
javascript 100day #Day2
こんにちは おーかいです。
今日は二つ目のjavascriptアウトプットです。
はじめに
※前回言い忘れてたのですが、自分はjavascript初心者です。書いてる内容に誤りがある可能性があるので、ご注意ください。またご指摘があれば、教えてくださるとありがたいです。
2日目 電卓
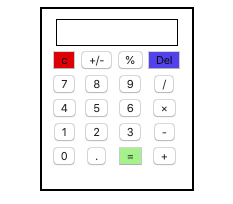
1. 完成イメージ

2. ファイル構成
index.html
|
assets
|
|_css
| |
| |_main.css
|
|_js
|_main.js3. やっていこう
では、まずは簡単に見た目を作っていきます。
index.html
<div id="cal">
<div id="display_wrap">
<div id="display"></div>
</div>
<div class="btn">
<div class="buttons">
<p><button class="num cal clear" data-value="C">c</button></p>
<p><button class="num number" data-value="7">7</button></p>
<p><button class="num number" data-value="4">4</button></p>
<p><button class="num number" data-value="1">1</button></p>
<p><button class="num number" data-value="0">0</button></p>
</div>
<div class="buttons">
<p><button class="num cal" data-value="+/-">+/-</button></p>
<p><button class="num number" data-value="8">8</button></p>
<p><button class="num number" data-value="5">5</button></p>
<p><button class="num number" data-value="2">2</button></p>
<p><button class="dot" data-value=".">.</button></p>
</div>
<div class="buttons">
<p><button class="num cal operator" data-value="/">%</button></p>
<p><button class="num number" data-value="9">9</button></p>
<p><button class="num number" data-value="6">6</button></p>
<p><button class="num number" data-value="3">3</button></p>
<p><button class="num cal equal" data-value="=">=</button></p>
</div>
<div class="buttons">
<p><button class="num cal delete" data-value="Del">Del</button></p>
<p><button class="num cal operator" data-value="/">/</button></p>
<p><button class="num cal operator" data-value="*">×</button></p>
<p><button class="num cal operator" data-value="-">-</button></p>
<p><button class="num cal big operator" data-value="+">+</button></p>
</div>
</div>
</div>main.css
body {
text-align: center;
}
#cal {
text-align:center;
margin: auto;
padding: 10px;
border: 2px solid #000;
height: 160px;
width: 130px;
}
.clear {
background-color: red;
}
.delete {
background-color: rgb(94, 94, 241);
}
.equal {
background-color: lightgreen;
}
#display_wrap {
margin: auto;
width: 120px;
height: 25px;
border: 1px solid #000;
overflow: hidden;
}
.btn {
margin: auto;
width: 100%;
}
.btn .buttons {
display: inline-block;
}
.btn .button .big {
height: 110px;
}
.button {
display: flex;
}
p {
margin:0;
}4. 機能を実装しよう
ここからはjavascriptです。
はじめに、ボタン要素と電卓の計算画面の要素を取得します。
let num = document.getElementsByClassName('num');
let display = document.getElementById('display');次に計算した値、計算式など一時的に保管するための変数を用意します。
初期値は空(null)です。
// 空の変数を用意
let occupation = "";ボタンをクリックした時の処理を書いていきます。
残り全てのコードを乗っけて、その後に一つずつ説明していきます。
// for文で押したボタン要素を取得
for (let i = 0; i < num.length; i++) {
let btn = num[i];
// ボタンをクリックした時
btn.addEventListener('click', function() {
switch (btn.classList.contains('cal')) {
case true:
if (btn.classList.contains('operator')) {
add(btn);
} else {
cal(btn);
}
break;
case false:
add(btn);
break;
default:
break;
}
});
// ディスプレイに追加していく関数
function add (btn)
{
// TODO innerHTMLを調べる
occupation += btn.dataset.value;
display.innerHTML = occupation;
}
// 計算する関数
function cal (btn)
{
if (btn.classList.contains('clear')) {
occupation = "";
display.innerHTML = occupation;
} else if (btn.classList.contains('delete')) {
occupation = occupation.slice(0, -1);
display.innerHTML = occupation;
} else if (btn.classList.contains('equal')) {
occupation = eval(occupation).toString();
display.innerHTML = occupation;
}
}
}以上が計算をするためのコードです。
では、一つずつ説明していきます。
これは、ボタン要素は何個もあって、どのボタンが押されたのかわかるようにひとつずつバラして、処理していきます。
// for文で押したボタン要素を取得
for (let i = 0; i < num.length; i++) {
let btn = num[i];その後、ボタンクリック時の処理を書いていきます。
// ボタンをクリックした時
btn.addEventListener('click', function() {
// calは数字以外を指します
switch (btn.classList.contains('cal')) {
case true:
// 四則演算の記号がある時
if (btn.classList.contains('operator')) {
add(btn);
} else {
cal(btn);
}
break;
// 数字のみ
case false:
add(btn);
break;
default:
break;
}
});と、こんな感じで、場合分けをするのですが、四則演算と、数字の場合は同じ関数を呼び出します。その時クリックしたボタン要素を送り値とします。
- add関数
// ディスプレイに追加していく関数
function add (btn)
{
occupation += btn.dataset.value;
display.innerHTML = occupation;
}ここではbtnつまりクリックされた要素を引数として、ocuupationに追加していきます。その後すぐにdisplayに反映していきます。(画面に表示する)
- cal関数
// 計算する関数
function cal (btn)
{
if (btn.classList.contains('clear')) {
occupation = "";
display.innerHTML = occupation;
} else if (btn.classList.contains('delete')) {
occupation = occupation.slice(0, -1);
display.innerHTML = occupation;
} else if (btn.classList.contains('equal')) {
occupation = eval(occupation);
display.innerHTML = occupation;
}
}計算では、押されたボタンに対応する処理を記述していきます。
clearは文字通り、画面の内容を白紙に戻すので、occupationを空にして画面にそれを反映する。
イコール、デリートも対応した処理を記述しています。
以上で、計算機の完成です。
ポイント
1. 複数の要素がある時、for文で回さないと要素の特定ができないので回すこと!
// for文で押したボタン要素を取得
for (let i = 0; i < num.length; i++) {
let btn = num[i];2. btn.classList.contains
どのボタンが押されたか判断するときに、その要素がどのクラスを持っているのかで判断した。
classList.
add( className ): クラスを追加
remove( className ): クラスを削除
toggle( className ): クラスがあれば削除・無ければ追加
contains( className ): クラス名の有無を true / false で返す
replace( oldClass, newClass ): oldClassをnewClassで置き換え
3. eval()
コードの説明をしたあとで申し訳ないのですが、evalについて調べると、なんだか使わない方がいいらしいです。よくない理由として以下が挙げられるそうです。
1. パフォーマンス(処理速度の低下)
2. コードの乱雑性
3. セキュリティリスク
eval()の代わりになる書き方を見つけていきます。
パフォーマンス、セキュリティはより精度が高くより強固なものが言いに決まっているとわかってはいても、今の自分になぜ、それを使っては行けないのかと言うことがいまいちわからないので、あえてeval()で書かせていただきました。あとは、書き方がわからなかったってのもありますが、、、。
いつかわかったときに、こんなの使ってたのかと言えるように!
終わりに
最後まで見ていただきありがとうございます。
世界に一つだけの素晴らしい計算機ができました。笑
また明日も投稿します。
誰かに見てもらえると嬉しいです。また見に来てください。
今日の格言
今日から、その日見つけた好きな言葉を貼っていきます。
あなたの心が正しいと思うことをしなさい。どっちにしたって批判されるのだから。
Do what you feel in your heart to be right – for you’ll be criticized anyway.
by エレノアルーズベルト
では、最高の1日にしましょう。
この記事が気に入ったらサポートをしてみませんか?
