
1日1WEBサイト デザイン分析 #9 "Aroz Jewelry"
こんにちは。WEBデザイナー目指して勉強中のかいもちです。
今日は初めて、海外発のサイトを見ていこうと思います !
目的・ターゲット
目的
・ブランドを知ってもらう
・製品を見てもらう
・店舗に足を運んでもらう
= 販促
ターゲット
・ハイブランドではなく、かと言ってファストブランドでもない、
「ちょうどいい、ちょっといいモノ」を求める若い女性
・そのようなプレゼントを探している女性 / 男性
配色

・背景は生成り、アクセントカラーにやわらかめの茶色、文字もやわらかめの黒で全体的に落ち着いた配色
・ラグジュアリーすぎない、やさしさの残る配色 ?
フォント
・TheinhardtPan-Regular - 400 (テキストは全体的にコレ)
→Arialのような、特にこれといった特徴はなく、使いやすい字体
・Saol - 200 italic (トップビューの "AROZ STORY"に使用)
→細め、縦長、飾りつきでエレガントな雰囲気。
・ltc-goudy-oldstyle-pro (各コンテンツ内の商品名 / 販売価格等に使用)
→比較的横長、カーブが滑らかでこちらもエレガントな雰囲気。
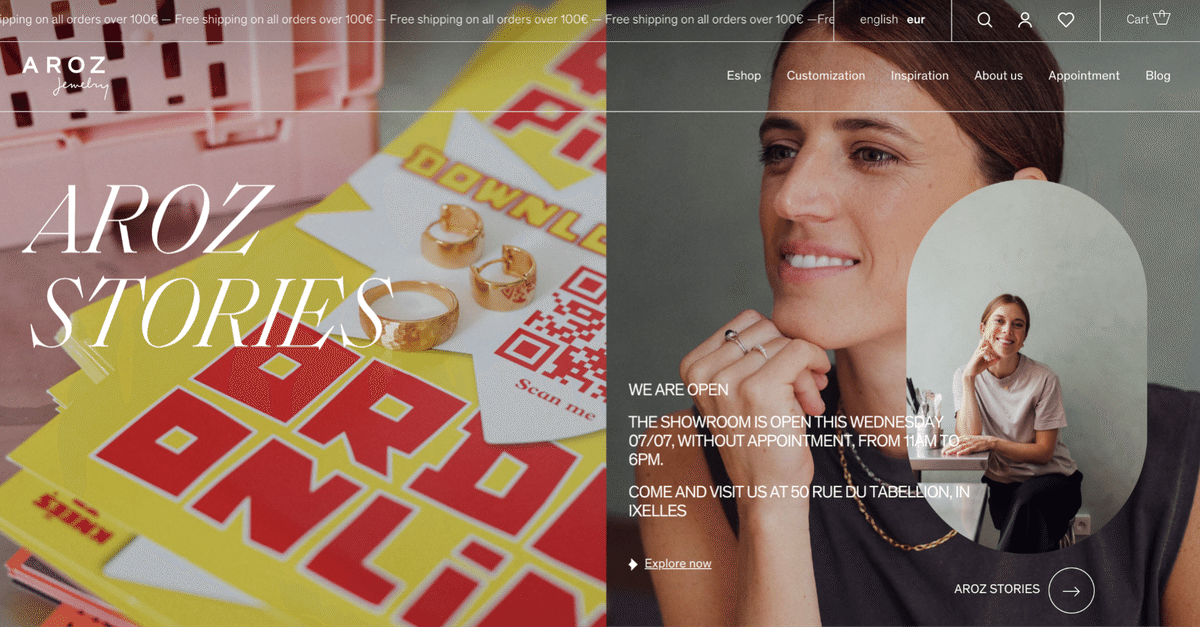
ファーストビュー

特徴
・エレガントさと、親やすさがどちらも表現されている (フォント・写真)
・「送料無料になるよ」的なテロップが常に流れていて目に留まる
・トップビューに、ナビも含めて情報がまとまっているので、各々が求める情報にすぐ飛べる
コンテンツ

NEW IN
・上部商品選択部分アンダーバーは、スクロールするに連れて黒い部分が増えるため、どこまで続くのかを視覚的に理解しやすい

To Engrave
・文章は必要最低限、写真で商品について説明している
・ただ写真をベタ貼りするのではなく、切り取りやグリッドの組み方、アニメーションが工夫されていておしゃれな雰囲気。
・(下部はうまくスクショできなかったけど、右からスッとアニメーションで写真が現れる)

ShowRoom
・アイコンを効果的に使うことで文字数を減らしつつ、必要な情報はきちんと埋め込まれている
・INSTAGRAMの右側は投稿内容が表示される仕組み

Footer
・珍しい右揃え !?
・スマホサイズだと、中央部分の中タイトルのみ表示 > それぞれの小見出しに飛べる、アコーディオンUIになる
感想
・フォントが見たことないものばかりだった。国によってそれぞれよく使われるフォントみたいなのがあるのかな〜。
・でも、日本人の同じターゲット層の人にも気に入ってもらえそうなデザイン、配色だと思った。
