
1日1WEBサイトデザイン分析、を、1ヶ月続けて学んだこと【後編】
こんにちは。
Webデザイナー目指して勉強中のかいもちです。🐣
今日は、昨日の続きで、1ヶ月続けたサイトデザイン分析から学んだことを、まとめていこうと思います。
4. 読ませるフォントと飾りのフォント
フォントの選択も、全体の印象に大きな影響を与えます。
サイト分析を始めるまで... 「とりあえずNoto-Sans」「游ゴシック」「今回はNoto-Serifかな」くらいの引き出ししかなかった私。尖ったフォントの使い道がわからず、そういうものはグラフィックの世界で使われるものだと思っておりました。😂
分析を始めて気がついたのは、配色と同じようにフォントにも「ベース」や「アクセント」があって良いということです。そして、その基軸にあるのは、ユーザーに「読んでほしい」部分なのか、「見てほしい」部分なのかを分けて考えるということなのかな、と思いました。
参考までに...




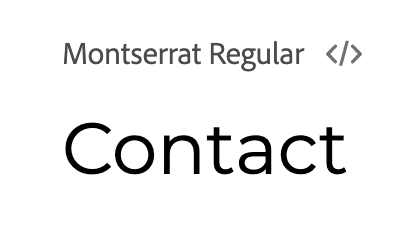
どちらも、サイト分析で何度も出てきたフォントです。
文章として読みやすい(内容が入ってくる)のは源ノ角ゴシック、ヘッダーナビやセクションタイトルとして目を引く(印象づけられる)のはMontserratだと思います。
一文字一文字でみると微妙な違いのフォントですが、文字列として見てみると、印象がかなり違うことがわかります。
5. 負担なく読めること = 離脱率が下がること
いわゆる「重いサイト」って、ありますよね。
長い長いローディングを耐えた先に、めちゃくちゃ綺麗な写真やアニメーションが待っていたとしても・・・そこまで待ってくれる人がどのくらいの割合なのか ? せっかくの素敵な写真やアニメーションも「見てもらえなかったら意味がない」と思うのです。
また、JSを駆使した、動きのあるカッコイイページ・・・も数多ありますが、どこからメニューが見れるのかわからない、アニメーションが長すぎてスクロールさせてくれないetc...すかさずページ、閉じちゃいませんか。
もちろん、アニメーションも綺麗な写真も動画も、ページやブランドのイメージを大きく印象付ける、大切な大切なアイテムだと思います。
考えなくてはならないのは、「ユーザーの負担になっていないか」ということだと思います。それは「離脱率」という結果で、クライアントにも返ってくると思うと、ページ制作者にとって大事なポイントであることがわかります。
以下はサイト分析の中で、特に、ユーザー負担が少なく、かつ、効果的にアニメーション等を使っていて素敵だなと思ったサイトです。
6. 「よいデザインとは ? 」に対する、自分なりの応えが見えてきた
ということで、現状の私が思う「よいデザインとは」、「クライアントの持つ価値が、わかりやすくユーザーに伝わるデザイン」です。
・・・と、言葉にすると、これまた「んな当たり前やろ🤣」という感じなのですが、そのデザインをサイトで表現するのは容易ではない、ということに気がつきました。笑
ユーザビリティと与えたい印象のバランスが取れた、使いやすく、かっこよく、離脱させないサイト作りを、これから頑張っていきたいと思います !
💪🔥
