
【超突貫】株式会社nanocolor ウェブサイトリニューアルの全記録
ぼくが経営する株式会社503では主にBtoC、BtoBのウェブサイトの制作全般をかれこれ16年ほどやっているのですが、nanocolorさんのサイトリニューアルを、ひょんなことから完成までお手伝いすることになり、その仕事の進め方や流れを見たいというリクエストを仲間からいただいたので、このnoteで発表することになりました。
ちなみに、わたくしかげやまは、ウェブデザインを16年やっていて、いまはディレクターやプロデューサー、ウェブコンサル的なことをメインのお仕事として活動しています。
現在ウェブサイト制作に関わっている方の考え方の一助になればと筆をとりました。
最後までお読みいただけると、とっっっっっても嬉しいです。
と、その前に登場人物(会社)紹介
【株式会社nanocolor】
BtoCのLP制作にものすごく強い制作会社。
データを駆使したマーケティングやデザインでクライアントの課題を解決するのが得意。実績がすごい。
【川端康介(カワバタさん)】
株式会社nanocolorの代表取締役。
メガネにすぐ光が反射しちゃうのがチャームポイント。
話が長いのがたまにキズ。
【おでん】
フリーランスのウェブデザイナー。デザイン歴6年。
二児の母でシゴトもガッツリこなす素敵ママ。
Twitterではとてもうるさいテキスト系女子になる。
ウェブサイトを制作する上でとっても大切な8つのこと
はじめに、ぼく自身がウェブサイト制作で大切にしていることを挙げます。
その上で、今回のリニューアルにおいてその考え方がどう適用されていったのかを時系列で見ていただければオモロイんじゃないかということで書き進めていきたいと思います。
【1. 観察と目的の定義づけ】
まずクライアントが本当に求めていることを見極めるために言葉のままを受け取るのではなく、本当の真意を知る必要があります。
よく失敗するのが言葉どおりに作ってしまって「いや、実はそうじゃないんだけど」という状況。そんな恐ろしい状況に陥らないように、クライアントの言動すべてをしっかり観察して、クライアントが本当に実現したいこと(目的)を定義した上で、設計やデザインに落とし込めるように準備します。
時には、クライアントの要望をくつがえす提案を思いきって行うことも。
それもこれも、クライアントの目的を叶えるため。
言われたまま作るのは503の仕事ではないと考えています。
【2. クオリティ管理】
設計やデザインが目的に合ったものになっているか、ここが少しでもずれていると目的を達成することが困難になります。
上記で定義したことがここで活きてきます。
【3. 情報共有】
どうすれば期限までに制作可能かをクライアント含めてチーム全体に伝えること。ディレクター1人の力では見逃す情報があるかもしれないので、一緒に考えてくれる人を増やすのは重要なこと。
【4. 情報整理】
進行のために必要な情報をしっかり先回りしてリストアップして、ひたすら集めて、足りないものがあれば、いつまでに揃えば間に合うのかを徹底的に洗い出す必要があります。
【5. スケジュールの先取り】
デザイナーさん、コーダーさん、コンテンツづくりや実際に手を動かすスタッフさん、「いつまでに何をしてもらうか」を事前に伝えて、ボールを滞らせることなくスムーズに受け渡せるようにするのは大切な仕事です。
【6. スピード】
上記が準備できていればあとは誰よりも素早く手を動かす。それこそ思考停止で。余計なことはなにも考えてはいけません。
【7. 臨機応変に対応】
状況は常に変化します。どれだけ予測しても外れることもあるし、人がやることなのでエラーもある。そんなイレギュラーにどれだけ柔軟に素早く対応するかは案件進行の肝です。一度決めたものだからとルールに固執していると足元をすくわれます。
【8. 事故が起こらないことを祈る】
すべてを過不足なくできているのなら、あとは事故が起きないように天に祈るのみです。アホかと思うかもですけど祈るしかない時ってあるんですよ。
というわけで、どんなサイト制作の進行になったのか、その一部始終をご覧ください。
リニューアル期間は超速の2週間(ほんとにやべえ)
ローンチまでの2週間の間に、nanocolorさんとやり取りしたチャットの数443。
デザイン担当のおでんとのチャットの数399。
コーダーとのチャットの数150。
合計すると992。
1日平均70回ものやり取りをした計算になります。(スーパー短納期だから仕方ないけど、えげつない数や)
本当はチャットのやり取りも全部見せたいんですけど、あまりにも多すぎるので一部を切り取ってご紹介していきます。
突然はじまったお仕事
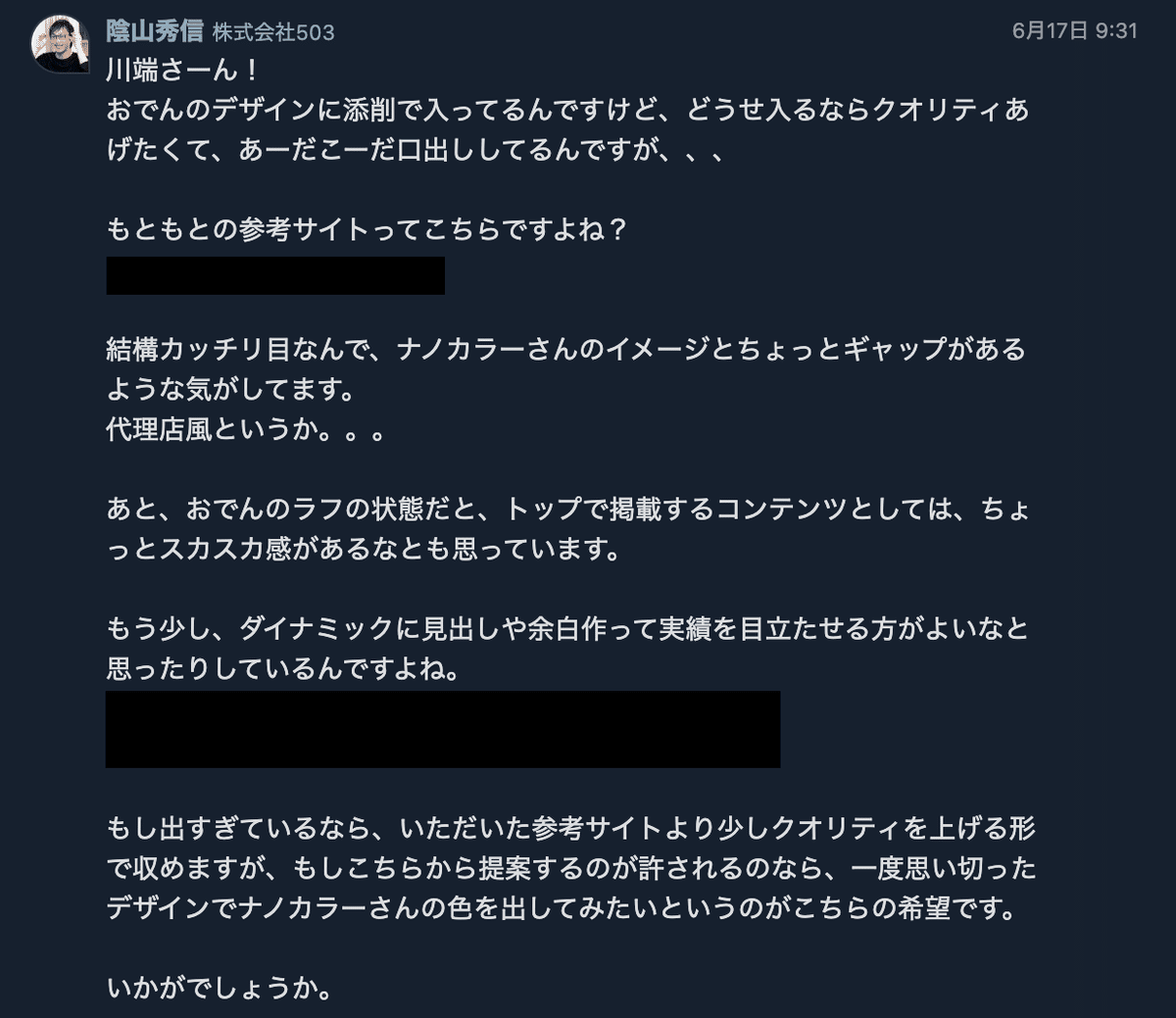
6月15日、nanocolorさんのオフィスになんの気なしに遊びに行った際に同席していた、おでんから、nanocolorのサイトリニューアルのデザインを添削してほしいとお願いされました。ローンチ予定日は6月末か7月頭。
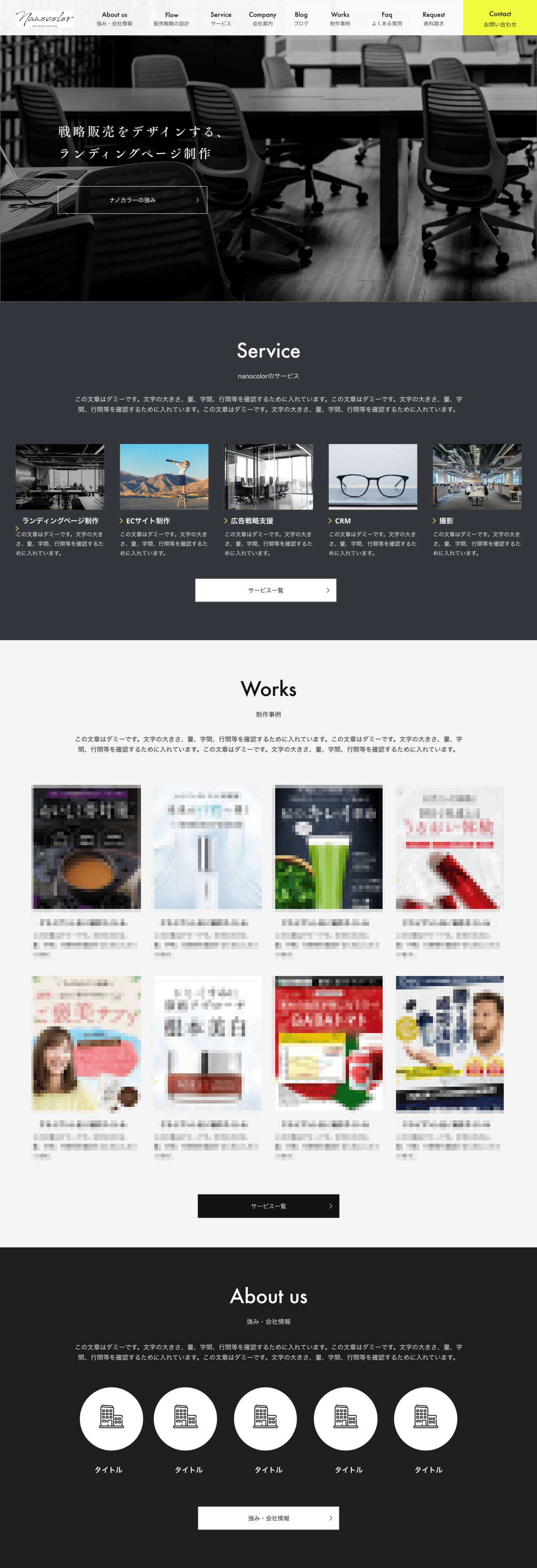
マジで突貫やけど大丈夫なの?と思いながら「いいよ」と即答して、まずはしっかり添削するために依頼内容と要望を再確認すると、nanocolorのカワバタさんがメディアに取り上げられるため、とにかく特急で指定した参考サイトをなぞって作って欲しいとのこと。
着手初日(6月17日)
その要望を受け、WF(ワイヤーフレーム)も作っているヒマがないので速攻でおでんが半日くらいで作ったラフデザインがこれ。

こちらを元にデザインをブラッシュアップしていくという手はず。
そもそも、カワバタさんが参考デザインとして上げていたサイトが広告代理店風のデザインだったので、要望は満たしてはいるんだけど、なにかすごく違和感を感じました。
ふたを開けてみると、仕様書もなければ、この案件に関して舵取りをする人すらいない。そもそもディレクターが不在だったのです。そうなると、「んーまあこんな感じでいいんじゃない?」という妥協のような空気感で仕事が淡々と進められてしまう。
一番の問題は、このままサイトを構築していっても「nanocolorらしさが出せない」こと。
せっかくお仕事として関わるのに、なんかやだ。
しかも、ふわっと参加してしまったので、肝心の【観察と目的の定義づけ】ができていない。
というわけで、思い切って舵取りをこちら側に持ってくることにしました。

からの

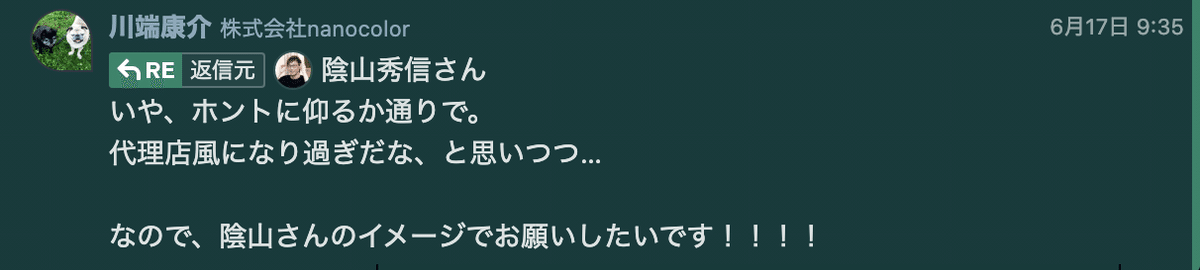
というわけで、大幅な方針転換へ。
ここで目的をしっかり達成するために「デザイン添削する人」から自分勝手に「アートディレクター」に昇進。
まずは、納期パツパツの状態でスーパーちゃぶ台返しをしてしまったので、おでんとの連携の再確認はもちろん、nanocolorさんとの連携をお願いしました。
即座に情報整理と情報共有を行っていきます。

なんか、いつの間にか勝手に企画・提案みたいなことしておる。
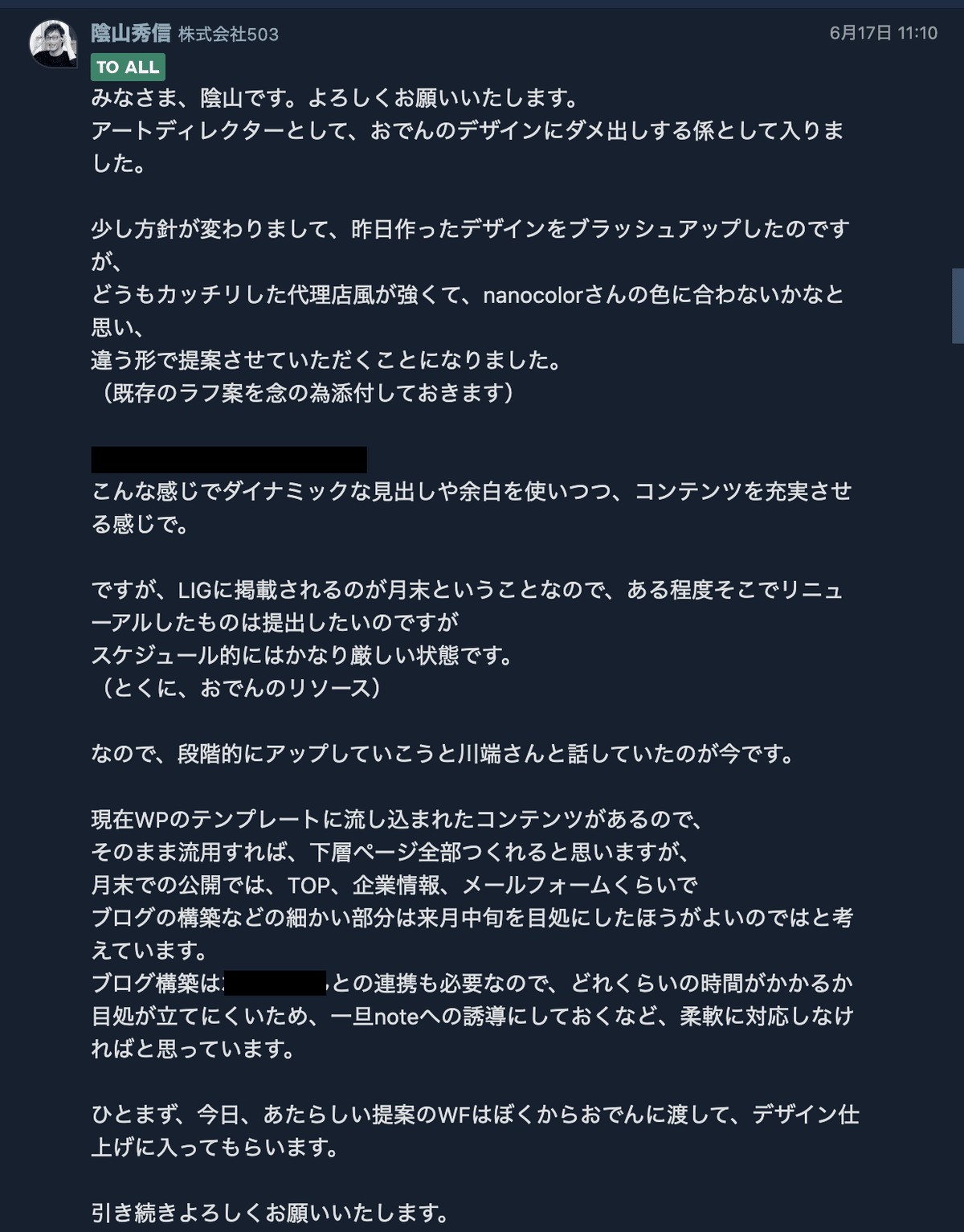
※この時点で間に合いそうにないので、段階的に公開していきましょうとやんわり提案。(防波堤みたいなもんですね)
サイトの方向性を大幅に変更(まだ初日)
nanocolorさんは、カワバタさんはじめ、スタッフの方々が人柄含めてすごい良い方たちばかりで、それぞれのメンバーがものすごく深いお仕事をされていて、実績もとっても豊富。
そこで、以下の方針で進めることにしました。
・人感を出す
・LPの実績を目立たせる
・トップページのコンテンツを充実させる
・何をする会社なのかひと目でわかるように
・実績がしっかりしているのでここにお願いすればちゃんとやってくれそう感を出す
今回のコーポレートサイトは、「人感」を全面に出しつつ、これまでの実績に裏打ちされた信頼感を感じられるものにしたい。これをブランディングと呼ぶんだろうけど、「よりよく見せるために盛る」のではなく、「事業の内容や進め方、実際に仕事に携わるスタッフはどういう人なのか、それらを適切に伝えられるようにデザイン(意匠だけじゃない設計)していくのがブランディング」であるべき。
上記のことが満たせなければ、リニューアルする意味すらないと心に誓いながらも、2週間も時間がない状況。できるのか。どうすっぺ。
さらに受け持つ仕事を増やしてスピードアップ(まだ初日)
・仕様書がそもそもない
・デザインする範囲があやふや
・サイトマップもまだ出来ていない
・すでにWordPressは用意されていてスタッフさんがコンテンツを作っていってるけど、とっ散らかっている
アートディレクターやりますって宣言したものの、これらの交通整理をするひとがいないなら、おれがやるしかねぇでしょ。

【スケジュールの先取り】をしつつ、それぞれの役割をはっきりさせます。
この時点で、おでんのデザイン制作範囲がざっくりとしか決められておらず、しかもWordPressの固定ページで下層を作っていくのなら、主要な下層ページのデザインも不要やんかということで、WordPressテーマ構築前提でデザイン制作の範囲を確定させました。

すべてのページをWordPressで構築するのであれば、WordPressのテーマさえしっかり作ってしまえばいいので、デザインも工数が減りつつ、コーディングも1週間あればなんとか間に合うんじゃないかという期待が出てきました。
ただ、放置すると絶対に間に合わないので、nanocolorのスタッフさんへ足りないものや必要な作業などの指示出しをして、コンテンツ整理をしつつ、仕様書もサイトマップなんかも待ってられないので、TOPのWF(ワイヤーフレーム)もぼくが作っちゃって後から辻褄合わせたらええわ、くらいのスピード感で進めていきます。
というわけで、「アートディレクター」から勝手に「全体のディレクター」に昇進。
コーダーさんのスケジュール確保(まだ初日)
で、先にコーダーさんのスケジュール確保しておかないといけないので、そのままの流れで確認。

コーディングを503で吸収することに(まだ初日)
お願いする予定だったコーダーさんに納期の確認をしたものの、1週間でフロントのコーディングとWordPressの構築までを仕上げてくれる人なんてほぼ存在しない。仮にできると言われてもちょっと不安。
そこで、納期を保証するためにも、コーディングとWordPressの構築もうちで請け負う提案をしました。(うちで請け負うって言っても相当厳しいけどね)
どうやったって時間がないので、静的HTMLのWordPress化もかげやまが行うことをこの時点で心に決めました。
仕様も決まっていないので、ぐいぐい内容の確認をしていきます。

無駄話多いな。なにがルンバや。

スタッフさんの写真撮影をすることがなんとこの時点で決まる。もう2週間ないねんけど。
そんなこんなと並行して、TOPページに絶対必要と思われる要素を書き出してざーっと羅列して片っ端からFIXしていきます。

WF制作に着手〜提出(まだ初日)
情報が溜まってきたところで、WF制作にとりかかり超速で完成させます。
スーパーちゃぶ台返し、ヒアリング、超速で観察と目的の定義づけ、指示出しから、その日の夜までに完成させたWFがこちら。

WFの細かいこだわりは置いといて、制作で意識したのは、攻めたキャッチコピーと上述した方針をデザイナーのおでんにしっかり伝えられて、デザインが起こしやすくなるような構成をつくりました。
最初の提案やWFを提出するときって、何年やっても緊張するものですし、方針をひっくり返したからには、よりよいものを提供しないといけない。
おでんと一緒にそわそわドキドキしながら待ちます。

1時間待たすなや。ドキドキするやんけ。
でも「最高」いただきました。
制作やっていてめちゃくちゃうれしい瞬間です。
おでんデザインがんばる(6月19日)
喜びもつかの間、早速おでんにボールをパス。デザイン着手に入ります。
2日ほどで上がってきたラフの一部がこちら。

当初のデザインから考えると大幅な変化。
ちょっとWF作り込みすぎたかなとか反省。
この間も、WordPressの固定ページで作成中のコンテンツにどんどん口出ししながら、見出しの設定からパーマリンクの設定まで、スタッフさんの手が回ってなさそうなところをグイグイ拾いあげて、かげやまが作業できるところを片っ端から潰していきました。
で、デザインもこれからブラッシュアップ。

デザイン完成(6月22日)
てなことを言いながら、完成したデザインの一部がこちら。

人感も出ているし、実績も超目立つ。よしよし。
(もちろんスマホのデザインも作ってます)
ここでnanocolorさんに提出。
またまた、おでんと2人でドキドキ。
デザイン提出するときってなんでこんなにそわそわするんだろう。

「めっちゃ最高」いただきました。
ほんと何度も言うけど最高の瞬間。
おでん、がんばったね。あなたはすごい。
ここまで5日間。ほんとハイスピード。
方針が固まれば、あとはとにかくスピード!スピード!スピード!
コーディング開始(6月23日)
TOPページの細部や下層の細かい部分のデザインを作ってもらっている間に、翌日からコーディングを開始していきます。
6月29日までの1週間で、
・TOP
・固定ページのフォーマットデザイン(見出しやリスト、表、余白等)
・記事ページのフォーマット(ブログ)
・記事一覧のフォーマット(archive)
・制作事例一覧のフォーマット
・メールフォームデザイン
上記すべてのコーディングを完了させないといけません。
アニメーションも手を抜きたくなかったので細部を調整しつつ、コーダーさんに意識してもらったのはなるべく軽量にすること。
アニメーションを入れるとどうしても重くなって、ユーザーにストレスを与えてしまうことになります。もちろん検索エンジンでの順位にも影響が出てきます。
今回のリニューアルは、基本的にはブランディングが目的ですが、SEOも捨ててはいけないと考えています。
突貫だったため、まだ完全な軽量化はできていないので、これから進めていく作業です。
WordPress構築(6月30日)
ぼくディレクターですけどやりますよ、WordPress。
しょうがないんす。時間ないもん。
HTMLのWordPress化の作業、7月1日にプラグイン周りや細かな調整。ちょっとややこしいところをコーダーさんと協力しつつWordPressの構築完了。
そして公開へ(7月2日)
スタッフさん含めて全体のチェックをしつつ、同日18時に公開が完了しました。
チームのみんなと自然に心の中でハイタッチしたのは言うまでもありません。
完成したサイトはこちら。
これからもどんどん進化させていきますよ。
ちなみに公開1週間で、既存サイトの時より問い合わせ数が200%増になったそう。ほんとうにうれしい限り。
まとめ
最後にこんなことを言うのもあれですが、突貫案件なんて請けない方がいいです。(ほんとカワバタさんは無茶言うわ〜)ただ、あくまで今回のnanocolorさんのサイトリニューアルはぼくの勝手な使命感からはじまった案件です。
しかも、nanocolorさんのスタッフの方々は本当に仕事が早くて、連絡も即レスだったのでなんとか2週間という短納期で仕上げることができただけ。
ただ、ひとつだけ言わせてほしい。
突貫とはいえ、ほんとうに最高に楽しいお仕事でした。
カワバタさん、nanocolorのスタッフの方々、おでん、こんな機会をいただいて本当にありがとうございました。
まだまだ書きたいことはたくさんあるけど今回はこのへんで。
マーケティングやホームページ制作に関するご相談は公式LINEまで!
