
3D系MVも作りたいから、Unreal Engine始めるってよ 5回目
こんにちは!MVを作っている動画クリエイター兼イラストレーターの
無印かげひと(@kage86kagen)です。
「本格的な3DCG系MVも制作したい!」という目標をかなえるため、UnrealEngine5について絶賛学び中である筆者ですが、
第5回目は「ユリの群生を海上に配置&撮影」を行った備忘録をまとめていきたいと思います。
前回は「改めてUE5を基礎から学んでいきたい!」という思いで、有料講座「coloso」を利用してUE5のいろはについて学んでいました。
ですが、講座の後半に差し掛かったところでいったん中断し、なんとついにMV制作としてUE5を実践使用していこうと考えました。
実践投入したのは今回が初となりますが、3DCGを取り入れることでMVのクオリティや世界観をさらにアップできることが分かり、今回は個人的にとても有意義な経験を得ることができました。
この制作過程を紹介したいと思いますので、気になる方はぜひご覧ください!
今回紹介するUE5作品は、下記MVに使用されております。ぜひご視聴ください。(該当シーンは1:17~になります。) ↓↓↓
前回の記事はこちらから↓
今回の経緯
今回紹介する3DCG作品は、楠木シュンさんの楽曲「遺思を偲ぶ/重音テト」のMVのワンシーンとして制作した「海に生えるユリの群生」になります。
まずは完成されたワンフレームをご覧ください。

こちらを制作するに至った経緯としては、本MVの絵コンテ制作でアイデア出しを行っている際、間奏中の演出として本MVのイラストにも描写されている「ユリ」をモチーフにした映像展開をしたかったこと、
加えて本楽曲の「冷たさや凛とした雰囲気」を際立たせたかった思いもあり、「水に生えるユリ」を描写するのはどうだろうか?と考えたのがきっかけです。
そこから、「じゃあ、今せっかくUE5を勉強しているし、イラストや動画編集を使ってユリを表現するよりもUE5で作った方がクオリティ的に高くなるかもしれないから、実践としてUE5を使用してみようかな」という思いで、間奏中の映像はUE5を使用して制作することを決めました。
UE5を学び始めて以降、UE5で作った作品を実際にMVに反映させるのは今回が初の試みになります。今まである程度の基本は学んできたものの、実践となると心持ちがかなり変わるものでして、制作前は「イメージ通りにうまく制作できるだろうか…」と内心不安がいっぱいでした。
果たしてどのような出来栄えになるのでしょうか...?
制作工程
0.絵コンテ段階でのイメージ図
素材のダウンロード
水を張る
空の調整
「ブループリント」を活用してユリを制作
カメラワークを設定した後、ユリを配置
水の中に「光」を入れて、ユリをライトアップさせる
レンダリングしたのち、AEにもっていって微調整
完成!
ーーーーーーーーーーーーーーーーーーーー
0.絵コンテ段階でのイメージ図
まずは、該当シーンの絵コンテから紹介したと思います。
今回のご依頼はイラスト持参でしたので、まずは絵コンテ制作から始めたのですが、今回紹介する該当シーンのイメージは下記のような画角を想像していました。
ユリの群生シーンは、サビが終わった直後にFIとして表示、2Aに入る時には暗転カットをする…といった演出予定で進めていきます。

ーーーーーーーーーーーーーーーーーーーー
1.素材のダウンロード
ここからは実際にUE5作業に入っていくのですが、現時点で私は簡単な3Dモデリングしかできないため、何はともあれまずはユリの素材が必要となってきます。そのため、ユリの3Dモデルを販売しているサイトを探すところから始めました。
検索した結果、「TurboSquid」という3D販売サイトで良い感じのユリ3Dを発見しましたので、今回はこちらを利用していきます。
この3D販売サイトには有料無料問わずたくさんの3D素材が投稿されているストックサイトとなっており、過去に何度か使用させていただいてます。本当に助かる...!

ただ、今回のイメージとしては1セットにつきユリの花が3つ咲いているような素材で構成したかったため、UE5に取り込む前にまずはBlenderでこの作業を行っていきます。
具体的には、Blenderでユリを3つに複製、茎部分にカーブをかけて頭をもたげているような雰囲気にし、ノードでユリ自体の色合いやテクスチャを微調整した後、UE5に組み込めるようfbx拡張子でエクスポートしました。

この時点ではユリは「花と茎」のみで構成されているため、このままだと茎の根元が丸見えとなり、見栄え的によくありません。
今回は割愛していますが、UE5に取り込んだ後に「草」を生やす作業も行いました。
ーーーーーーーーーーーーーーーーーーーー
2.水を張る
先ほどのユリ3Dは無事UE5にインポートすることができましたので、ここから本格的にUE5作業を行っていきます。
まずはユリ達を生やすための土台作りということで、「海」の制作から入っていきたいと思います。(土台作りで海とはこれいかに。)
海の制作については、過去の記事にもあげた「3D系MVも作りたいから、Unreal Engine始めるってよ 3回目」で学んだ経験と反省が活き、前回と比べてスムーズに制作することができました。

前回の海制作では、「波」の高さを調整する箇所がどうしても見当たらず、波の調整については妥協してしまったのですが、あれから様々な解説動画を拝見し、ついに調整場所を見つけることができました。
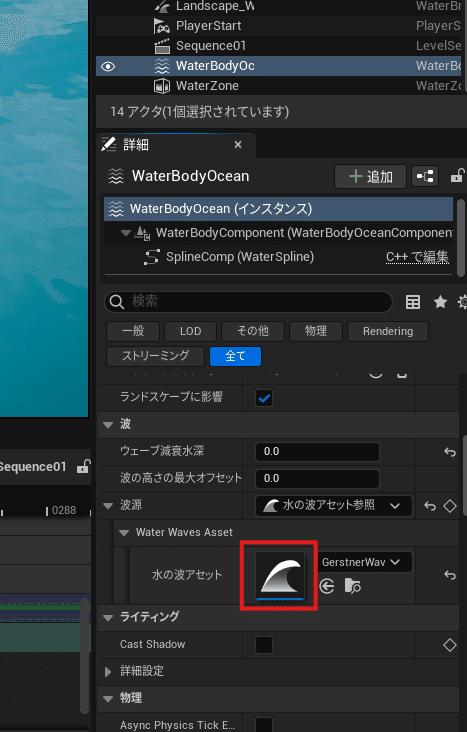
波の高さを調整したい場合は、アクタの詳細タブの「Water Waves Assets」の「波画像」をダブルクリックすることで、詳細を調整できるウィンドウを表示することができます。
この中の波の数値を調整することで、風が吹いていない、極力凪状態の海を作ることができます。



海の波の高さが調整出来たので、ここからイメージしている色合いや雰囲気に近づけられるよう調整していきます。
こちらは海の詳細タブやマテリアルから飛んで微調整していったのですが、調整後は下記画像のような雰囲気になりました。冷たさを感じる、いい感じの海になったと思います。

ーーーーーーーーーーーーーーーーーーーー
3.空の調整
次は「空」について調整していきます。
空の時間帯は「夜」で制作したいのですが、今回の制作はUE5にあらかじめ備わっている「Sky_Spehere」を利用することにしたため、まずはコンテンツブラウザから「Sky_Spehere」を選択し、これをレベル内に配置します。
実は一案としては、「海とユリを制作後にこれをMOV出力し、空背景はAE内で制作する…といった方法も考えたのですが、別々に制作せず、空の色合いを海にも反映させた方がクオリティとリアリティが断然違うだろうなと思ったので、今回の方法を取りました。
「Sky_Spehere」はデフォルトで「昼」になっていますので、詳細タブの「オーバーライド」→「SunHeight」を調整することで「夜」にし、プラス「星空」も表示してくれるよう調整します。星空まで作れるのは超便利ですね。
まずは上記の通りに設定を行いましたが、海の暗さも相まってか、環境が想像以上に暗くなってしまったので、追加で「DirectionalLight」アクタを入れ、レベル内の明るさを若干上げています。


ーーーーーーーーーーーーーーーーーーーー
4.「ブループリント」を活用してユリを制作
環境は整いましたので、次は海の上にユリを配置していく予定ですが、その前にユリに草を追加して「ユリ」としての素材を完成させるため、「ブループリントクラス」を利用していきます。
まずは新規でブループリントクラスを作り、この中にBlenderで調整したユリを配置、ここに「Quixel Bridge」(UE5のみで使用できる高クオリティ素材)から草をダウンロード、これをユリの茎部分にくっつけて茎の根元が見えないよう調整します。
(ブループリントクラスでの作業風景をスクショし忘れたので、この部分の説明は割愛。ユリの完成形についてはこの後表示します…)
ーーーーーーーーーーーーーーーーーーーー
5.カメラワークを設定した後、ユリを配置
ユリ3Dについては完成形と言える内容になりましたので、これを実際に海の上に配置、同時にカメラワークの調整もここでしておきます。
まずはこの工程の完成形からどうぞ↓

海の上にユリを配置していくのですが、どれくらい配置するのか?対面するユリ同士の幅はどうするか?などから決めていった方が良いので、まずはカメラワークから決めていきます。
手順としては、カメラワークのスタートとエンドの地点に”目印”の意味も込めてユリを仮配置し、カメラワークにおける尺やズームを設定⇔ユリの位置の調整、これを繰り返してカメラワークの動きを決めていきました。
ちなみに、シーケンサーにはあらかじめ楽曲を取り込んでおきましたので、曲に合わせてのカメラワーク付けもバッチリです。
カメラワークのスタートとエンドが決まりましたら、ユリをコピペしてスタートとエンドの間を埋めていきます。
ここで気を付けなければいけないのが、カメラワークの終わりの”先”にも両側にもう何個かユリを増やしておく必要があります。これがないと、映像を撮影した時に、ユリの群生がバツッと途切れてしまうような画角になってしまうからです。
その後もいろいろと調整していった結果、先ほどの画像のような構図となりました。
ーーーーーーーーーーーーーーーーーーーー
6.水の中に「光」を入れて、ユリをライトアップさせる
カメラワークも付け終わったし、3D素材の配置や設定も終わったので、あとはレンダリングして映像出力するのみ!…と思ったのですが、プレビュー画面を見たところ、今回は画面内にほぼ光源が無い状態ですので、全体的に均一のトーンで暗めになっています。
このままだと映像に少々メリハリがないため、ここで追加の調整としてユリの下にライトをつけてユリをライトアップさせる演出を入れることにしました。
イメージとしては、都心部の住宅街や公園などの道路に埋め込まれている”あのライト”のようなものを想像しています。
こちらはライトアクタの一つである「ポイントライト」を使用し、これをユリの下の海部分に配置しています。
そこまでガンガンに光らせたいわけではないので、配置後にライトの光る範囲を狭くしたり、色味自体を変えたりなどの調整を行いました。

ーーーーーーーーーーーーーーーーーーーー
7.レンダリングしたのち、AEにもっていって微調整
UE5内での作業はこれにて終了!
制作したシーンをレンダリング(MOV)で出力し、これをAfterEffectsにもっていってMV内に組み込んでいきます。
AEに取り込んだ後は、色味や雰囲気についてさらに微調整、該当シーンの上下に黒帯を付けた後、雰囲気作りとして「CC particle world」で光の粒を制作し、これを飛ばしています。
他のパートとの雰囲気やトンマナを合わせる兼ね合いもあるため、ユリシーンはUE5で無理に色味の調整を完結させようとせず、AEで最終調整としています。

ーーーーーーーーーーーーーーーーーーーー
8.完成!
こうして、UE5で制作した3DCGを使用したMVが完成とりました!
完成された映像は実際にMVを見ていただきたいのですが、大まかな雰囲気をgif動画で出力してみました。

今回の作業を振り返ってみますと、UE5での制作時間はおよそ4~5時間ほどとなりました。
この記事を制作するにあたり、工程をメモしながら制作していたものの、それを抜きにしても個人的には想定より制作に時間がかかったのではないかなと思っています。
今回はそこまで複雑な作業ではなかったと思いますので、プロのUE5制作者であればもっと早く制作できたかもしれませんね。もっと精進せねば...。
今回は実際にMVのワンシーンにUE5で制作した3DCGを組み入れるという、自分自身にとって初の試みを行いましたが、まったく新しい技術を学べたり、前回勉強した「海の設定」の復習を活かすことができたりなど、制作中は非常に有意義な時間を送ることができました。
この経験を活かし、今後も3DCGを取り入れたMVを作ってみたいと思います。
今回のまとめ
・海アクタを配置&調整することができた
・ユリ3Dをブループリントクラスで組み立て、これをレベル内に配置することができた
・カメラワークを付けることができた
次の6回目では、今回と同様に実際にMVで使用するための3DCGを制作した、その作業工程を紹介したいと思います。次回もぜひご覧ください!
最後までご覧いただきありがとうございました!
それでは!
次の記事はこちら↓↓↓
筆者が行っている「MV制作」についてのご相談は、サイトのメールフォームかXのDMからお気軽にご連絡ください!ココナラでも活動しています。
※MVの作り方、MVイラストについて、MVの依頼の仕方、MVの○○が分からない…などといった「MV」に関する質問・お悩み事がある場合は、こちらからどうぞ!
(回答が遅れる場合もありますので、あらかじめご了承ください)
