
3D系MVも作りたいから、Unreal Engine始めるってよ 6回目 モニターに動画を映して撮影してみよう
こんにちは!MVを作っている動画クリエイター兼イラストレーターの
無印かげひと(@kage86kagen)です。
「本格的な3DCG系MVも制作したい!」という目標をかなえるため、UnrealEngine5について絶賛学び中である筆者ですが、
第6回目は、3DCGのモニターに”別で制作した動画”を映し、それを撮影したという備忘録をまとめていきたいと思います。
前回から実際にMV制作として活用し始めたUE5ですが、今回も実践として思う存分使用してきました。
今回紹介する制作物は、MVのみならずそれ以外の映像表現においてもわりと汎用性が高い表現かなと思われますので、気になる方はぜひご参考ください!
今回紹介するUE5作品は、下記MVに使用されております。ぜひご視聴ください。(該当シーンは3:46~になります。) ↓↓↓
[Male Vocal Cover] Better Off Worse Vocal Cover: Tokyoite
前回の記事はこちらから↓
今回の経緯
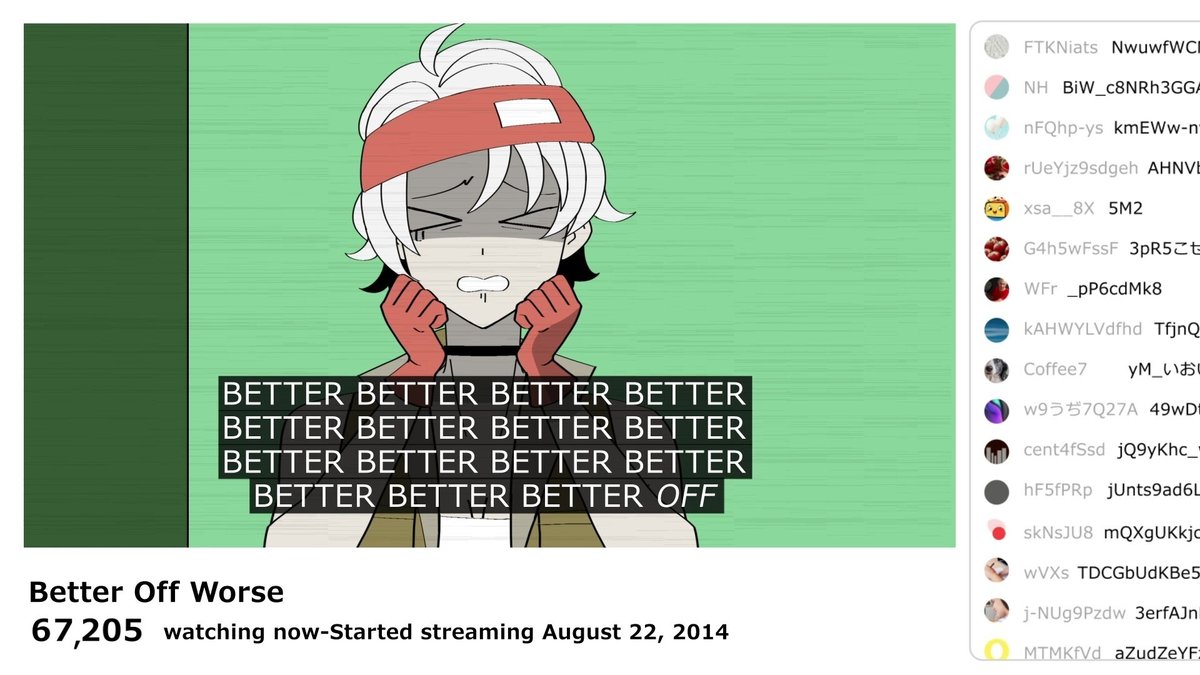
今回紹介する3DCG作品は、Tokyoiteさんによるカバー楽曲「Better Off Worse」のMV制作のワンシーンに使用するために制作しました。
楽曲本家はCircusP様で、この方が制作される作品は楽曲や歌詞、MV、どれをとってもかなり印象的で記憶に残るような作品となっています。
「Better Off Worse」MVの中でも、最も印象的である「YouTube配信動画に合わせて動くアニメーション」を始めて見たときは、「こ、こんな表現方法もあるのか...!」と驚きました。
本家MVはこちら↓↓↓
今回のMV依頼についてはオマージュ制作を希望されていましたので、事前調整後、本家をおよそ8割ほどオマージュしつつ、ところどころアレンジとしてオリジナルの演出も挟むような動画を制作することにしました。
本家をオマージュするにあたり、MVの最後に3DCGが必要となる表現がありましたので、該当シーンの制作のために今回はUE5も使用した…という経緯です。
前回と比べると、作業自体は比較的簡単と言える部類でしたので、UE5初心者の筆者でもそこまで右往左往せずに制作することができました。
以降から紹介していきたいと思います。
制作工程
まずは映像を制作する
制作した映像をUE5にインポート
映像をレベル内に配置する
背景や環境を整えた後、撮影してレンダリング
完成!
(今回使用したバージョンは「UnrealEngine5.5.1」になります)
1.まずは映像を制作する
まずは、UE5内に配置する「映像」の制作から入りたいと思います。
映像を3DCGソフトに組み入れ、これを表示するように設定する…という作業は、そういった表現をされたMVやゲーム、映像などを幾度となく見てきたため、こういった表現は汎用性が高いのかもしれませんね。
今回制作するシーンをざっくり説明しますと、
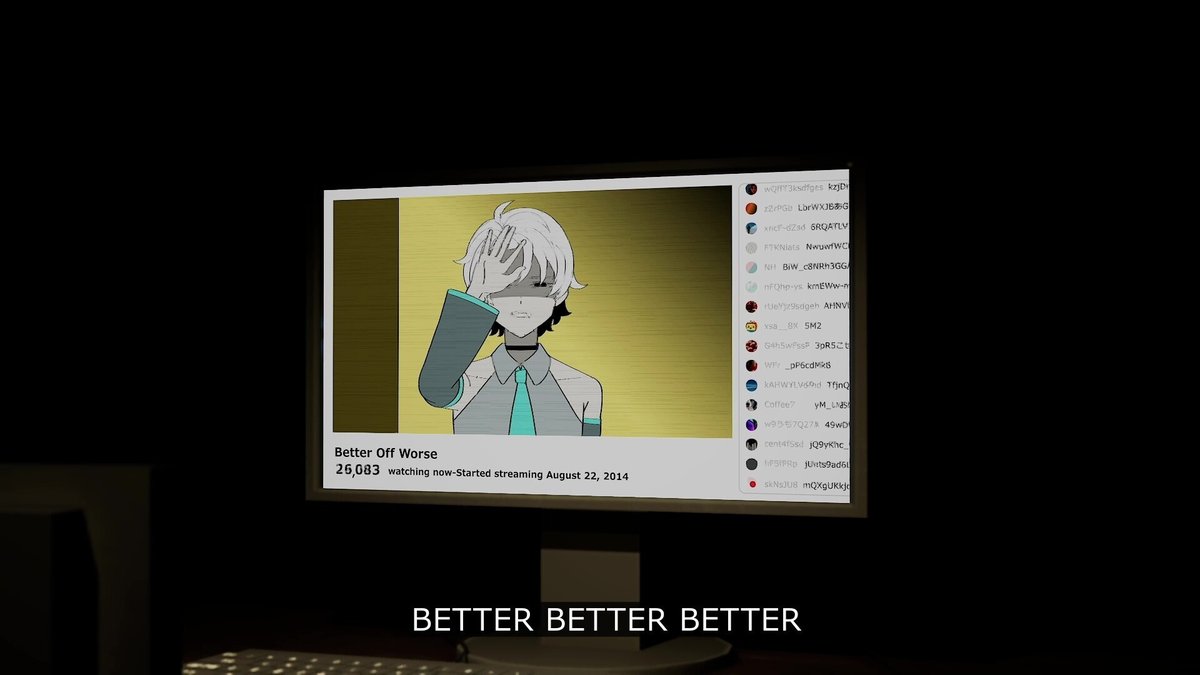
MVとして流れていた映像が、次のカットで突如「暗闇の空間の中、MVがモニターに表示され、それがどんどん遠のいていく」ようなカメラワークのカットに代わり、最後に暗転して動画が終わる…といったような、かなり特殊な演出となっています。
そのため、今回の工程の流れとしては、
・まずはMVを最後まで制作し、ほぼ完成まで持っていく
・3DCGで使用する部分のみレンダリングし、これをUE5内に持っていく
という流れを取りました。
今までは3DCGでレンダリングした映像を動画編集ソフトに持っていくという流れでしか制作したことが無いのですが、
動画編集ソフトで映像を作る→この映像をUE5で編集する→UE5でレンダリングして動画編集ソフトに組み入れる…といった”とんぼ返り”のような制作工程は初めてだったので、どんな作業になるのかがとても楽しみでした。
映像制作については我が愛用のAEで制作していきますが、本筋からそれるため、映像制作工程は割愛します。
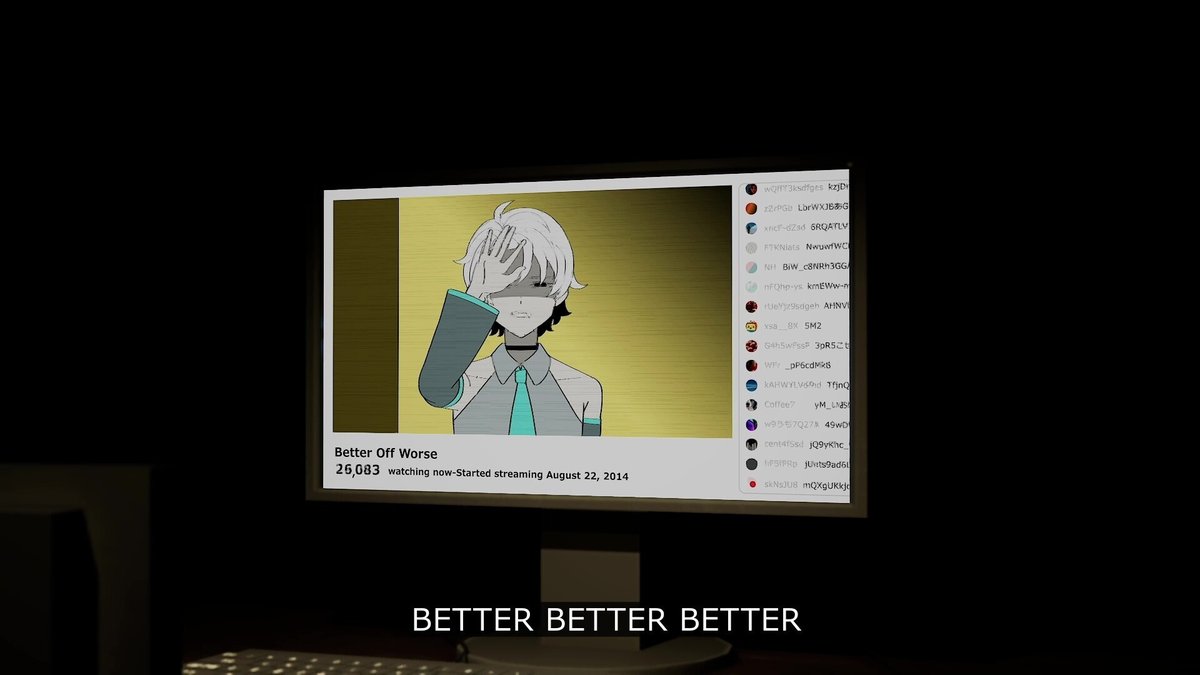
今回制作する該当シーンの一部を切り抜きしてみましたので、今回はこの演出をするために作るんだなーということで参考にしていただければと思います。


今回はここをオマージュ制作するため、UE5を使用していきます。
ーーーーーーーーーーーーーーーーーーーー
2.制作した映像をUE5にインポート
該当シーンで使用する映像制作が終わり、レンダリングしてデータに出力したら、ここからUE5を使用していくことになります。
映像をUE5にインポートする前に、まずは素材として必要な「モニターと机」が必要となるため、Fabで検索しDL、これをレベル内に配置していきます。
この一連の作業は前回の「ユリ」制作とほぼ一緒ですので、ダイジェストに紹介します。
今回使用した素材はこちらになります。
そもそも該当シーンは”真っ暗闇の中で”撮影するということもあり、モニターや机素材に関してはそこまで細部を突き詰める必要がないため、ぱっと見についた素材をDLしました。

DL後は素材をUE5内に配置できるようにするため、いったんBlender作業を挟んで「glbf形式」で出力しました。
(glbf形式・・・3Dデータの拡張子の一つ。画像データで言うところのjpgに値するものらしい)

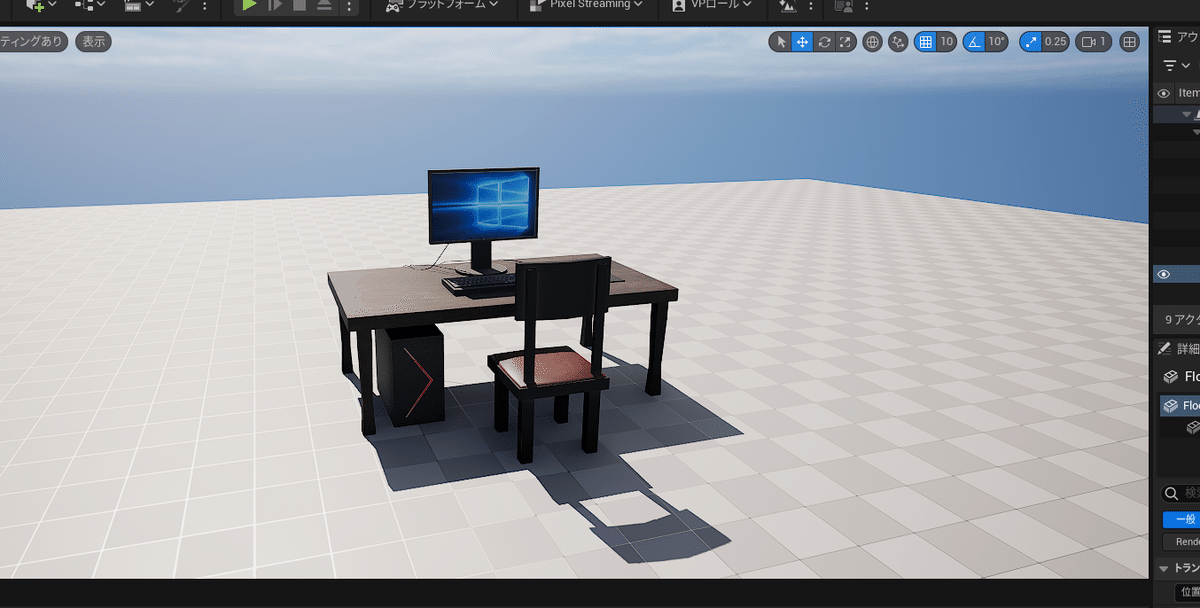
出力後、UE5の新規プロジェクトを立ち上げ、モニター素材をレベル内に配置し、これで下準備OKです。

背景はこの後真っ暗にする予定なので、ひとまずはこのまま。
ーーーーーーーーーーーーーーーーーーーー
3.映像をレベル内に配置する
ここから映像をUE5に配置していきます。
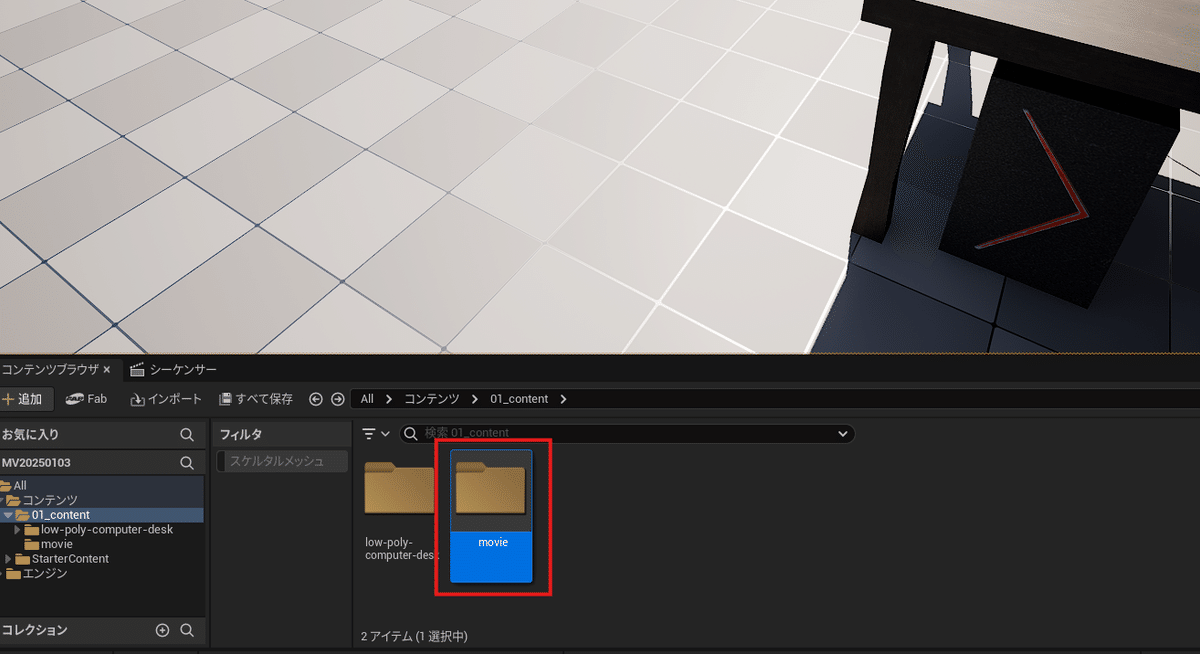
まずは「コンテンツブラウザ」に新規フォルダを制作、ここに映像をドラッグ&ドロップします。

格納されたデータは「ファイルメディアソース」というデータの種類に変換されているので、これをプレビュー画面にドラッグします。

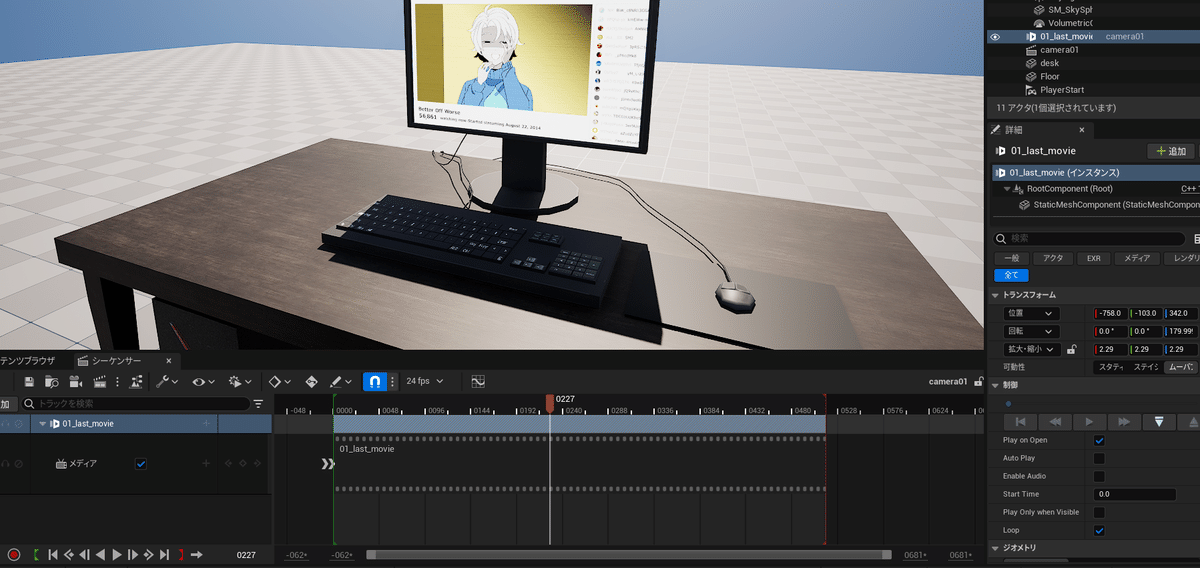
配置直後は上記画面のように「真四角&真っ暗」で表示されるのですが、配置した映像アクタを選択した後、右側の「詳細タブ」の「制御」→下のアイコンにある「▼」アイコン(現在のメディアを開きます)をクリックすると、配置したメディアが開かれ、映像が再生されるようになり、かつもともとの映像の画像比率に調整されて表示されます。
これをモニターに表示されるように編集するのですが、今回モニターは「glbf」で出力したということもあり、モニター面のみを選択してそこにドンピシャに貼り付ける…といった作業ができません。
そのため、今回はモニターの大きさに合わせてスケールを調整しつつモニター内の位置まで持っていき、「モニターに映っている」ように見せることにしました。
他の3D拡張子であれば簡単かつキレイに表示できると思うのですが、glbfという楽な拡張子で出力してしまったからゆえの弊害ですね。
以降は作業に適した拡張子をチョイスしていかなければ...。

ちなみに、実は映像をレベル内に配置するという作業自体はこれで終わりでして、簡単な手順だけでいとも簡単に配置することが可能です。
今回は映像制作を目的としたやり方なのですが、「ゲーム制作」を目的として設定する場合ですと、この10倍ぐらいの工程を踏む必要があります。
なぜ作業時間を知っているのかというと、このメイキングを検索するにあたり、最初に見たメイキング動画が「ゲーム制作」を目的としたものだったからです...!
そのため、今回の作業時間は「ゲーム制作として映像を配置するためのメイキング動画」を見る作業と、それを実践する時間も含まれているため、結果的に作業時間はかかっています。
(制作中、「あれ?これひょっとしてゲーム制作においての解説動画では!?映像制作ではない!?」と気づきました)
メイキング動画を見るときは、そのコンテンツのタイトルと概要欄をよく見るようにという教訓も得ることができたので、結果的にOKです(前向き)
ゲーム制作における映像表示は作業時間がそれなりにかかるものの、映像制作を目的として制作する場合は想像以上に作業工数が少なかったので、こういった表現をしたい場合は、以降は気軽に発案できそうです。
ーーーーーーーーーーーーーーーーーーーー
4.背景や環境を整えた後、撮影してレンダリング
最後に、背景や環境光を「真っ暗闇」に変更した後、レンダリングをしてUE5での作業は終了となります。
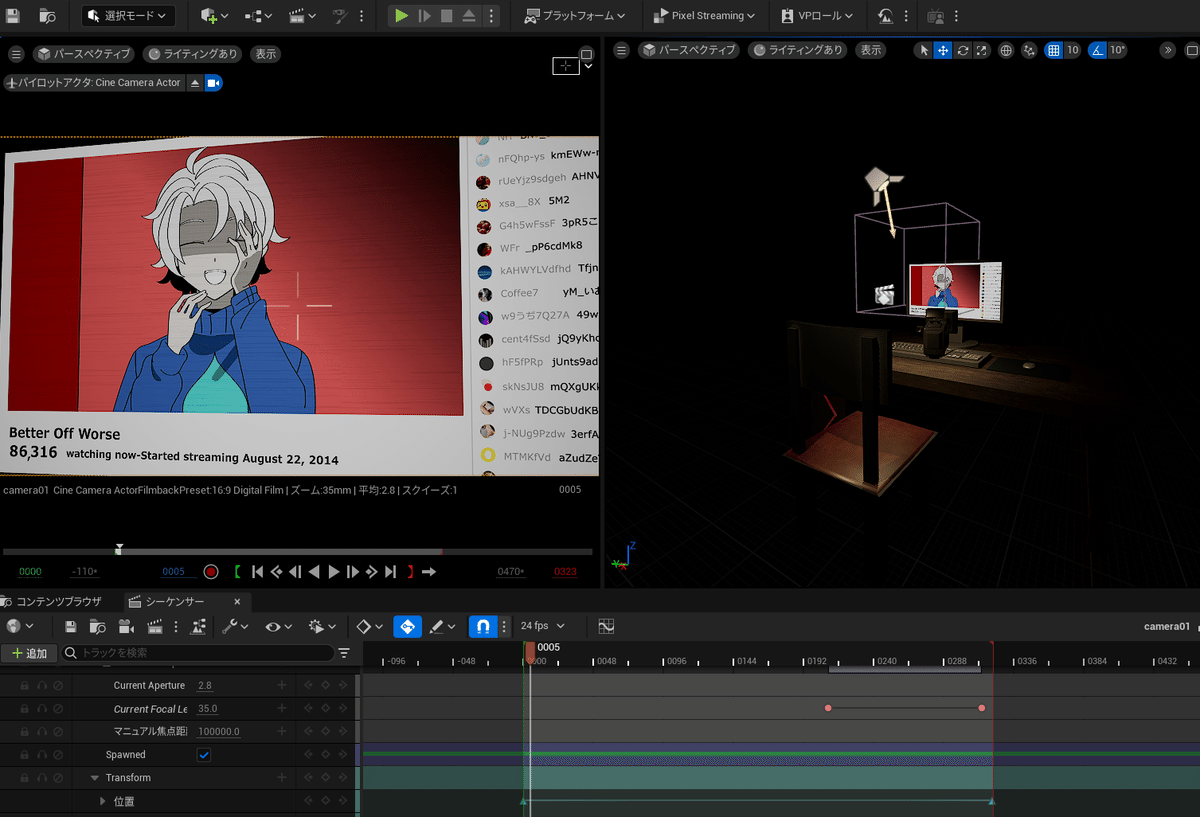
まずはレベル内の空間を真っ暗背景にするところからですが、「真っ暗にするための機能を探すよりも、そもそもライト系、環境系のアクタを全て消して、ポイントライトだけを灯せば簡単に表現できるのでは?」とピピーンと来たため、そのように調整、思い通りの描写にすることができました。
作業は先に説明したそのままの通りで行ったのですが、詳しく説明しますと、まずは既存のライト(Directional light)などは全て削除します。そうすると光源がまったくなくなるため、画面全体が完全に真っ暗になります。
今回のシーンは、「暗い部屋の中にモニターが表示される」という様子を描写したいため、最低でも光源を1つ用意しないと、モニター自身や周りの机などが見えなくなってしまいます。
そのため、ライトアクタから「ポイントライト」を新規に配置し、モニターに向けるよう設定しています。
この作業を行った結果、下記のような見え方となりました。

ーーーーーーーーーーーーーーーーーーーー
5.完成!

先ほどの項目までがUE5の作業となりますので、この後レンダリングを行い、出力した映像をAEに持っていって微調整したら、晴れてMVの完成です!
今回はMVのワンシーンで使用するための3DCGを作るためのメイキングを解説しましたが、映像をUE5に配置するという作業は想像以上に簡単に行うことができました。
これを応用すれば、モニターのみならずスマホなどの媒体に映像を映す表現することが可能かと思われます。
こういった表現は、映像表現において汎用性が高いと思われるため、似たような映像制作を行いたい方はぜひご参考ください!
今回のまとめ
・制作した映像をUE5に持っていき、「モニター」に表示されるよう作業を行った
次の7回目では、「教会3DCGの中に立ち絵イラストを配置し、これを撮影する」過程のメイキングを綴っていきたいと思います。
次回もご覧いただけると嬉しいです。
最後までご覧いただきありがとうございました!
それでは!
筆者が行っている「MV制作」についてのご相談は、サイトのメールフォームかXのDMからお気軽にご連絡ください!ココナラでも活動しています。
※MVの作り方、MVイラストについて、MVの依頼の仕方、MVの○○が分からない…などといった「MV」に関する質問・お悩み事がある場合は、こちらからどうぞ!
(回答が遅れる場合もありますので、あらかじめご了承ください)
