
Illustrator、イラレだけでマンガを描く—2回目
2022年6月11日公開したnoteに、20年近く使っているAdobe Illustrator(イラレ)でも、マンガが描けるのではと、試行錯誤してることを書いた。試行錯誤はまだ続いていて、今回は、自作のアートブラシを作り、描いてみた。
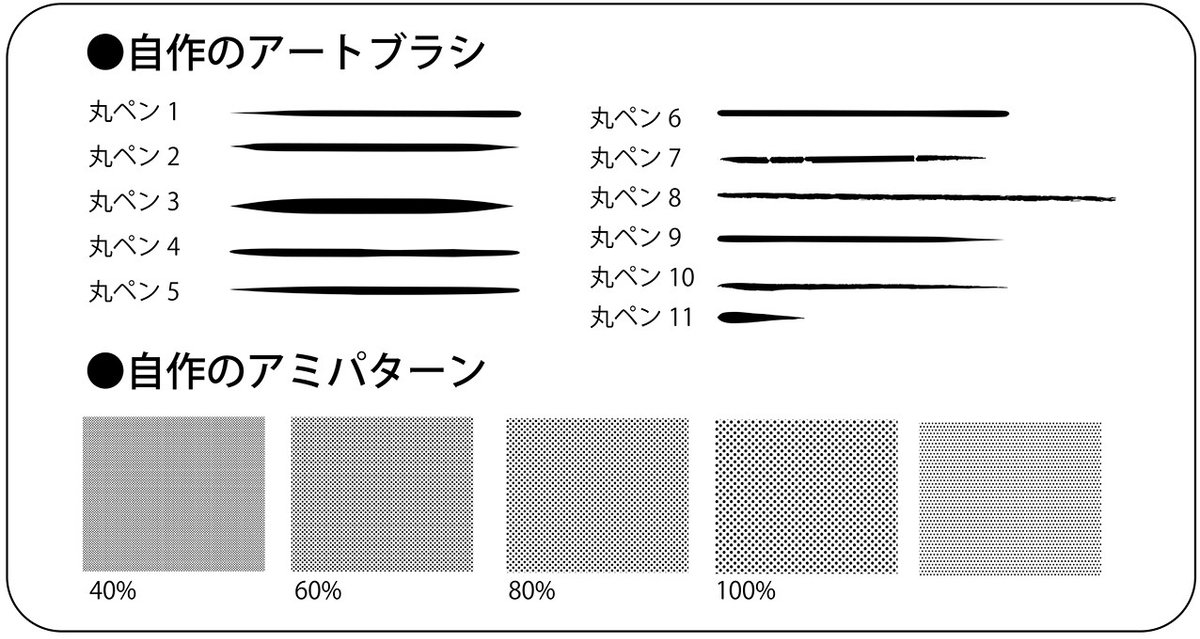
アナログの「丸ペン」風のものを10ちょっと作ったのだ。だんだん、ストーリー漫画のペンタッチに似てきた。
さらにスクリーントーンのアミ効果を表現するために、イラレの「パターン」機能を使い、黒丸からアミパターンをいくつか自作。どれくらいの密度のパターンにすればいいのかなど、試行錯誤していくしかない。


イラレだけで描いたストリーマンガをいつか公開したい。
イラレの最大の特徴は、「ベクター形式」であるということ。描いたマンガを拡大してもギザギザのモザイクのようにならない。
いっぽう、「ビットマップ形式」は、別名ラスター画像とも呼ばれ、「ピクセル(ビット)」の四角い点の集合体で、1粒1粒に色情報をもっているので、写真などの色の細かな表現に最適。しかし拡大すると徐々にピクセルの四角が見えてきて、拡大しすぎるとモザイク状になって表示されるのだ。
「ベクター形式」でマンガを描くと、直線や曲線などを数式を使って表示させるので、描いた線をいくら拡大しても線がギザギザにならずにきれいに表示される。一度、描いた線を、太くしたり細くしたり、ブラシツールで描いた線の種類も簡単に変更できる。
ベクター形式で1枚もののイラストを描く場合はいいのだが、マンガを描くとなると時間がかかりすぎ、それが難点。慣れれば、早くなるのだろうか?
いいなと思ったら応援しよう!

