
1日1WEBサイト デザイン分析 #23 "中村佳穂 オフィシャルサイト"
こんにちは。WEBデザイナー目指して勉強中のかいもちです。
今日は、竜とそばかすの姫、のすず / ベル役として話題の、中村佳穂さんのページを見ていこうと思います !
中村佳穂さん... うっとりしちゃうような綺麗な歌声... 😩💕
目的・ターゲット
目的
・認知、宣伝、販促、ポートフォリオとして。
ターゲット
・中村佳穂さんに関心のある一般の人、企業の担当者
配色

・モノトーン... ではないけれど、それに近いような、落ち着いた配色。
シックだが、暗くはない。冷たいというよりは、温度がないような印象を与える配色。
・背景は左端、シルバーサンド。アクセントにプラチナ、白とやわらかめの黒は文字色。
フォント
・YuGothic (日本語)
・Roboto Slab (英数)
→ グーグルフォントで使用可。
少し飾り気のある、スラブセリフ体。飾りはあるが、字体は崩れていないので使いやすそう。間隔を多く空けると、スタンプで1文字1文字箔押ししたような、ちょっとおしゃれな印象になる。
ファーストビュー

・左にロゴ(というか、名前)、中央にイメージ、右にハンバーガーという作り。この時点では、中村佳穂さんがナニモノかはよくわからない。
・ぱっと見の印象→落ち着いている、が、アニメーションで背景の白いイラストたちがうねうね動くので、すこーしポップな要素も感じる。
・中村佳穂、の名前部分を、あえて中央揃えにしていないところが、本やCDの帯っぽくて素敵。
< 余白 >
・背景に対する、中央イメージの配置余白 : 上下100px, 左右50px
コンテンツ


(キャプチャーうまく撮れませんでした)
・左右ヘッダーと、右下ツイッターアイコンは固定表示。
・トップビューから背景引き続き。短いLPなので、ここまでひとまとまりという感じ。
・こちらのイラストにもアニメーションが設定されている。マウスホバーは透明度が変わるくらい。
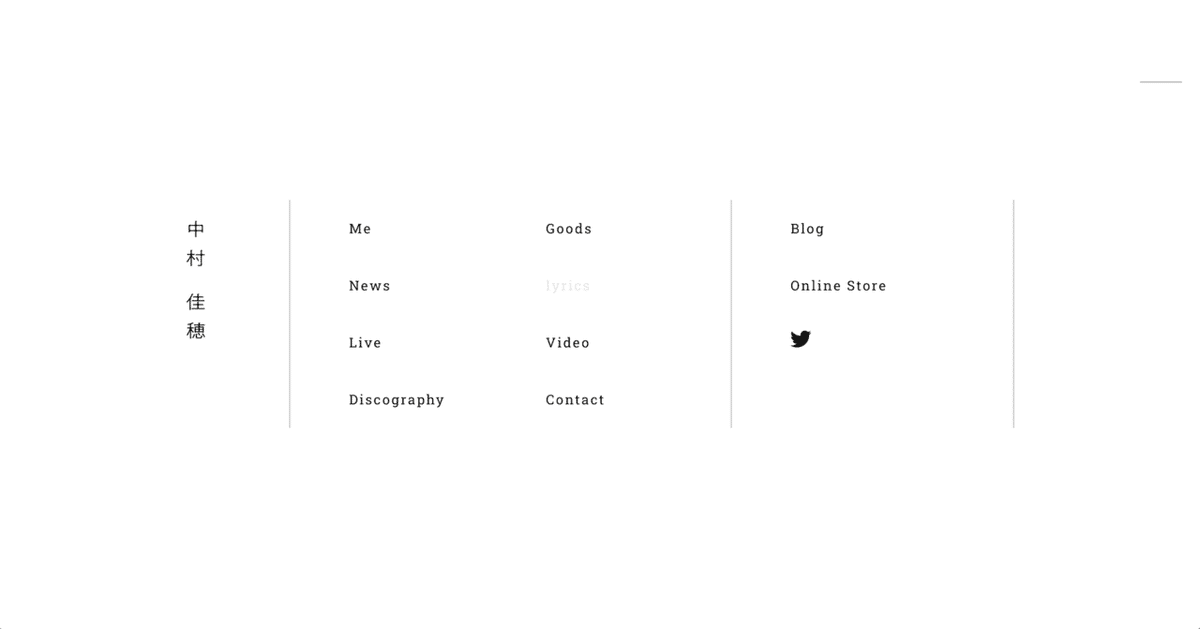
・ハンバーガーアイコンを開くと、お品書きのような、上品なメニューが出てくる。余白をたっぷりとっていて、非常にシンプル。
< 余白 >
・コンテンツのマージン : 左右で24%くらい
・Live と News の間 : 100px
・©️のマージン : 上下それぞれ200-230pxくらい
感想
・CDのジャケ写みたいなデザインのLPだと思った。配色やフォントも中村佳穂さんのイメージと合っていた(私的に)。
・ゆったりとした余白の取り方が参考になった。
竜とそばかすの姫、見たーい ! 🐉🤍
