
【DMM.com】短期インターン(Android)に参加した話
皆さん、こんにちは。みおっちと申します!
今回は、7月に参加させて頂いたDMM.comさんの短期インターン(Android)の体験記を綴ります。
選考から本番までの流れ
履歴書およびスキルチェックシートの提出
面接@オンライン
インターン当日
BeerBash
私の場合は4月末ごろ書類を提出し、GW明けごろに面接を行いました!
課題
ツイッターライクなチャットアプリYatterの作成
1から自分で開発するのではなく、マニュアルに従って最低限の機能を実装したモバイルアプリに対し、自由に機能追加や改良を行うという流れでした。
準備
私が普段使用しているPCのOSがWindowsだったため、インターン期間中は会社用のMacを貸し出してくださいました。Macは使ったことがなかったため初めのうちはWindowsとの違いに戸惑い、操作が難しかったです。いざ開発に使用してみると、自分のPCとは異なりAndroid Studioでのエミュレータの起動もさくさく動き、非常に便利でした!いつか自分用にもMacを購入したい欲が強まりました笑
また、Macとともにノベルティボックスが届きました。オフィスの廊下が写った素敵な箱の中にTシャツ、タンブラー、お水、ステッカー、ケーブル、ウェットティッシュなどグッズがたくさん入っており、嬉しかったです!期間中は頂いたTシャツを着て、タンブラーには紅茶を淹れて携えていました。
来週インターンでお世話になるDMMさんから届いたノベルティボックスが豪華すぎる!!
— みおっち ( 開発垢 ) (@kaihatsuganbaru) July 19, 2024
1週間よろしくお願いします💪#DMM#DMMインターン pic.twitter.com/odMCZwQqlC
インターン期間中の様子
1日目
openingではコメントスクリーンを使ってわちゃわちゃしながら、会社についての紹介を聞きました。その後、資料に沿って開発に向けての環境構築をしたほか、学生どうしや講師の方との交流会があり、インターンに一緒に取り組む仲間のことを知る良い機会になりました。
2日目
資料に従ってAndroid開発に際してのチュートリアルを行いました。基礎的なところでつまづいてしまっても、講師の方々が優しく説明して教えてくれました。また、この日の午後から本格的にYatterの開発が始まりました。ここからはチームごとのdiscordチャンネルに分かれ、各人が資料を見ながら各々のペースで進めるといった感じで行いました。全体タイムラインの表示・ログイン機能・ツイート投稿機能までは資料通りにコードを記述すれば実装できるようになっていました。私は早く自力で追加機能の実装をやってみたかったので、インターンの時間外でも作業を続けてこの日のうちにここまでの実装を終えました。
3~5日目
いよいよ3日目から追加機能の実装が始められました。ビルドが上手くいかないときにはLogcatを見て、それでもエラーの原因がわからないときには積極的に質問部屋に突撃して講師の方に相談しながらコツコツ作業を進めました!
5日目のコードフリーズ後、現役エンジニアによるライブコーディングを拝見するという稀有な機会にも恵まれ、最後まで学ぶことが多い1週間でした!
BeerBash
インターン期間の後にオフィスに赴きBeerBashに参加させて頂きました。ノベルティボックスのままの素敵なオフィスで、造りがおしゃれすぎて何度か迷子になりかけました笑
夜はGoの短期インターン生や就業型インターン生、社員のみなさんと混ざって、お酒を飲みながら技術的な発表を聞き、交流会を楽しみました。インターン期間中はカメラオフでもくもく作業する場面が多くなかなかインターン生どうしで絡める時間が取れなかったので、今回対面でたくさん話せたことでようやく仲良くなれました!
成果物
ここからは私が期間中に実装できた機能の説明をします。
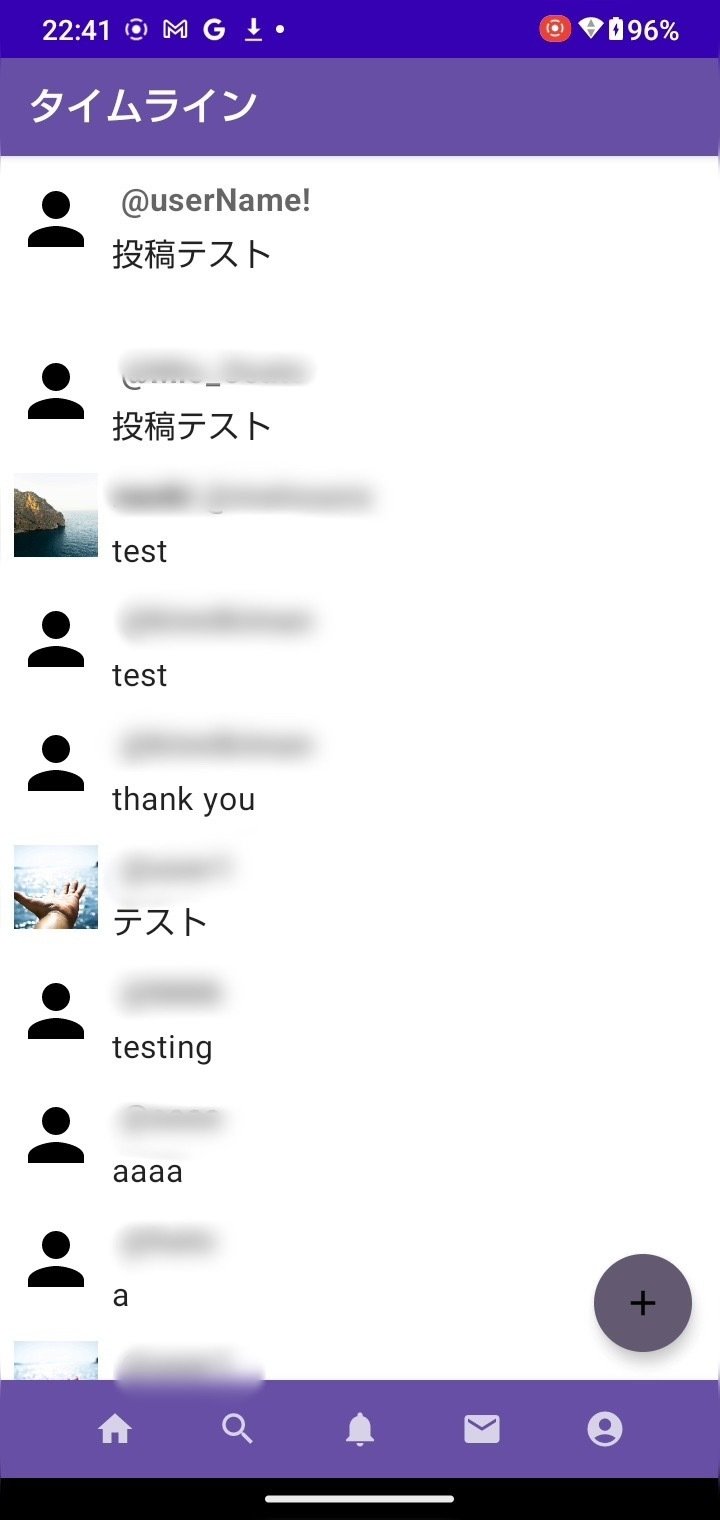
ボトムバー
タイムラインと投稿画面、プロフィールの遷移を簡単にするために作りました。講師の方に見て頂いた時に「すごくアプリっぽくなったね!」と言ってもらえてうれしかったです。navigation-composeを用いた遷移は資料に方法が記載されていたので、比較的迷わずに実装できました。

真ん中3つのアイコンボタンは押しても遷移しません。
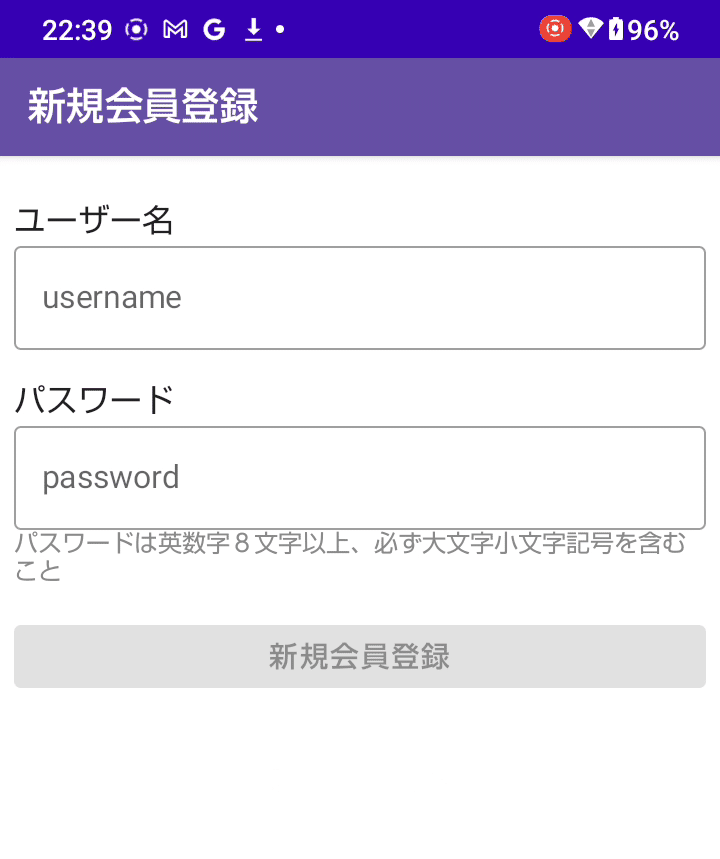
新規会員登録
既存のアカウントを使ってログインができても新たにアカウントを作成することができなかったので、新規会員登録を可能にしました。ログインと比較的似た実装を行えばよかったので、こちらも取り組みやすかったです!

プロフィール画面
追加で実装する機能の候補の中で一番先頭に書かれていたためこちらから手をつけてしまったのですが、結論から言うとこれは悪手だったと反省しています。プロフィール画面の実装には、新たに画面を作成しそこに自分の情報を呼び出す必要があるため作業工数が多く、他の機能から手を付けた方が序盤はさくさく作業できたと思います。3日目からプロフィール画面の作成に取り掛かったものの、結局完成には最終日までかかってしまいました。最終的に自分のアイコン、アカウント名、ユーザ名、フォロー数、フォロワー数、自己紹介文を表示することができました。

期間中に実装できず全体のタイムラインが表示されてしまっています…
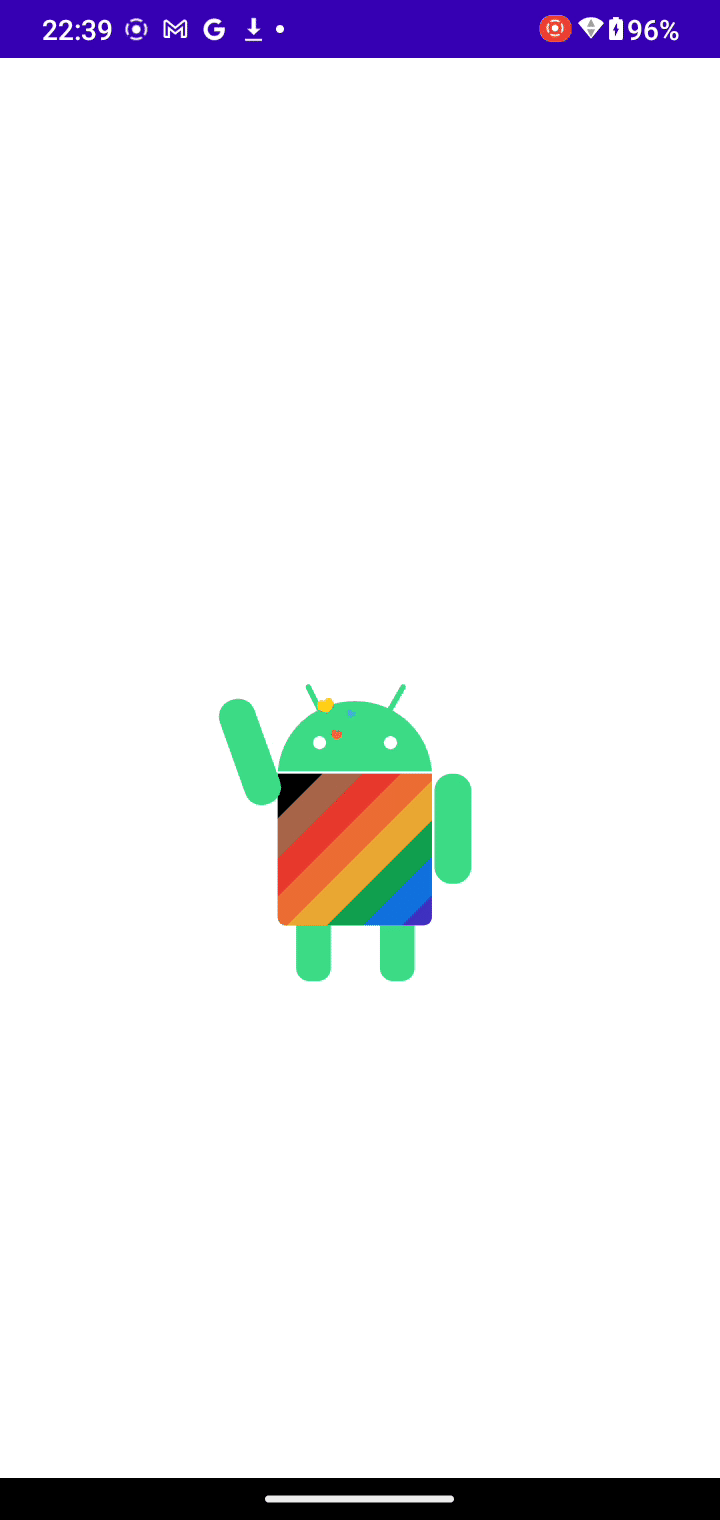
スプラッシュ
個人的に一番のこだわりポイントであり、かつ唯一講師の方に質問せず自力でやりとげた機能です。講師の方に見て頂いたときも「かわいい!いい感じ!」と評判で嬉しかったです!

実装できなかったもの
ここからは実装したかったのに完成させられなかった機能について話します。
プロフィール画面での自分のツイートの表示
自分のツイートをプロフィール画面に表示させたかったのですが達成できませんでした。初めは既に用意されていたAPIのコードを呼び出して自分のタイムラインを表示する予定だったのですが、API側に問題があったようで叶いませんでした。その後、全体のタイムラインを呼び出して、自分の情報でフィルターをかけて絞り込むという手法に変更して実装を行いましたが、自分の情報を引っ張ってくる部分でつまづいしまい期間内での実装はできませんでした。それにより、現在のプロフィール画面には全体のタイムラインが表示されているという何とも不思議な状態で放置されています…
プロフィール画面編集機能の実装
自分のアカウント名やアイコン画像、自己紹介文の設定およびユーザー名とパスワードの変更を行いたく、設計を計画しました。一番最後に取り掛かった機能ですが、APIの使い方がイマイチ理解しきれず、時間内に実装できませんでした。
既存のスプラッシュの削除
スプラッシュ画面の実装自体はできておりアプリ起動時にドロイド君のアニメーションが流れるようにしたのですが、デフォルトのスプラッシュの削除の方法が分からず、その結果デフォルトのスプラッシュが流れてから実装したスプラッシュが流れるという中途半端な状態で終えてしまいました。このままではアプリの起動の際ユーザーに冗長さを感じさせてしまうのが難点です。
全体を通しての感想
1週間を振り返ると、頂いた資料の内容や講師の方の教え方も非常に丁寧でわかりやすく、Android開発に慣れてない人にも優しいインターンだったと思います。私自身Android開発を始めたのは5カ月前で、良い力試しの機会になりました。だからといって、開発経験のある人にとって簡単すぎるという訳でもなく、後半の演習時間に与えられた追加機能の実装は、頑張れば自力で実装できるものから講師の方に何度かお聞きしないと理解しきれないものまで難易度の幅が広く非常にやりごたえのある内容でした。後半3日間は自分の作りたい機能の実装をもくもく取り組むことができ、特に充実していて楽しかったです。
また、デバッグの際に普段はlogcatを見てそれでも自力で分からない時にはchatGPTにエラー文を投げて聞くなどして解決していたのですが、Android Studio内のデバッガーやApp Inspectionの使い方まで学ぶことができて、エラーに対する手数が増えたのが今回の大きな学びです。そして、質問部屋での対応やライブコーディングを通して、それらの使い方だけに留まらず、「エンジニアがどう考えてどのようにエラーに対処するか」という思考の流れも学ぶことができました。今回得られた経験や学びを大切にしてこれからも個人開発に励んでいきたいです!

この記事が気に入ったらサポートをしてみませんか?
