
1日1WEBサイト デザイン分析 #6 "ニュー北九州シティ"
こんにちは。WEBデザイナー目指して勉強中のかいもちです。
最近、写真がメインのページを多くみてきたので、今日はイラストが印象的なページを分析したいと思います !
" ニュー北九州シティ "
目的・ターゲット
目的
・北九州市の魅力を、ストリートカルチャーという切り口で伝える
・市の広報活動の一環 ?
ターゲット
・ストリートカルチャー好きの若者
・ストリートカルチャーを扱うメディアの編集担当者
配色

・青みの強い紫とピンクがキーカラー = ゆめかわいい配色 ?
・(市のページだけど)いわゆるパブリックなページとは一線を画す配色
フォント
・Rubik - 900 italic (セクションタイトル英字)
→ Googleフォントで使用可。
角に少し丸みがあるため、POPすぎずやわらかめな印象。
・"Rock Salt" - 400 (SNSアイコン横 "SHARE"に使用)
→ 画像かと思ったらまさかのフォント !
手書き感満載でちょっとしたアクセントに良い。
・Noto Sans JP (その他)
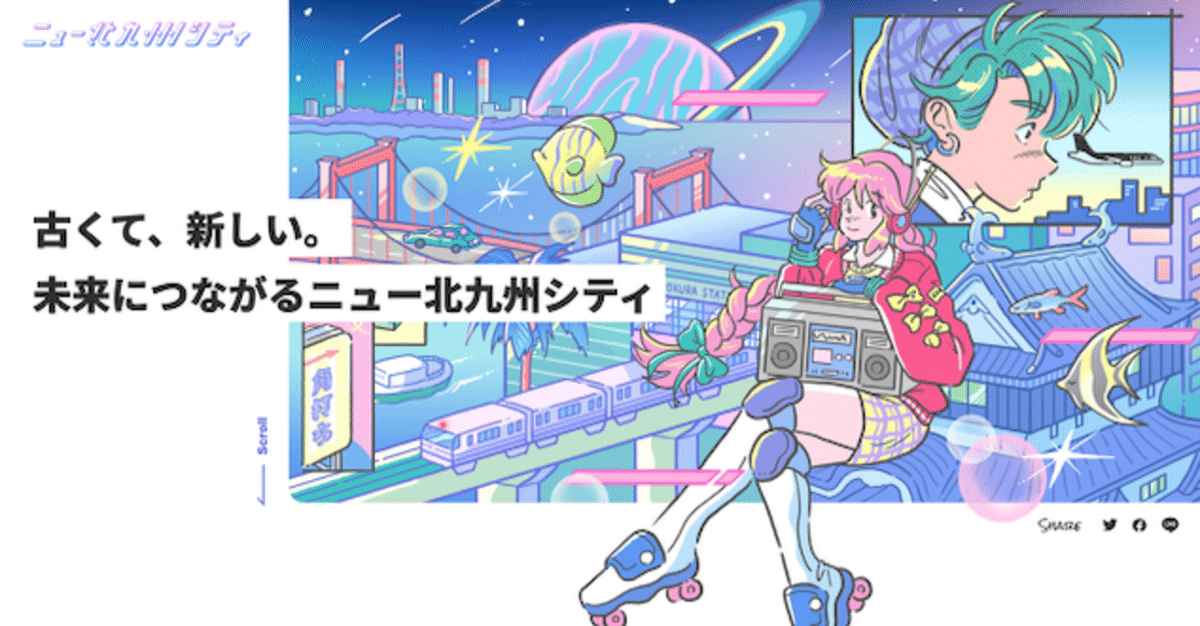
ファーストビュー

特徴
・とにかくイラストが目に入ってくる !
・ヘッダーロゴからSNSアイコンに至るまで、世界観が統一されている
・イラストが枠をはみ出して、下のコンテンツタイトルまで伸びている
→ 「枠にとらわれない」視覚表現 ! ?
→ ゆえにきっちり100vhではない
コンテンツ
ずっとヘッダーロゴが左上に追いかけてきます(TOPに戻れる)↓


CONTENT
・イラストとグレー背景の上に各コンテンツを配置 (ほぼ中央)
・各コンテンツのゆめかわいい背景色は、マウスホバーでやわらかめの黒#333に変わる (ホバー時のみ Read Moreが表示される)
・背景色とタグ風ボタンの色が揃っている

FILM
・アコーディオンで動画コンテンツが並んでいる
・タイトルと簡単な説明付きで、なんの動画かわかりやすい
・コンテンツによって枠の高さが変わるのが気になるかも...

ABOUT / CONTACT
・遷移ページに飛ばすボタン的役割
・ABOUTに関しては、飛ばずとも説明文で内容が少しわかる
![]()
FOOTER
・必要最低限で見やすい
・ロゴの色味は背景色に合わせている
・ここにきて初めて「え ! パブリックなページだったの ! ? 」と気づく
(北九州市のロゴあり)
感想
・このページがまさか市の持ち物とは... (まだ言ってる)
・イラストと配色の与える影響の大きさを改めて認識。
・しかしこのイラストと配色が「ストリートカルチャー」を象徴しているのかどうかは微妙だと思う。かわいいけど...。

このロゴ、どタイプです。
今はどうかな... 昔のJR京都線 「新快速」のフォント にちょっと似てる。
あのレトロな雰囲気がたまらなく好きです。
それを、白抜きにして、かわいい色でグラデかけて...
「古くて新しい」をうまく表現していると思いました !
