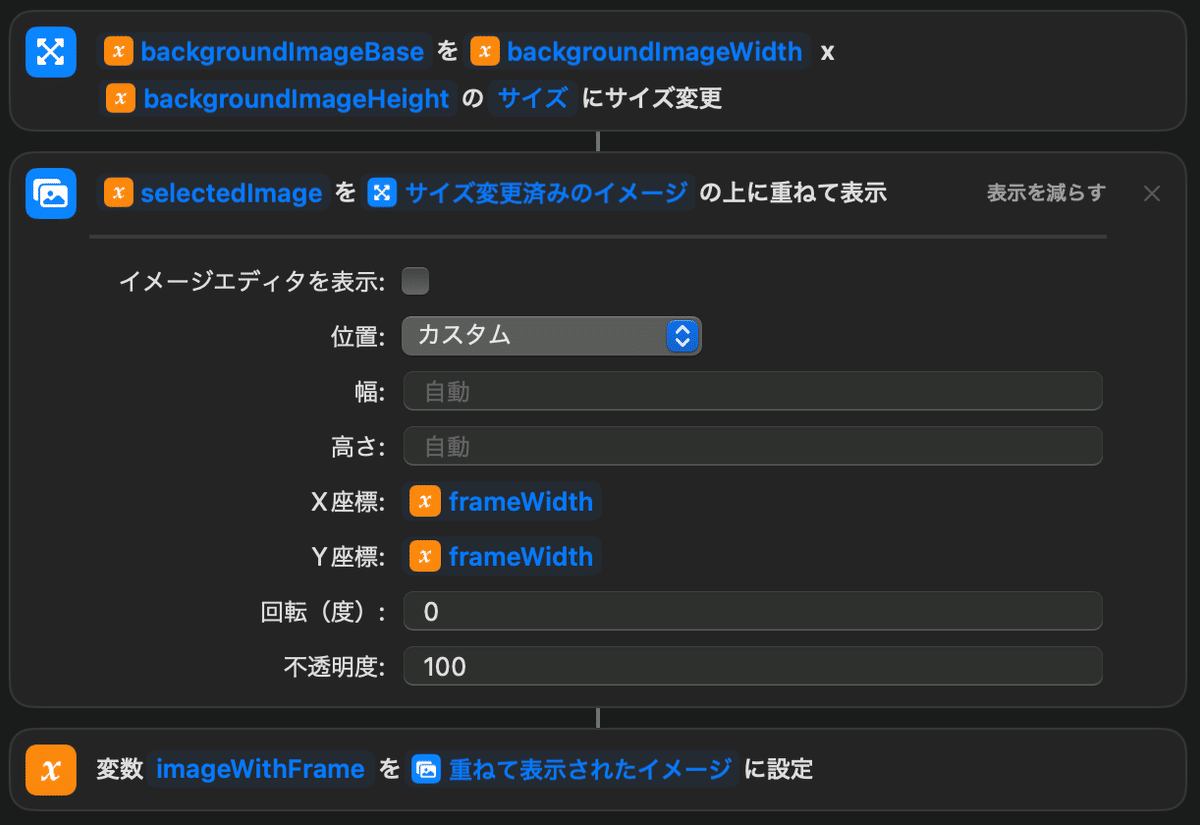
背景画像のサイズが計算できたので、背景画像を生成していきます。ここでは素材となる画像をサイズ変更する形で生成したいのですが、ショートカットに画像を埋め込むことはできません。そこで、事前に Base64 エンコーディングというテキスト表現に変換して埋め込んでおきます。それを『Base64エンコード』アクションで画像に戻して(デコードして)利用します。

背景画像が準備できたので、『イメージを重ねて表示』アクションを利用して対象画像をそこへ重ねます。『位置』は『カスタム』とし、フレーム幅の値を『X 座標』と『Y 座標』に指定することで期待する位置へ重ねられます。

画像サイズによってはこのアクションがエラーになることがあったので、サイズが大きい場合には事前に縮小した方が良いかもしれません。
4. 撮影情報の取得
撮影情報のいくつかは『イメージの詳細を取得』アクションにて簡単に取得することができます。

ただし、『焦点距離』や『F 値』といった情報は、『メタデータ辞書』というものをいったん画像から取得した上で、そこから所定の『キー』を指定して取得する必要があります。

5. 撮影情報の合成
最後に、『テキストを重ねて表示』アクションを利用して撮影情報を合成していきます。理由については割愛しますが、まずは新たに別の背景画像を下部のフレームと同じサイズで用意し、そこに撮影情報を重ねます。

そしてそれを 4 章までで生成した画像に重ねることで完成です。

6. ショートカットのサンプル
前章までの記述にて同様のショートカットが作成できるはずですが、手っ取り早く試したい方のためにサンプルを用意しました。ただし、カメラモデルやシャッタースピードの表記など一部簡略化されており、iOS のバージョンによっては正しく動作しない可能性があります(17.2.1 では確認済)。
下記のファイルをダウンロードし、ショートカットとして追加してください。
ここから先は
¥ 300
この記事が気に入ったらチップで応援してみませんか?
