
1日1WEBサイト デザイン分析 #1 "THE TOKYO TOILET"
はじめまして。WEBデザイナー目指して勉強中のかいもちです。
ツイッターのフォロワーさんが1日1サイト分析をnoteに投稿されているのを見て、私もやってみよう ! と思いました。
目的・ターゲット
目的
・渋谷区の新しいトイレを紹介する
ターゲット
・このトイレを利用する可能性のある人
(年代は幅広い)
・日本財団のプロジェクトに関心がある人
配色


・サイト自体は白とやわらかめの黒を基調としたシンプルな配色
・オレンジは差し色
・イラストの青と緑がフレッシュなイメージを増強 ?
フォント
・Helvetica Neue
ヘルベチカは欧文フォントの定番中の定番、とのこと
ファーストビュー

特徴
・タイトルとキャッチフレーズがまず目に飛び込んでくる
・右半分はイラスト
・スクロールするとクリエーターの名前
フォントサイズ
・タイトル & サブタイトル: Helvetica Neue -400 14px
・本文: Helvetica Neue -700 21px, 19px
コンテンツ

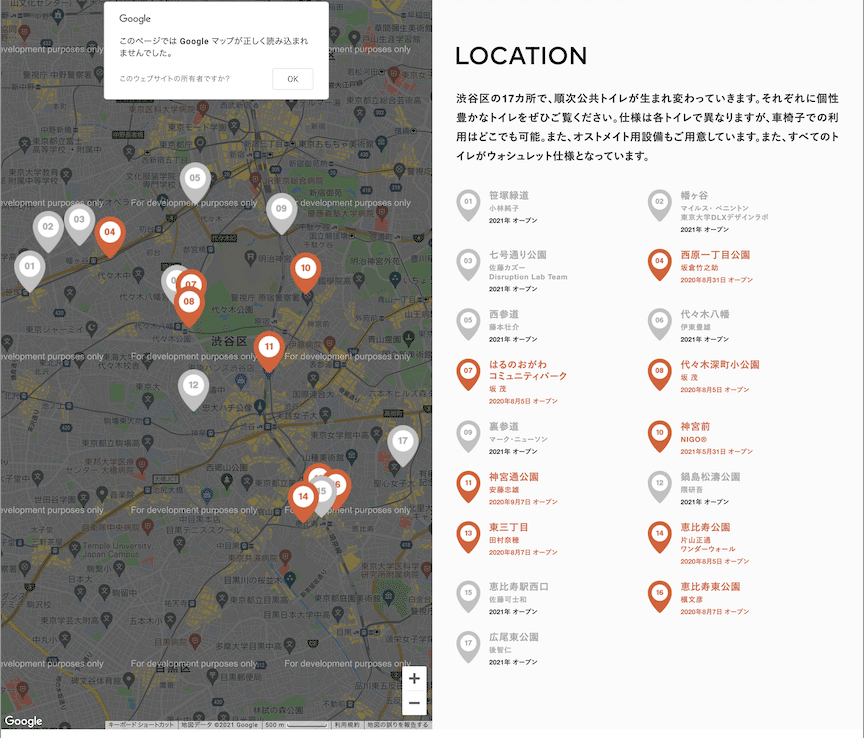
LOCATION
・全幅表示
・各ボタンを押すと詳細に飛べる仕組み

MAINTENANCE
・左右マージンたっぷり、中身はキュッとつまった印象

TOILET LIST
・写真をクリックするとそれぞれの詳細に飛べる
・説明文などはなくロケーションとクリエイターの名前だけ

MESSAGES (と、フッターが一緒になってしまった...)
・クリックすると各サポーターのメッセージが読める
・ロゴがあることで多くの企業団体が参画していることがわかる
感想
・シンプルな構造で、キャッチフレーズ「見たことのないような公共トイレが渋谷区に。」を体現しているページだと思った。
・各コンテンツ遷移ページに飛ばなくても、場所やクリエイターの名前といった、もっとも気になる情報が網羅されていて、読み手の負担が少ないと感じた。
こんな感じで(内容をアップデートしながら)、毎日1サイト、いろんなタイプのサイトをレビューしていこうと思います。
まずは1ヶ月続けたい... !
