MacBookで半角・全角スペースを固定する方法。(キーボードの裏技)
WindowsからMacBookへ乗り換えてからというものの、
「スペースキー」の初期設定に不満があった。
Windowsは、
・「shift + スペース」で半角スペース「⇨ ⇦この隙間」
・「スペース」で全角スペース「 ⇨ ⇦この隙間」
のように、決まっています。
そのため、半角・全角スペースを意図的に使い分けることが簡単でした。
一方でMacBookはどうだろう?入力モードが
・半角ならデフォルトスペースが「半角(⇨ ⇦この隙間)」
・全角ならデフォルトスペースが「全角( ⇨ ⇦この隙間)」
「全角スペースを入力したい。shift + スペース?それともスペース?」
この2択を90%の確率で外してしまう。めっちゃ気持ち悪い。
同様の不満を持っている人もちょいちょいいるみたい。
調べてみたところ、入力モードを調整すると、うまくいくとのこと。
・ATOKの入力モードを使う。
・Windows風に入力する。
だけど、「LIVE変換モード」自体は気に入っているから、普通に使いたい。
色々と試してみた結果、
「Karabiner elements」アプリをカスタマイズすれば、
入力モードによらず半角・全角スペースを固定できた。
https://karabiner-elements.pqrs.org/
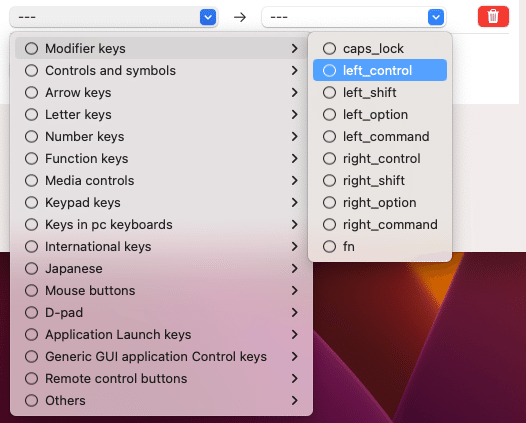
「Karabiner elements」は簡単に言うと
「キーボードをあなた好みに再設計」できるアプリ。
キーボードの入力を簡単にカスタマイズできる。
例えば、こんな感じに設定するとどうなると思いますか?

「q」のボタンを入力すれば、「w」と出力。
「w」のボタンを入力すれば、「q」と出力。
と言った感じで嫌がらせに使えます。
インストールについては、こちらの設定を参考にして下さい。
下のキーボードは実際に僕が使っているもの。
初期設定の状態で「コピー」しようとすると、
「Cmdラベルがついたボタン」+ 「c」を押す必要がある。
ここで、アプリを使えば、
「Ctrlラベルのついたボタン」+ 「c」でコピー。
と言う形で設定を変更できる。

Karabiner elementsは「Aのボタンを入力すれば、Bとして出力しなさい」という設定は簡単にできます。

しかし、「Aのボタンとshiftを入力すれば、Bとして出力しなさい」という設定はちょっと複雑。
2時間ほど格闘した末に、
・「スペース」を入力⇨「スペース」+「shift」を出力
・「スペース」+「shift」を入力⇨「スペース」を出力
として、半角・全角スペースを固定する方法を見つけたので紹介します。
1. 下記のコードをコピー
{
"description": "shift Rule (shift space)",
"manipulators": [
{
"from": {
"key_code": "spacebar",
"modifiers": {
"mandatory": [],
"optional": []
}
},
"to": [
{
"key_code": "spacebar",
"modifiers": [
"left_shift"
]
}
],
"type": "basic"
},
{
"from": {
"key_code": "spacebar",
"modifiers": {
"mandatory": [
"left_shift"
],
"optional": []
}
},
"to": [
{
"key_code": "spacebar",
"modifiers": []
}
],
"type": "basic"
}
]
}2. Karabiner elementsアプリを開いて、下記の通りペースト

以上。簡単でしょ?
英語がいっぱいて書いていて不安。
間違えると取り返しのつかないエラーが出るんじゃない?
不安になるかもしれませんが、致命的なエラーにはなりません。
と言うのも、間違えると「save」がそもそもできません。
例えば、「 ( 」これと、「 { 」これを間違えただけで、
エラー出てるから直せや!と怒られます。
想定外の挙動だったとしても、ゴミ箱に入れちゃえば元通り。

簡単に上記のコードについて補足します。
難しそうですが、よく見ると、「from ⇨ to」のブロックが2つありますね。
{
"from": {
"key_code": "spacebar",
"modifiers": {
"mandatory": [],
"optional": []
}
},
"to": [
{
"key_code": "spacebar",
"modifiers": [
"left_shift"
]
}
],
"type": "basic"
},1つ目のブロック。
from "key_code": "spacebar"
to "key_code": "spacebar", "modifiers": [ "left_shift"]
modify が 「修飾する」と言う英単語で、
「スペースを押す」⇨「スペースとshiftを一緒に押した」くらいの意味。
"from": {
"key_code": "spacebar",
"modifiers": {
"mandatory": [
"left_shift"
],
"optional": []
}
},
"to": [
{
"key_code": "spacebar",
"modifiers": []
}2つ目のブロック。
"from": "key_code": "spacebar", "mandatory": ["left_shift"]
”to”: "key_code": "spacebar"
mandatoryが「必須」と言う英単語で、
「スペースとshiftを一緒に押す」⇨「スペースを押した」くらいの意味。
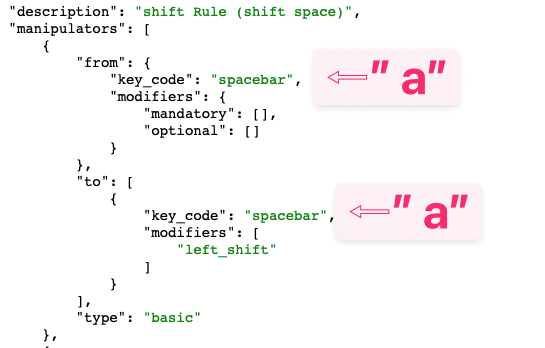
例えば、"spacebar"の2箇所を「”a”」に変更すると、
「a」を押した時に、「a + shift」つまり、「A」と出力されるようになります

参考
