
MakeCode for Minecraftの使い方
こんにちは、トライ&エラーTVのkaiです。
今回はMinecraftでのプログラミングを楽しむにあたって必要な「MakeCode for Minecraft」の使い方についての記事です。
「MakeCode」とはMicrosoftが開発した初心者向け・子供向けのプログラミング環境です。ブロックを使ったビジュアルコーディングとJavaScriptやPythonによるテキストコーディングの2種類のエディタを切り替えながら、プログラミングできます。
「MakeCode for Minecraft」はそのMakeCodeをMinecraftで使用できるようにしたものです。対応するMinecraftは「Minecraft for Windows10」です。
「MakeCode for Minecraft」を使用すると、Minecraftの世界でプログラミングができるだけでなく、専用のエージェントも追加されて、エージェントをプログラミングで操作できるようになります。
この記事ではダウンロードからインストール、そして使用方法までこの記事で解説します。
ダウンロード
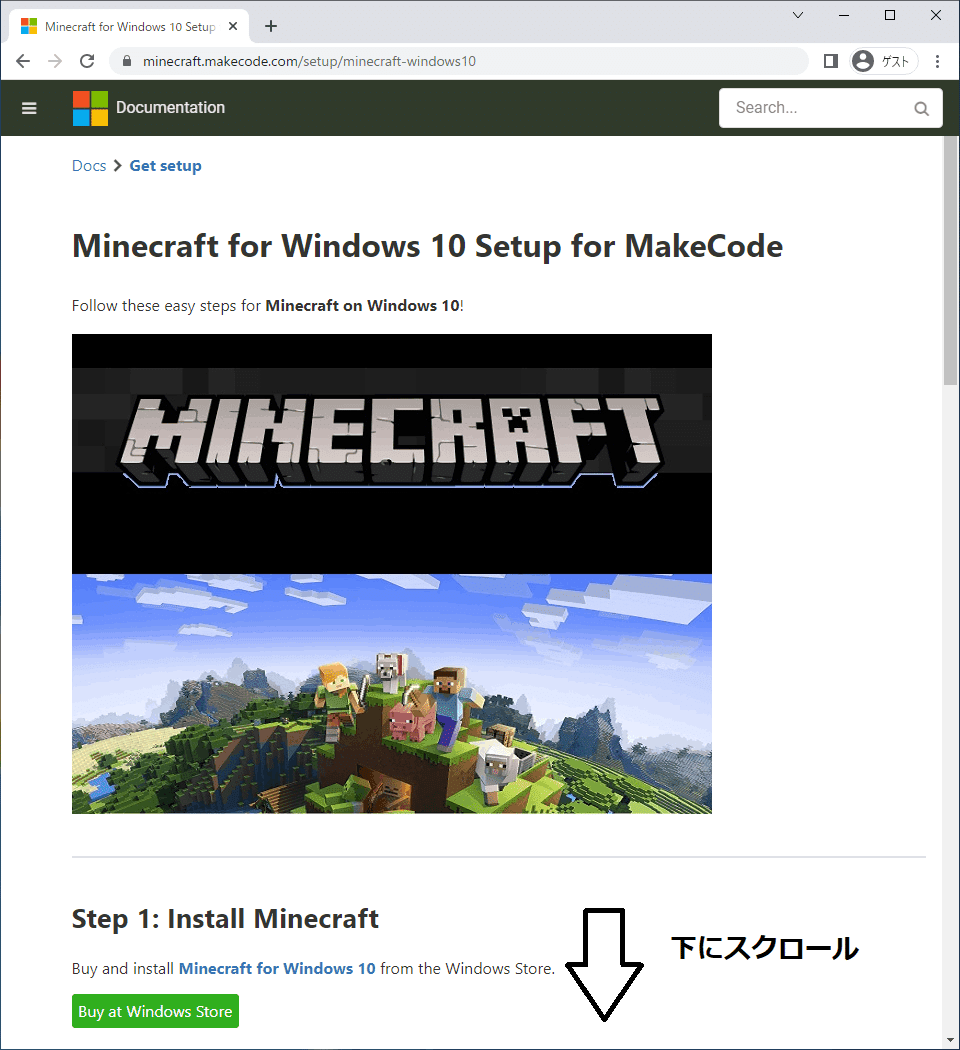
まずは、下記のダウンロードサイトにアクセスします。
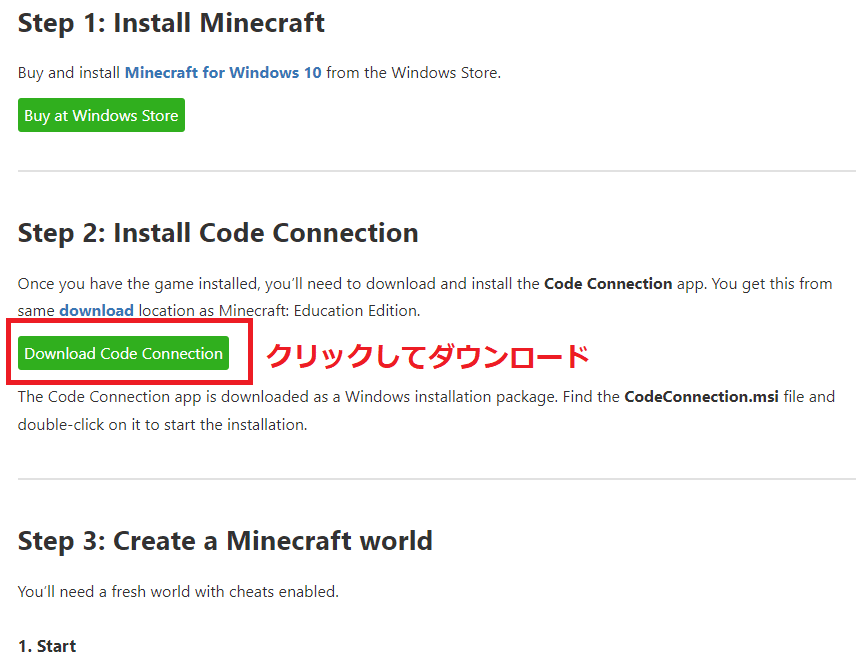
開いたページの下にスクロールすると、ダウンロードボタンがあります。

ダウンロードボタンをクリックして、ダウンロードしましょう。

インストール
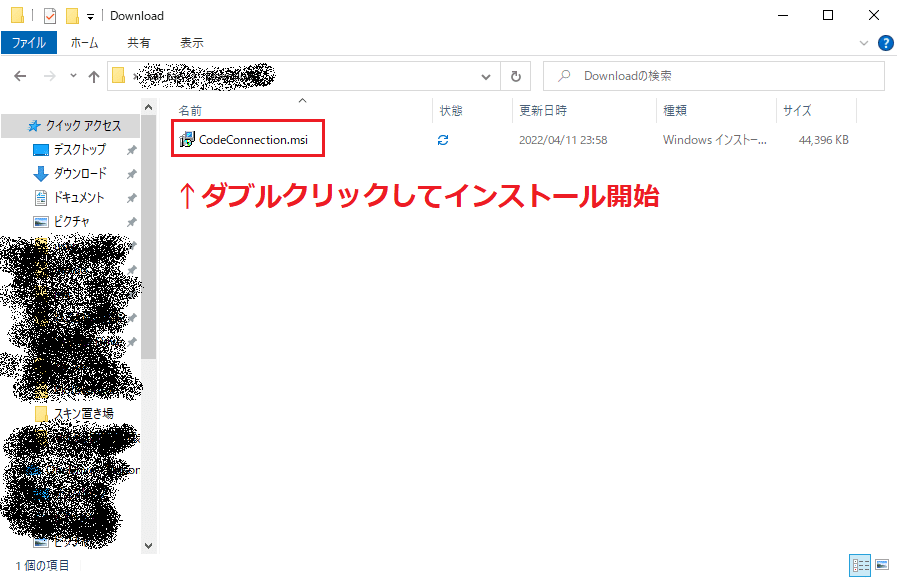
ダウンロードしたファイルをダブルクリックするとインストールが開始されます。

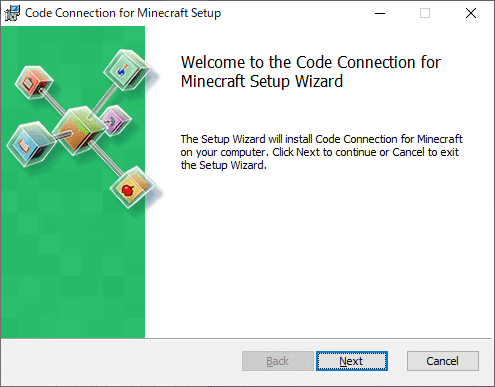
セットアップ画面が出たら「Next」を押します

この時画面が暗転して「このアプリがデバイスに変更を加えることを許可しますか?」という表示が出てきますが「はい」をクリックして続行してください。
セットアップが進むと下記の画面になるので「Finish」を押して完了させます。

使用方法
まず、Minecraftを起動してプログラミングをしたいワールドを作成・起動してください。
この時、ワールドの設定で「チートの実行」をオンにしてください。
※画面のキャプチャ忘れていました…。
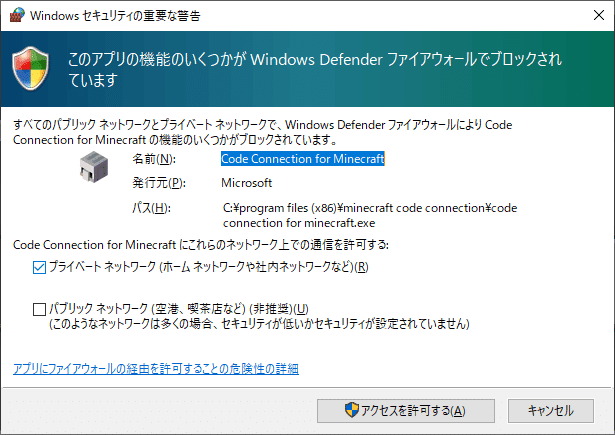
その後、デスクトップにある「Code Connection for Minecraft」を起動します。起動すると下記のようにセキュリティの警告画面が表示されるので
「プライベートネットワーク(ホームネットワークや社内ネットワークなど)」にチェックが入っていることを確認して「アクセスを許可する」を押してください。

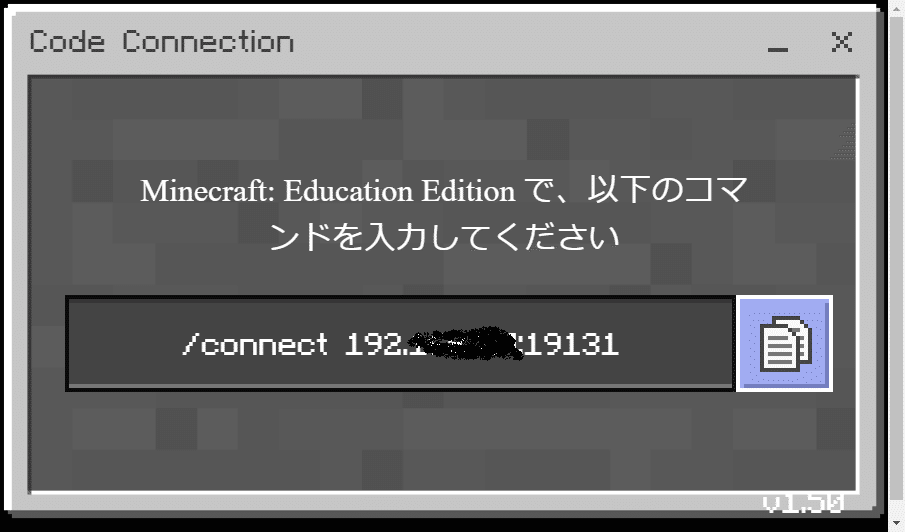
そうして開いたウインドウに書いてある通りの内容をMinecraftでコマンドとして入力してください。

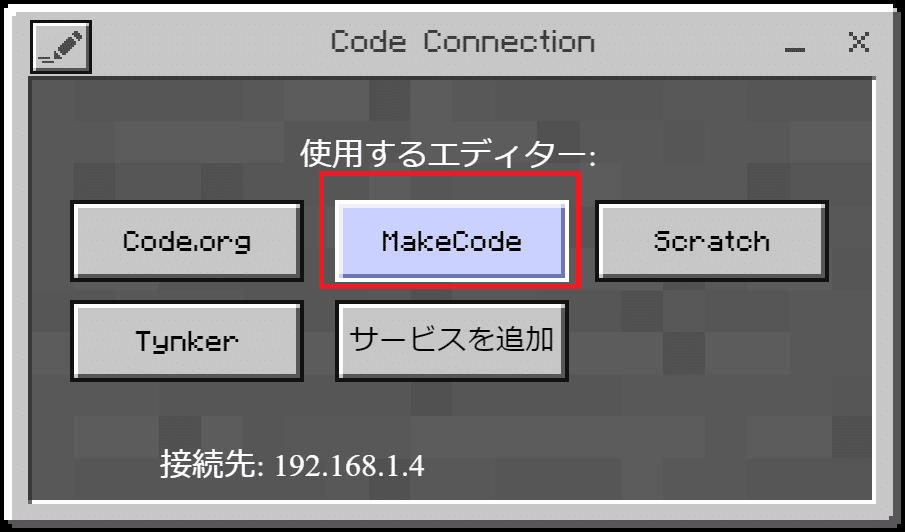
入力すると、エディター選択画面になるので、「MakeCode」を選択してください。
MakeCode for Minecraftのエディタ画面が立ち上がり、これからプログラミングがスタートします。

実際のプログラミングの様子は投稿している動画を見てくださいね。
以上、kaiでした。
