フルトラでLocomotion切ってるのに、ジャンプしたときとかにビクってなるやつの対処法 2022/01/26版
ビクッ
ってなりますよね。
「なんのために6点の時に足踏み消す設定にしとるんじゃ!」
という気持ちになります。
それはそう。
これは、Locomotion切ってるのに、Locomotionが歩行モーションのステートにいると、なぜか足踏みを微妙に再生してしまうことに起因しています。
ホントになんで????
そんなわけで、6点トラッキング(フルトラ)のときに、歩行モーションを切るように設定にすれば解決します。
以下、対処法です。
対処法
1. Locomotionレイヤーを設定する。
自分でLocomotionレイヤーをいじっていない人は、まずここから。
いじっている人は、「2. パラメータの設定」まで読み飛ばしてください。
Projectウィンドウにある、[Assets/VRCSDK/Example3/Animation/Controllers]フォルダに入っている、[vrc_AvatarV3LocomotionLayer]というファイルを、VRCSDK以外の、どこか別のフォルダに複製します。
適当なフォルダがない場合は、[Assets]フォルダを右クリック、[Create]→[Folder]を選択し、新たなフォルダを作成します。
フォルダ名は何でも構いませんが、この説明では[Mine]とさせていただきます。各自、自分のフォルダ名に読み替えて下さい。

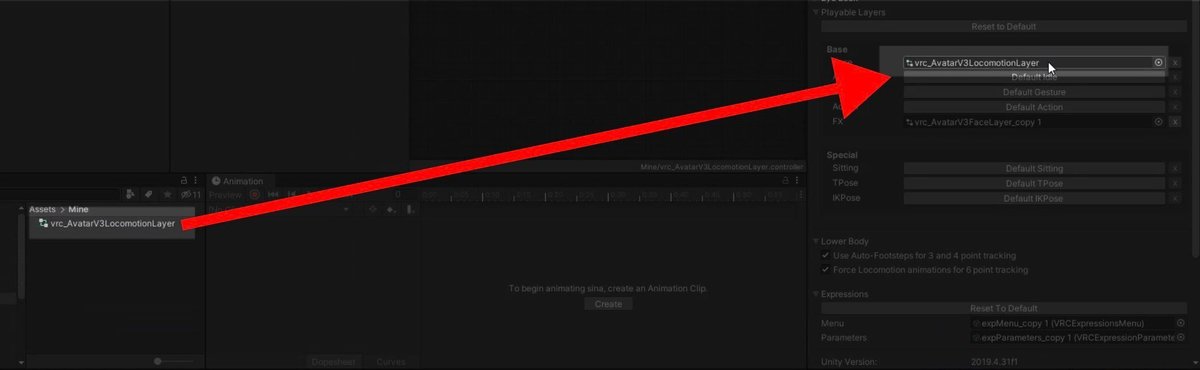
複製をしたら、アバターのルートオブジェクト(一番階層が上のオブジェクト。アバター名が書いてあることが多い)をクリック、VRC Avatar DescriptorにあるPlayable Layerの下にある、Baseをクリック。

クリックすると、Noneという状態に変わるので、そこに先程複製したものをD&D(ドラッグ&ドロップ)します。

そのまま、放り込んだものをダブルクリックして、Animatorを開きます。
2. パラメータの設定
Paramatorをクリックして、[Tracking Type]という、Intのパラメータがあるのを確認。ない場合は、自分で同名のIntパラメータを作成します。

3. AnimationをAnimatorに追加
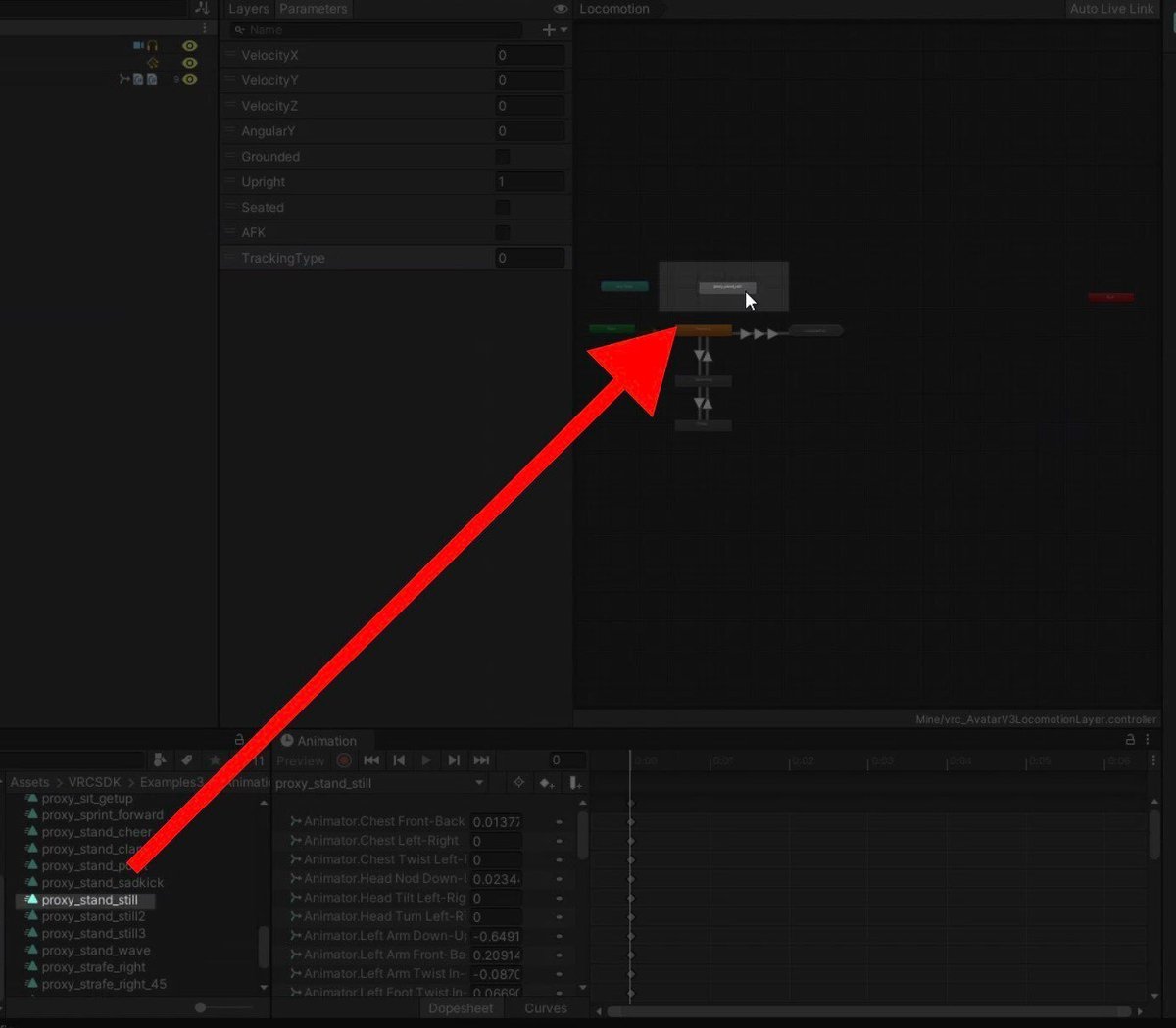
[Assets/VRCSDK/Example3/Animation/Animation]フォルダに入っている、[proxy_stand_still]というファイルを、AnimatorにD&Dします。

4. Animatorの設定
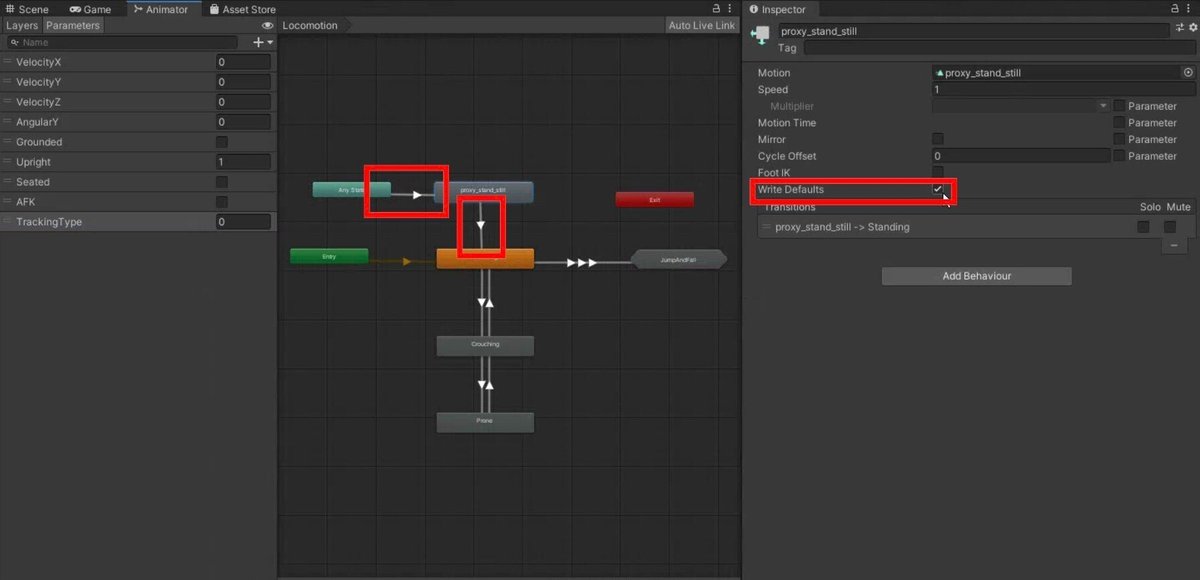
[Any State]から、放り込んだファイルのステート、放り込んだファイルのステートから、Standingのステート、それぞれに伸びるTransition(矢印)を作成します。
このとき、[Write Defaults]は必ずオフにしましょう。
(自分で元々Locomotionレイヤーを設定している人は、自分のWrite Defaults排除の状況に合わせてください。)

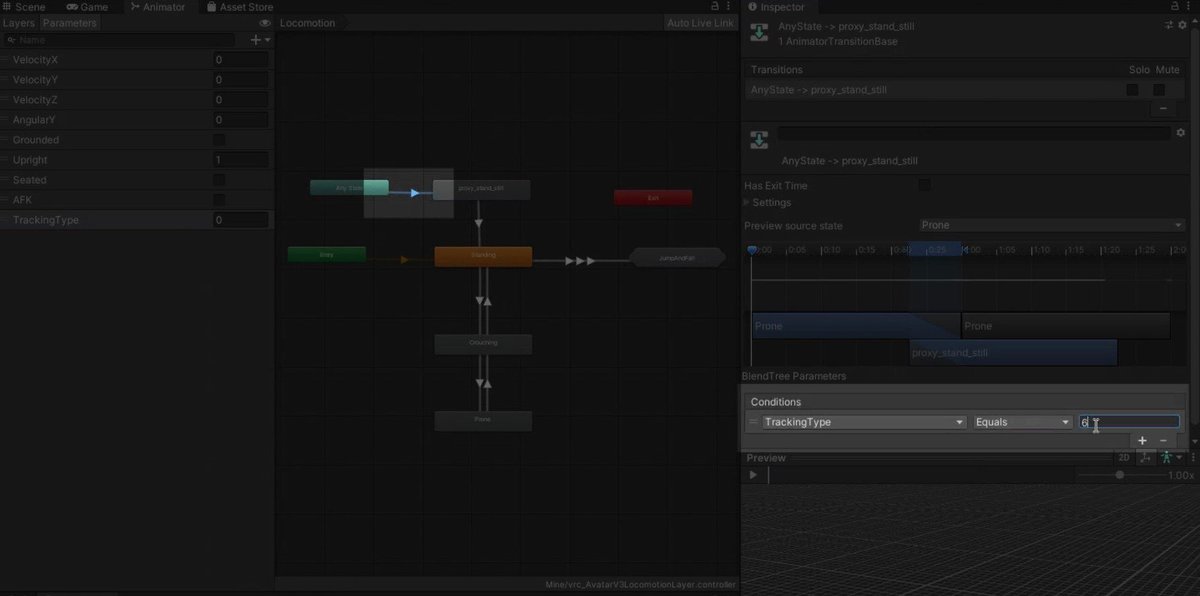
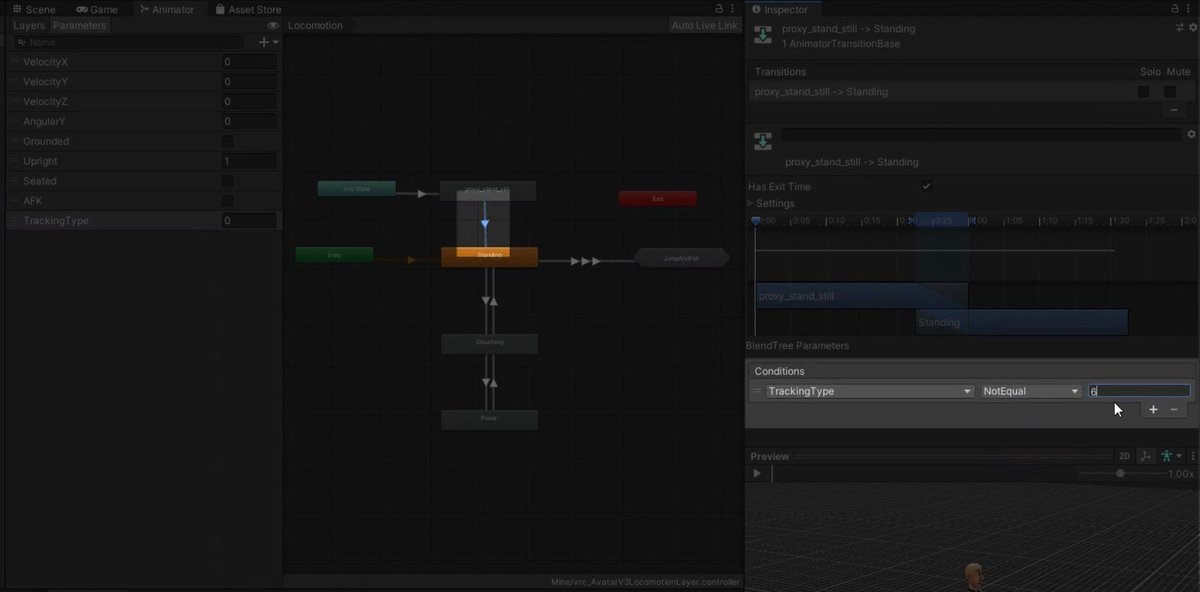
5. Transitionの設定
[Any State]から伸びるTransitionを選択、Conditionsで、[TrackingType]を選択し、[Equals] [6]に設定。

同様に、もう1つ先程作成したTransitionを選択。
Conditionsで、[TrackingType]を選択し、[NotEqual] [6]に設定。

6. 終わり
あとは、通常通りアップロードすれば、この現象は解決します。
お疲れ様でした。
