
1日1WEBサイト デザイン分析 #22 "The Okura Tokyo"
こんばんは。WEBデザイナー目指して勉強中のかいもちです。
今日は、THE☆高級感あふれる、ホテルオークラのページを見ていこうと思います !
目的・ターゲット
目的
・集客
ターゲット
・ホテルでの宿泊, 挙式, 食事を考えている人
・比較的高所得層、年齢層も30代↑がメイン ( ? )
配色

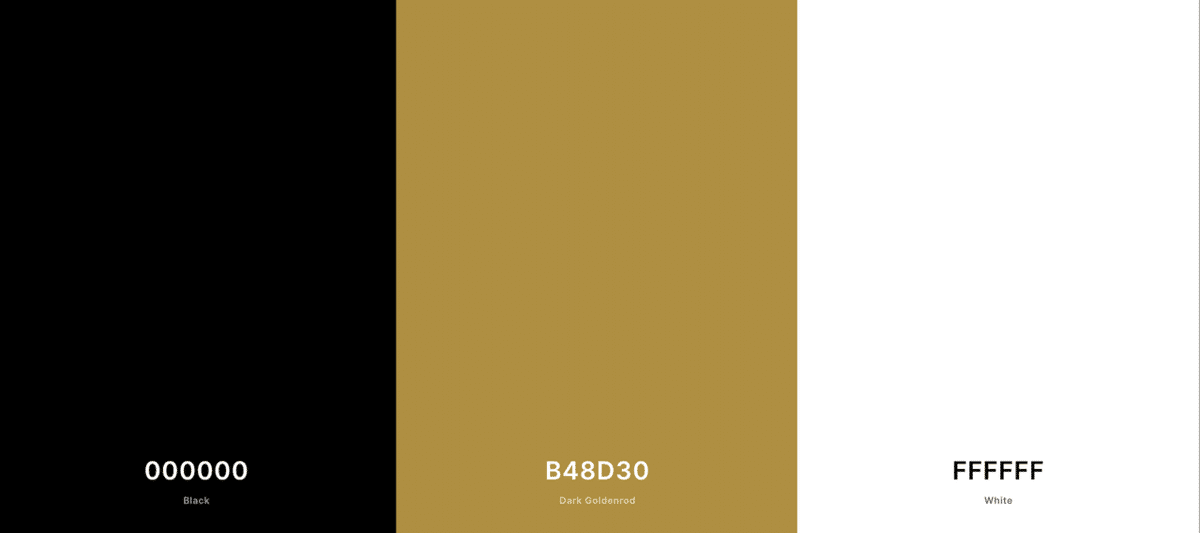
・黒、金、白という、高級感を感じる配色。
・この他、写真の色味に合わせて、和風かつ高級感のある、落ち着いた色味が多く使われている (抹茶、えんじ、濃紫など)。
フォント
・筑紫明朝Pr6 (ほぼこれ)
→ しっとりとした印象を与える明朝体。流れるような長めの曲線が美しい。
・SabonNextLTPro (本文以外の英文)
→ 明朝体っぽい印象の欧文フォント。
ファーストビュー

・ひたすらに高級感... !
・ホテルの様々な内装、外装や、ホテルマンと宿泊者の様子を写した動画がいくつかスライドショーで表示される。
設備やサービスの一部を知れるとともに、ここで過ごす時間がとても贅沢なものである、ということが伝わってくる。
コンテンツ

ヘッダーナビ と「お知らせ」
・落ち着いた雰囲気。黒背景に白 or 金文字。
・お知らせは、マウスホバーで上線がのび、丸矢印が白くなり、画像が拡大されるという、トリプルアニメーション。笑
< 余白 >
・コンテンツ全体の左右余白 : 10%
・ナビとお知らせの間 : 100px

続いて、メインコンテンツ。
・写真の色味に合わせてテキストの背景色が変わっていて、おしゃれ。それぞれトーンが揃っているのでカラフルすぎる感じはしない。
・アニメーションはマウスホバーのみ。
< 余白 >
・お知らせ、とメインコンテンツの間 : 100px
・写真全幅に対してのテキスト部分の割合 : 25%

その他コンテンツについて。
・思いを語るコンテンツ = 縦読み、このパターンよく見る !
(以前分析した公文のページもそうでしたな...)
・予約フォームも、よく見るカレンダーどーん ! みたいな感じではなく、なんというか... 品がある ! 笑
・フッターがやたら長いのは、数多あるチームオークラを紹介しているからなのですね...これは別ページでもいいのでは ?
< 余白 >
・オークラについて、全体高に対する上余白の割合 : 21%
・オークラについて、全体幅に対する左右余白の割合 : 40%
(左より右の方が余白多め)
・フッターの上下余白 : 100px
感想
・高級感のある雰囲気が全面に出ていた。が、華やかさ < 落ち着き、な印象。そこが、他外資系の高級ホテルとは違い、日本生まれのホテルである、ということの表れなのかもしれない...と思った。
・紙媒体と違って「金色」の表現ができないwebだけど、このページの黄土色はどれも金色に見えた・・・✨ 他の色や要素からの高級感が、そう見せているのかもしれないと思った。
今日から余白についても注目していこうと思います !
1日1時間と決めているので、全部は見れませんが... 気になるところ、自分のweb作りで活かしたいところを中心に。。。😌💐
この記事が気に入ったらサポートをしてみませんか?
