
[2025年1月]フリーランス活動報告と制作したMVの裏話 4年と6ヶ月目
こんにちは!動画クリエイター兼イラストレーターの無印かげひと(@kage86kagen)です。
今月も終わりですので、「今月の活動内容」と「制作に携わったMVのうち、今月公開されたMVの制作の裏側のお話」をしていこうと思います。
※なお、お取引き先との調整内容や機密事項は一切表記していません。「MVのここをこうした理由は…」や「ここはペイントソフトでこうして…」、「ここは実は○○がリファレンスで…」などといった、あくまでも当方が担当した制作物のメイキングなどについてをお話ししています。
今月の活動内容
今月も毎日MVばっかり制作していました。
い つ も の。
今月もジャンジャンバリバリMVを制作していましたが、今月はUE5を利用して制作したMVが多数公開された月となりました。
UE5を勉強してからまだ2ヶ月ちょっとしか経っていませんが、今まで学んだことを活かしつつ、実際に制作している時もやり方を調べながら制作してきたため、まだまだ勉強不足ではありながらも、一つずつ作品を制作していけています。
中には、全尺がほぼ3DCGで構成されたMVも制作することができたので、UE5の勉強及び実践投入は今のところ順調といったところでしょうか?
ただ、各作品の制作過程を振り返ってみたところ、3DCGの設定、配置や撮影などといった作業にかなり試行錯誤していたため、総じてMV制作時間がいつもより長めにかかることが多々ありました。
時には時間を忘れてぶっ通しで6時間作業していたこともあり、UE5に慣れるまではまだ時間がかかりそうだなと思ったと同時に、知れば知るほど「こんなこともできるんだ!」と気づきを得ることができるため、結構沼が深そうな予感です(笑)
今後も定期的にUE5を勉強していき、MV制作で大いに活用していければと思います。
今月投稿されたMVの裏話(12.30~1.30)
※投稿していた事に今月気づいたMVも紹介しています。
※制作で使用している各ソフト名
・動画編集:AfterEffects
・イラスト制作:CLIP STUDIO PAINT(メイン)、illustrator(主にロゴ制作時に使用)、Photoshop
・アニメーション:Live2D、AfterEffects、CLIP STUDIO PAINT
・3DCG:Blender(簡単な3Dモデリングのみ)、UnrealEngine5(絶賛勉強中)
―――――――――――――――――――――――
【パロディMV】テトリス / 猫元パト【cover / 歌ってみた】
猫元パトさんの歌ってみた楽曲「テトリス / 猫元パト」のアニメーション、MV制作を担当しました。
この楽曲にはあの有名なゲーム「テトリス」のメロディーが引用されているのですが、テトリスのメロディーは昔から大っ好きで好みなメロディーでしたので、それを引用したボカロ楽曲を生み出してくれた本家様には本当に感謝しています。
本楽曲のMVはその歌ってみたということで、今回もフル尺でオマージュ制作しています。イラスト・アニメーションもオマージュ制作していますが、ころんとした可愛らしい猫元さんに注目です。可愛い。
サビパートの背景の図形についてですが、本家MVを観察したところ、おそらくオーディオスペクトラムを利用して制作されているものと思われたので、この制作はAEの「オーディオスペクトラム」エフェクトを駆使して制作しました。
ちなみに、このエフェクトを編集するにあたり、楽曲に合わせて動かすための「ソースとなる楽曲」を設定する必要があるのですが、今回設定したのは歌唱された猫元さんの楽曲ではなく、本家である柊マグネタイト様の楽曲データを利用して制作させていただきました。
(「テトリス」は、二次創作を加味し、公式からあらかじめ楽曲データを公開してくれています(音声無し、MIDなど)。こちらはどなたでも利用できますが、利用する際は利用規約を必ずご確認ください)
今回は「音声無し」の伴奏データを利用しましたが、なぜ本家楽曲を利用したのかというと、今回のオーディオスペクトラムはリズムに合わせて大きく変動しているため、ボーカル付きのものだと、綺麗にかつ本家と同等の動きを表現させることが少々難しくなります。
(楽曲の「ズンズン」のリズムを強調して図形を変形させたいため)
今回はありがたいことに、公式の方で「伴奏のみ」楽曲データを公開していただいておりましたので、今回のオーディオスペクトラムのソースはこちらの楽曲を設定しました。
設定後は「ズンズン」のリズムに大きく反応するように数値を微調整し、完成としました。
もし、テトリスMVをオマージュ制作してみたい…という方がおりましたら、一参考としてご覧いただければと思います。

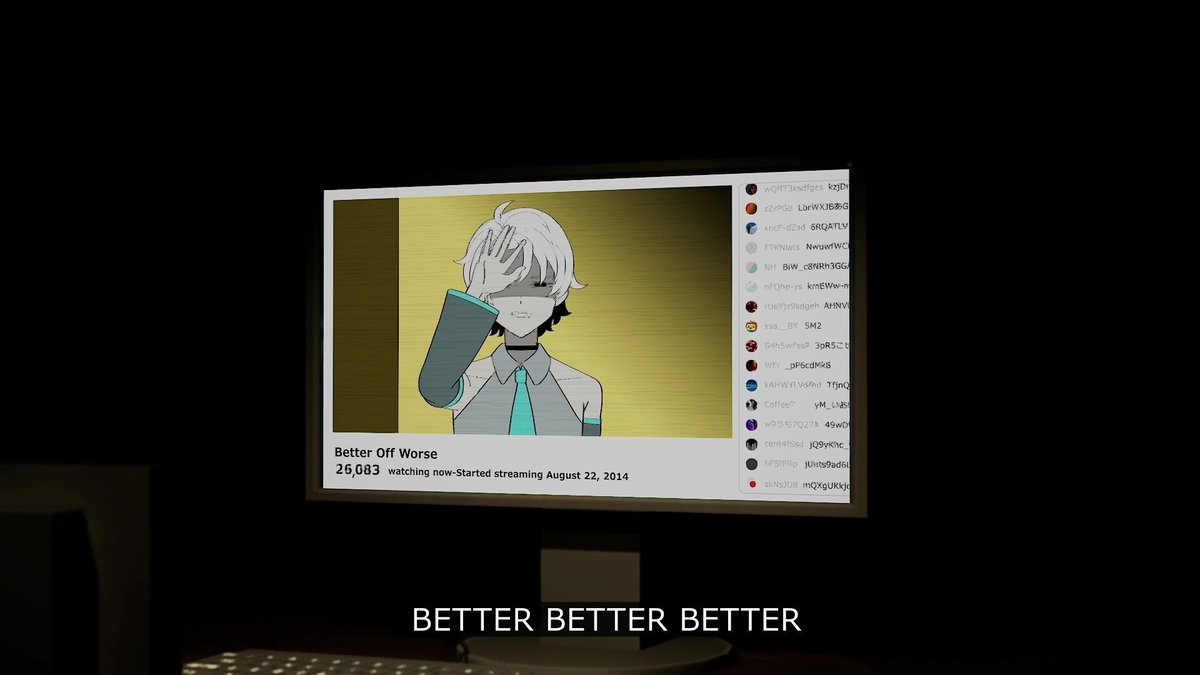
[Male Vocal Cover] Better Off Worse
Tokyoiteさんのカバー楽曲「Better Off Worse」のイラスト、MV制作を担当しました。
こちらのMVは本家オマージュ:アレンジ=7:3の割合で制作しました。
動画の演出自体は8割ぐらいオマージュしていますが、イラストのやその他素材についてはアレンジ多めの内容になっています。
本MVの見どころの一つには「YouTube配信画面を利用した演出」があるのですが、初めて本家MVを見た時、「こんな表現方法もあるんだ!めっちゃ面白い!」と感動した記憶があります。
該当シーンはたくさんのイラストを利用して展開しているのですが、今回のMVは服装が違うイラスト5種類と表情差分5種類、これらを組み合わせて制作しています。
また、MVの一番最後には3DCGで制作したと思われる演出があるのですが、これを表現するにあたり、UnrealEngine5を利用して制作しました。
この制作の過程はnote記事としてまとめていますので、気になる方はぜひご覧ください!

遺思を偲ぶ/重音テト
楠木シュンさんの楽曲「遺思を偲ぶ/重音テト」のMV制作を担当しました。イラストは大島つくも様になります。
こちらのMVは昨年投稿された「祈りの旗手/重音テト」の続編として位置づけられた楽曲となっております。
「祈りの旗手」は希望と前向きさを感じられる雰囲気でしたが、対して今回は「悲しみ」、「どちらかというとほの暗い神秘さ」を感じられるような雰囲気となっています。
個人的にはサビパートのピアノの旋律がめちゃくちゃ好みです。
今回のMV構成については、前作との関連を表現をするため、前作の演出を一部取り入れつつ、本楽曲用の新規の演出も取り入れてみました。
なお、こちらのMVでもUE5を利用した表現があるのですが、本記事ではMVの公開日順で作品を紹介している兼ね合いもあり、若干前後しましたが実はこちらのMVが初めてUE5を利用した作品になります。
これも制作過程をnote記事としてまとめていましたので、こちらもご覧いただけると嬉しいです。
初めて実践としてMVに取り入れたこともあり、制作時は想像以上に試行錯誤したのですが、今自分が出せる力を出し切って制作した作品になります。
楽曲はさることながら、MVもかなり気合を入れて制作しましたので、ぜひご視聴ください!

Eternal Rhythm
きこにいさんのオリジナル楽曲「Eternal Rhythm」のイラスト、MV制作を担当しました。
こちらのMVは全尺に渡ってほぼ3DCG制作しており、こちらもUE5を使用して表現しました。全尺フル3DCG制作の経験は本作が初めてだったので、制作中「MVとしてうまく表現できるか。うまく形におこせるかどうか」…といったように、かなりドギマギしながら制作していました。
さらに、今回はイラストも当方で制作、制作したイラストをUE5に配置して撮影、撮影した動画をAEに持っていきリリックモーションをつける…といった工程を踏んでいるのですが、自分が今持っているスキルをフル活用した、今までの中で最もボリューミーな内容となったMVとなりました。
数か月前までは「私もあのMVのように、いつかは3DCGを活用したかっこいいMVを作ってみたいな…」という願望を抱いていたのですが、UE5という新たな戦力を加えたおかげで、自分が思い描いていた目標をまた一つ達成することができました。
こちらのUE5作業過程については後日note記事にまとめていきたいと思いますので、出来上がりましたらぜひご覧いただけると嬉しいです。
女々しくて/Covered by outsiderull(榑颯うるく•宵闇ケイ•鼓星ペテル)
榑颯うるく様、宵闇ケイ様、鼓星ペテル様による歌ってみた楽曲「女々しくて」のMV制作を担当しました。イラストは.com様になります。
こちらの楽曲ははクールな場面とわちゃわちゃした場面、2つの雰囲気が取り入れられている歌唱となっていましたので、これを表現できるようMVにも工夫を凝らしました。
上記サムネにも使用されている「画面枠の金フレーム」は自作なのですが、こちらの工程を簡単に説明しますと、
・まずはクリスタを利用して手書きで線を制作
・これをpngで出力してillustratorに取り込み、
・illustratorの「画像トレース」を利用してベクター化
・パスを微調整した後、「3Dとマテリアル」機能を利用して、立体化&テクスチャを付与
・これをAEに持っていき、最後に色味を微調整して使用
…といった、上記の手順を踏んで制作しました。
結構手が込んでいるように見えますが、イラストが得意な方でしたらBlender等を用いらずに手軽に3D化した作品を作ることが可能です。illustratorの3D機能は本当に神機能過ぎる...!

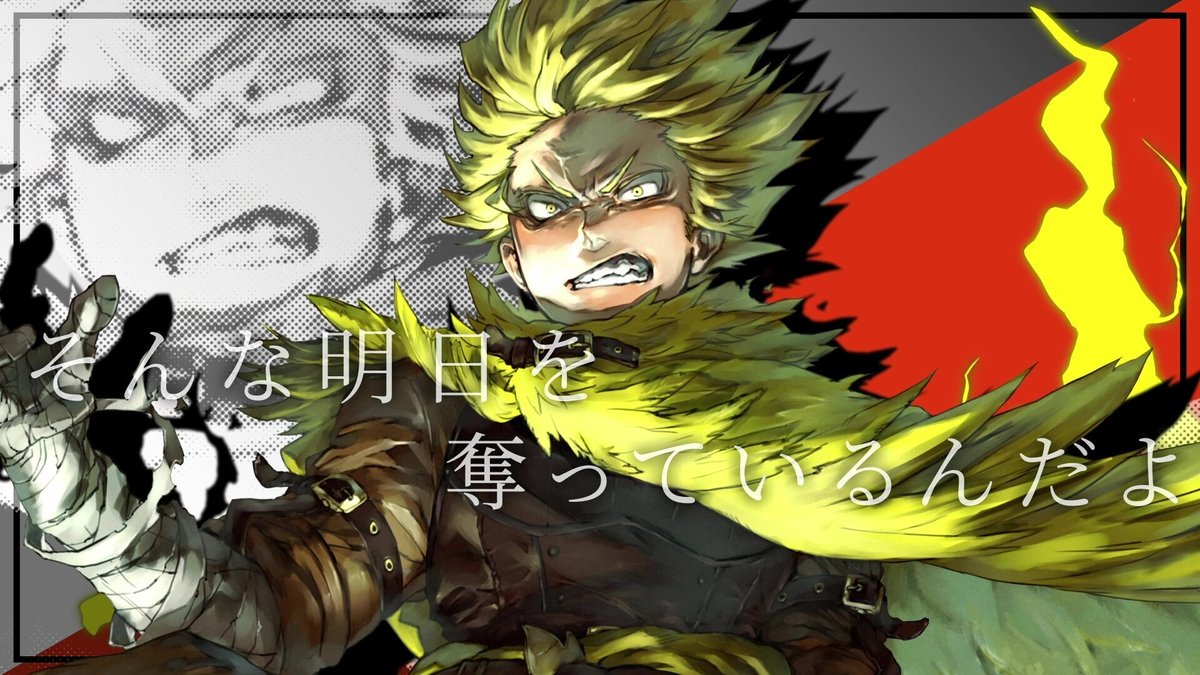
【最高出力で】『カーテンコール/優里』歌ってみた【ヒロアカOP】
ベスベスト様の歌ってみた楽曲「カーテンコール」のMV制作を担当しました。イラストはMOブ様になります。
今回のMVは、本家楽曲を主題歌としている「僕のヒーローアカデミア 7期第2クールOPテーマ スペシャルミュージックビデオ」をリスペクトとした演出を多く取り入れた構成となりました。
特にサビパートのカメラワークやリリックモーションについてはよく参考にしています。
また、今回は”熱血さ”を感じられるかっこいい歌唱、楽曲でしたので、MVでもその雰囲気を感じられるよう、全尺に渡ってボリュームを感じられるような構図を考案してみました。
例えば、画面枠には常に「稲妻アニメーション」を付与、パートによってはフィルムノイズ風エフェクトも入れ、さらにはオブジェクトを挟んだりなどなど、画面の情報量が多くなるような展開にしています。
ちなみに、本家MVや今回のイラストの雰囲気、本家楽曲は漫画原作アニメの主題歌ということもあり、「コミック風」な演出も施しています。
例えば、下記シーンの背景には「ハーフトーン」化したイラストを表示していますが、こちらはAEの有料プラグイン「m's Halftone」を利用しています。
ボカロや歌ってみた系など、イラストを利用したMVによく合うエフェクトになっていますので、個人的にはかなりの頻度で使用しています。

CYNTHIA
枢オトギ様のオリジナル楽曲「CYNTHIA/枢オトギ」のMV制作を担当しました。イラストは一色しめ様になります。
こちらの楽曲は全体的に神秘的、かつ重低音をバチバチ感じられる楽曲となっているため、シーンによってMVの雰囲気も大きく変更しています。
例えば、2:19からのコーラスは重低音なメロディーであるため、MVはノイズ&白黒の色合いで表現、このあとの2:47~の間奏&ポエムシーンについては、落ち着いた&神秘を感じられる内容に仕上げました。
2:47~の背景には「星座を模したモーショングラフィックス」を展開しているのですが、こちらはオブジェクトレイヤー(線)の「トリミング」を上手く利用して表現しています。
全体的に、楽曲の雰囲気に寄り添えたMVになったんじゃないかなと実感していますので、楽曲と合わせてぜひご視聴ください!
また来て恋心
blancheさんのオリジナル楽曲「また来て恋心」のイラスト、MV制作を担当しました。
こちらのMVはおよそ35カットほどのイラスト、アニメーションで構成していますが、本楽曲の歌詞はストーリー性を感じられる内容であったため、事前に頂いたご要望事項を反映さつつ、特にストーリー性を重視した展開に仕上げました。
甘酸っぱい青春を感じられるような、とても素敵な楽曲となっています。
イラストはクリスタを使用して制作しましたが、アニメ-ションは表現するパートによって制作の仕方を分けており、クリスタでフレームを組んで制作するタイプの普通のアニメーション制作、もう一つはイラストを制作した後AEでアニメーション編集を行う方法を取っています。
なお、今回初の試みとして、イラストやアニメの下書きとなるものを3DCGを利用して制作してみたのですが、今回はカット数がかなり多いことと、建造物を用いるイラスト表現が多かったため、この工程でイラストを制作していきました。
このやり方でイラストを制作すると、特に背景のパースやアタリ、人物や背景に当たる光と影の位置をリアリティかつクオリティ高く表現することができるため、そういったイラストを制作したい場合にかなり重宝する方法なんだそうです。
この下絵を制作するにあたり、実はここでもUE5を使用したのですが、下絵はあくまでも下絵であるため、使用する3Dは本当に簡単なものでOKです。加えて、UE5にはスターターコンテンツとして簡単な人型モデルな3D素材があらかじめ備わっていますので、下絵をさくっと作りたい時にはかなり便利です。
今回は追加で学校系の3D素材をDLして下絵作りを行ったのですが、これらを必要な画角でスクショし、これをクリスタに持って行ってイラストやアニメの制作をしていきました。
こういった方法でイラストを制作するのは今回が初めてなのですが、背景や環境光などの整合性を取ることができるため、今後また背景込みのイラストを制作する時には、またこの方法で作っていきたいと思います。


まとめ
いかがだったでしょうか?今月は8件のMVがお披露目されました。
来月もたくさんMVを作っていきたいと思います。
最後までご覧いただきありがとうございました!
それでは!
MV制作についてのご相談は、サイトのメールフォームかXのDMからお気軽にご連絡ください!ココナラでも活動しています。
現時点での対応可否のスケジュールについては「Xのプロフィール欄」に記述していますので、こちらをご参考ください。
※MVの作り方、MVイラストについて、MVの依頼の仕方、MVの○○が分からない…などといった「MV」に関する質問・お悩み事がある場合は、こちらからどうぞ!
(回答が遅れる場合もありますので、あらかじめご了承ください)
