
1日1WEBサイト デザイン分析 #4 "洋采舎SHINON"
こんにちは。WEBデザイナー目指して勉強中のかいもちです。
今日は、今後ポートフォリオを作っていく段階で、とても参考にしたいなぁ(好きだなぁ)と思うデザインを見つけたので、張り切って分析します !
" 洋采舎SHINON "
目的・ターゲット
目的
・集客
ターゲット
・食を大切に考える地元の人
・どちらかというと女性、どちらかというと若い年代
配色

・超シンプル !
・ロゴと同じ、くすんだ赤をキーに、背景は白、文字は黒
・全体的に柔らかく、温かみのある配色
フォント
・depot-new-web
セクションタイトルの英字
・Yu Gothic
それ以外
depot-new-web は Adobe-font のようです
一見、Yu Gothicと違いがないように見えるが、カーブがゆるやかだったり
ぽてっとした印象。
崩しすぎていないので、使いやすそう。
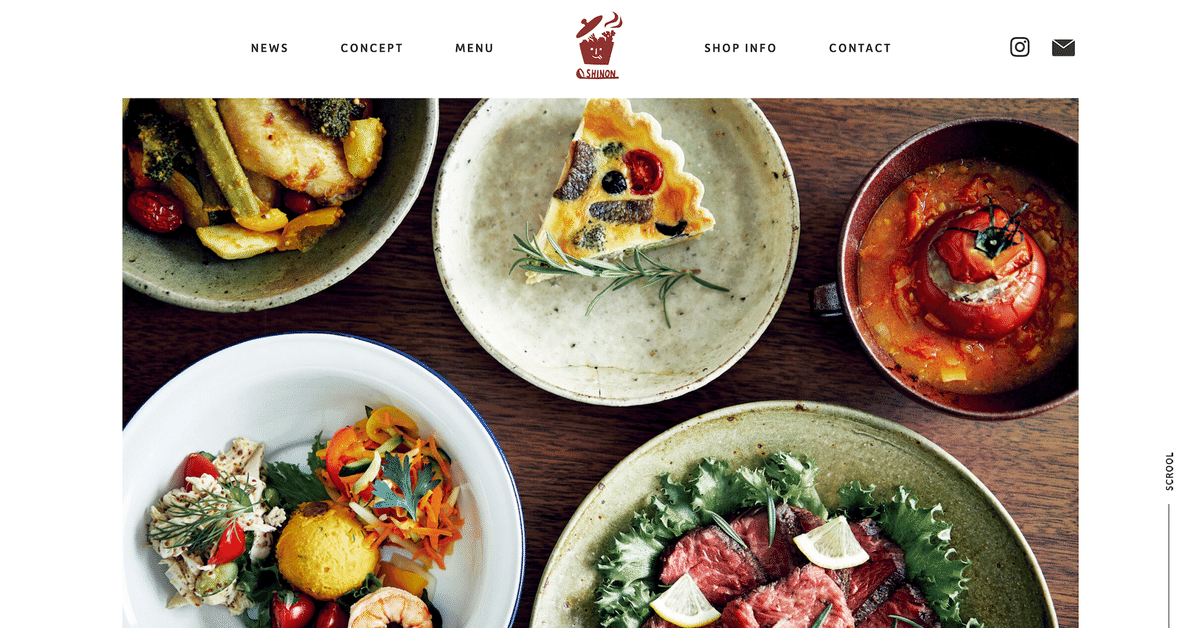
ファーストビュー

特徴
・写真がメイン、数秒で3枚切り替わる。
1. 店主と思われる女性の笑顔 & ショーケース
2.上の写真 (美味しそう...)
3.外観 (子どもが中にいるお母さんを待っているような)
→ 笑顔、手作り、子ども・・・温かみを連想させるような写真たち
コンテンツ
ずっとヘッダーが追いかけてきます↓


Message
・ここだけ縦書き
X軸Y軸 両方の余白が同じなので・・・初め横に読んでしまった

NEWS
・NEWS、だけど、ほとんどMENU紹介 (遷移先も)
今後の汎用性を考えてのことなのかなー。
・写真がメインにタイトルと投稿日、というシンプルな構造
文章の一部がチラ見えするとクリック率上がったり...
するのかしないのか、どうなのかなー。

CONCEPT
・写真、文章、全体を通して「温かみ」「丁寧さ」「きちんと感」を感じる構成。
(上の写真に手が添えられている、写真の角が丸い、笑顔の横顔、丁寧な盛り付け...などなど)

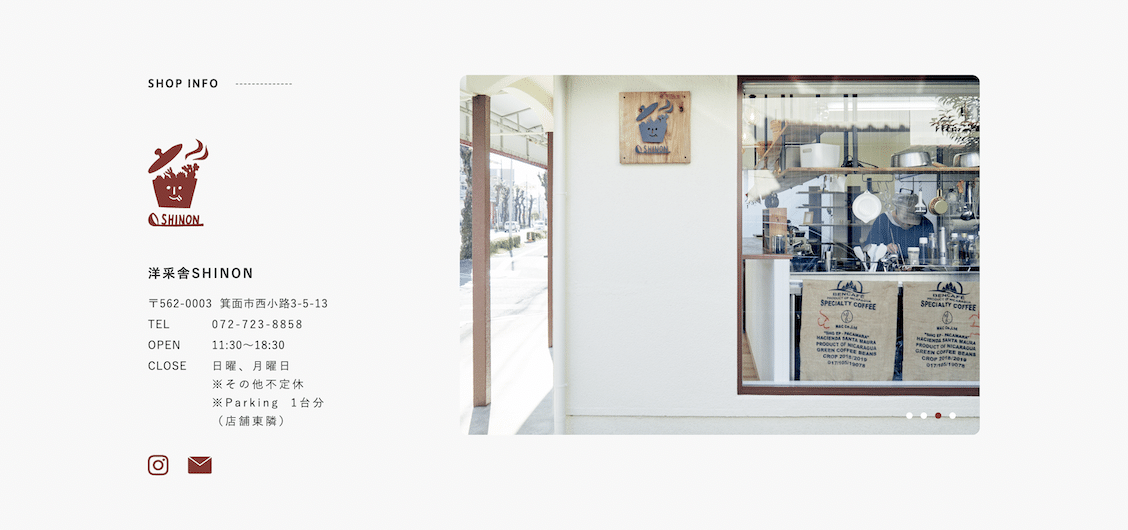
SHOP INFO
・必要最低限 !
・写真は外装2枚、内装2枚。全体感と雰囲気が伝わる。

ACCESS
・Googleマップベタ貼り、以上 !

FOOTER
・ここも必要最低限
感想
・シンプルながら、過不足ない構造。
文章が少ない分、ビビッドな写真に目がいく。
・全体的にアニメーションがゆったり (写真の移り変わり、マウスホバー時)
このページの雰囲気に合っているといえばそうなのだが、
もう気持ちススっと動いてもいいのかな...という気がした。

ロゴ、めちゃくちゃ可愛い...。
SHINONの下線、お玉なんだ...。
