
1日1WEBサイト デザイン分析 #2 "北海道札幌のカレーワールド"
こんにちは。WEBデザイナー目指して勉強中のかいもちです。
1日1サイト分析、ひとまず2日目に突入です ! 笑
目的・ターゲット
目的
・カレーワールドの紹介
・(このご時世だからか)キッチンカー、テイクアウト、デリバリーの促進 ?
ターゲット
・ 地元のカレー好き(新規顧客)
・ キッチンカーを呼びたい土地の管理者
配色

・THE カレーを彷彿とさせるイエロー系
・黒やオレンジもターメリックが混ざったような色 ?
・#FFD700 はアクセントカラー
・バックグラウンドが黒なので、イエローがよりビビットに感じる
フォント
・Hiragino Kaku Gothic Pro
・Sansita Swashed - 500 (セクションタイトル英字)
Google Fontで設定可
ちょっとビンテージっぽい雰囲気になる
確かにインドっぽいかも ?
ファーストビュー

特徴
・カレーワールドの文字がまず飛び込んでくる
・一瞬でカレーの気分になる (もはや匂う)
・あれ、同じようなイラストが左右に ? と思ったら
右側はスクロールできる (100vhを超えている)
・端の帯は動かない
コンテンツ
※ 左半分の黒い部分には本来、ファーストビューの左側がずっと追いかけてきます (うまく撮れなかった)
※ スクロールするとヘッダーも追いかけてきます↓


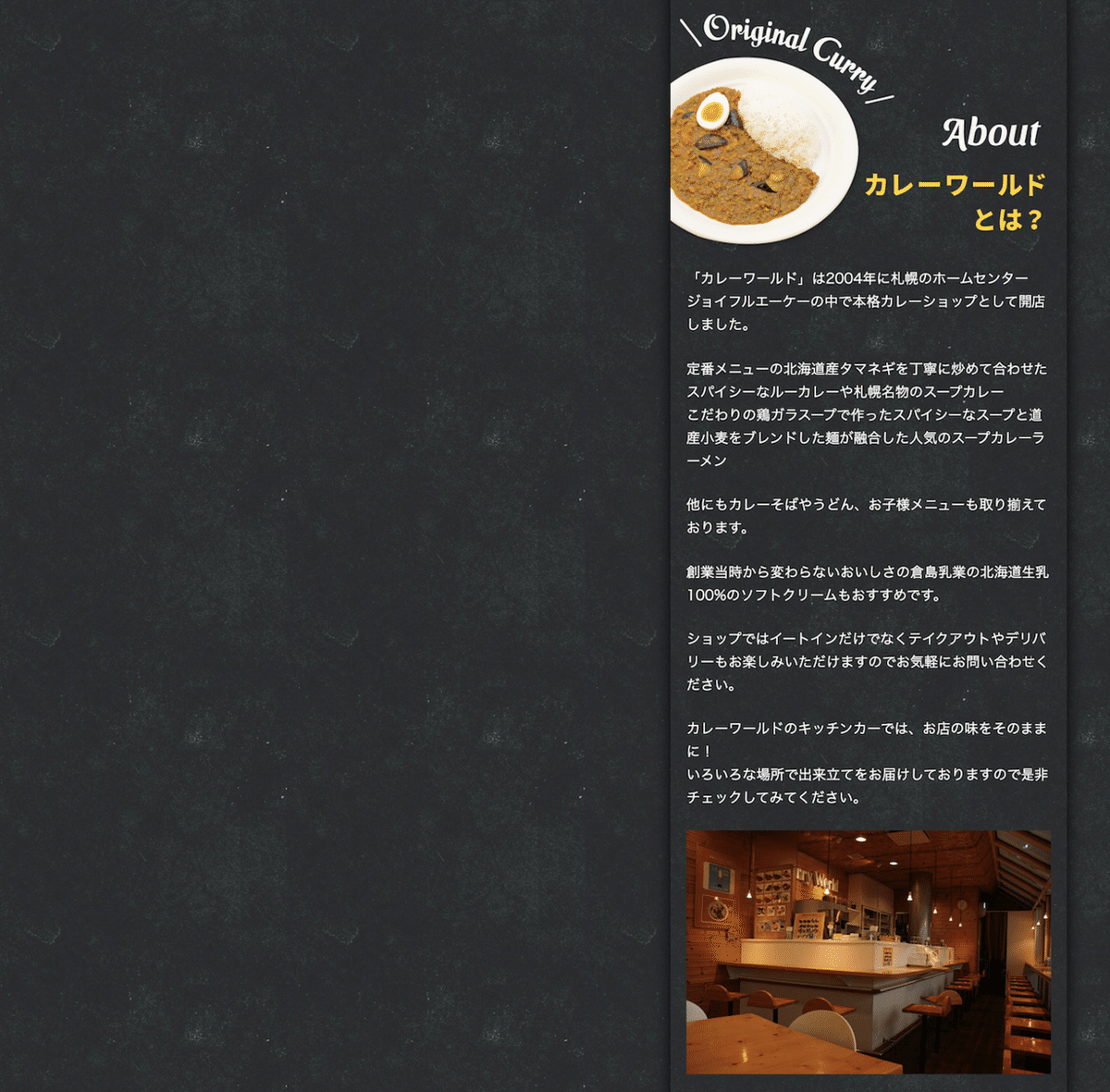
About
・黒背景が文字列、写真を引き立てている
・北海道の食材へのこだわりをビシビシ感じる
・カレー以外にもおすすめがある
・本文のfont-sizeは少々大きめの18px

News
・正直他コンテンツと比べると目立たない (優先度低い ? )
・クリックすると詳細ページに飛べる

Delivery
・デリバリーに力入れてることを感じる
(詳細ページに飛ばなくても配送エリアとか見れるあたりから推測)
・メニューの写真は > をクリックすると次々見れる
・hoverしたときのopacityが超効いている(スケスケ)
(全コンテンツ共通)

Kitchen Car
・キッチンカーに力入れてることを感じる
(理由はデリバリー同様)

Shop Information
・黒背景に白文字はめっちゃ読みやすい
・黄色が効いている (テイクアウトOK)

Footer (途中で切れた...)
・TOPは飛べるアイコン、各コンテンツに飛べるリンクが使い勝手良い
(縦長のページなのでよりそれを感じる)
・黒背景 × 白ゴシック体Bold = 黒板風 ?
感想
・右半分しかスクロールできないなんて、変わったデザインだな...
と最初は思ったが、左半分にずーっと「カレーワールド」が追いかけてくるということは、それだけ目に多く留まる = 店名を覚えてもらえる ということなのかなと感じた。
・イラストと写真の組み合わせ方が素晴らしいと思った。
あ〜カレー食べたい !
ちなみにレスポンシブでスマホ版は全体がスクロールできるタイプでした。
(そりゃそうか・・・)
