
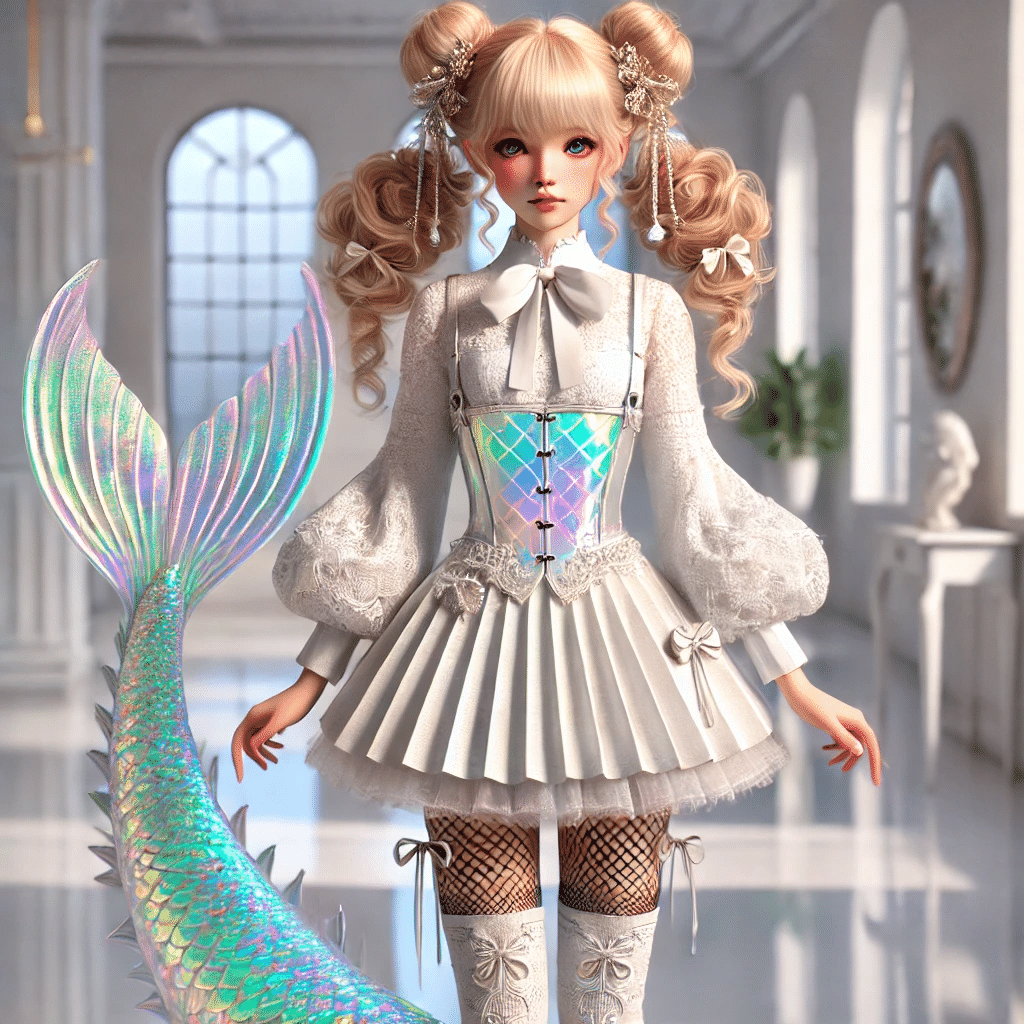
自分の絵を元に生成すると
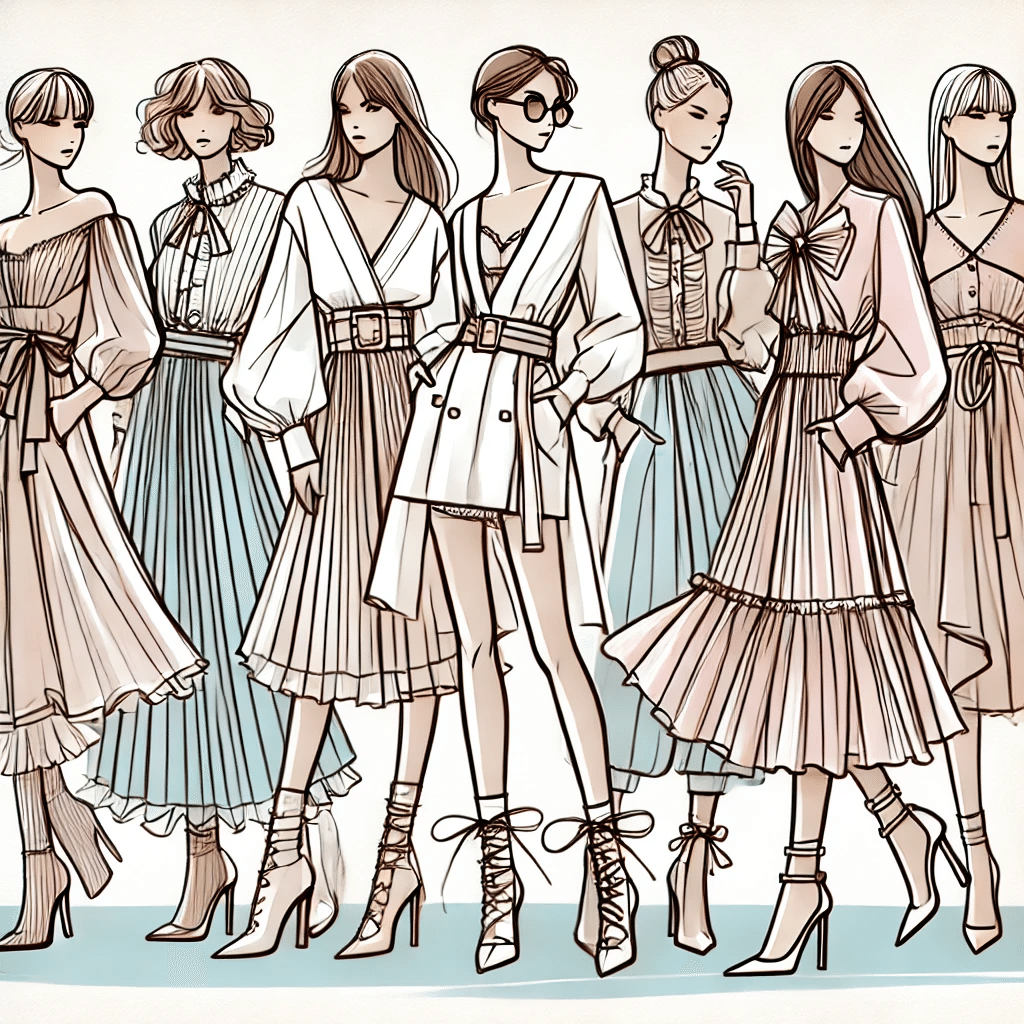
実験1
↑元の絵はこれ。この画像を読ませて生成すると以下↓


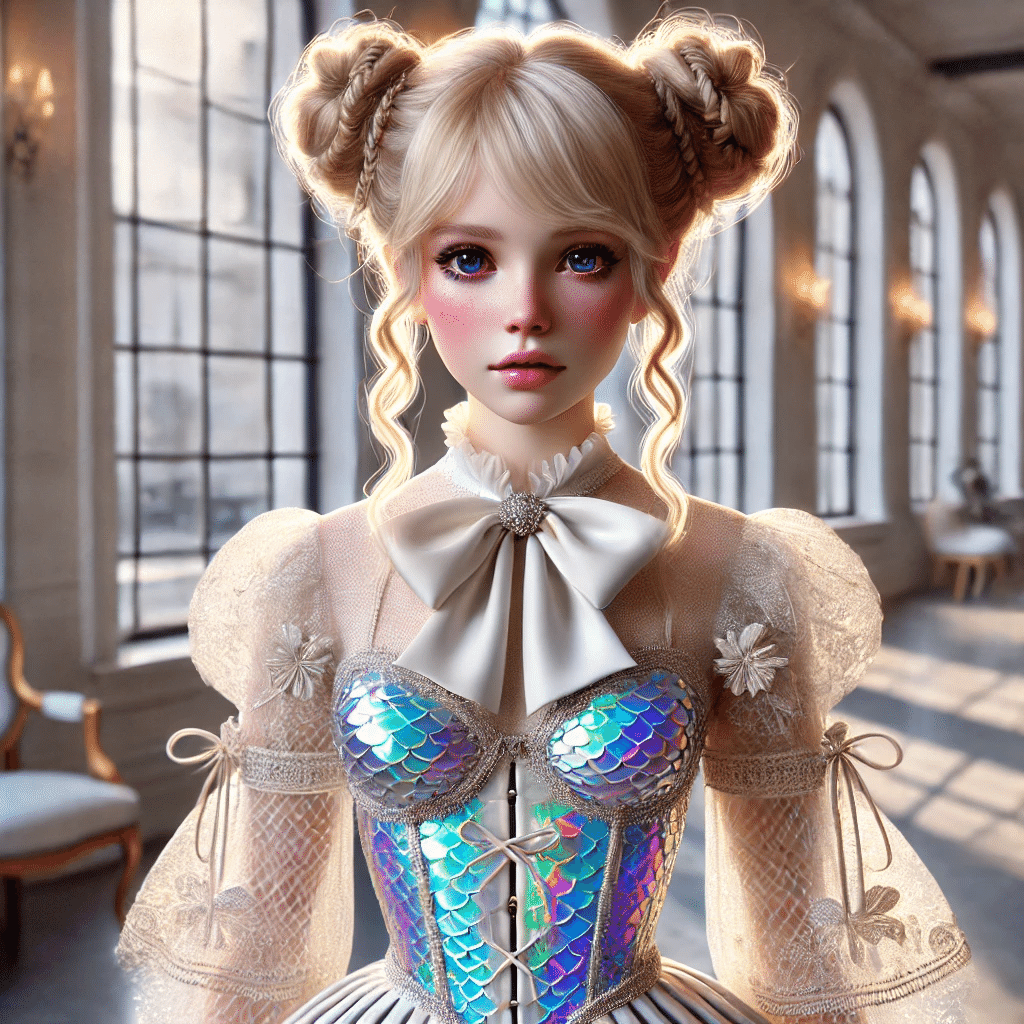
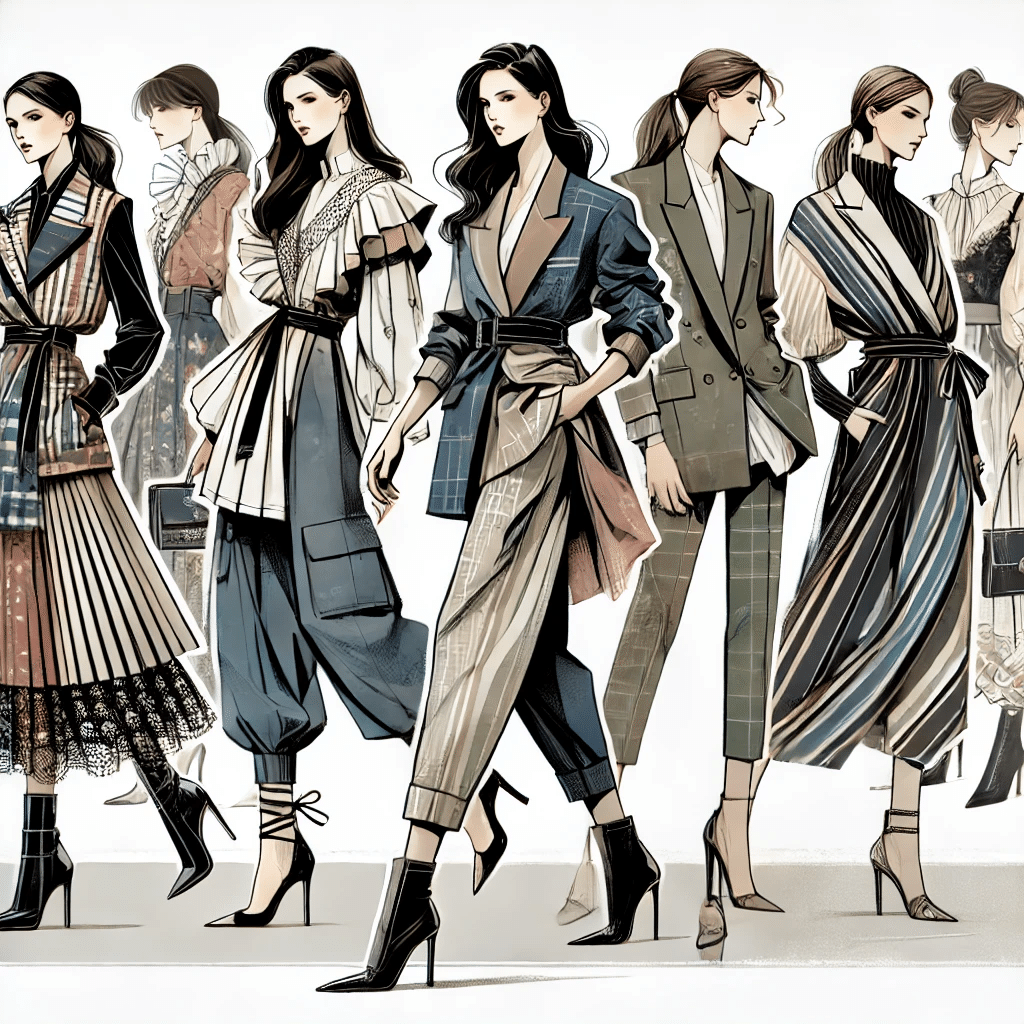
実験2
↑の画像を読ませ生成したのが以下↓



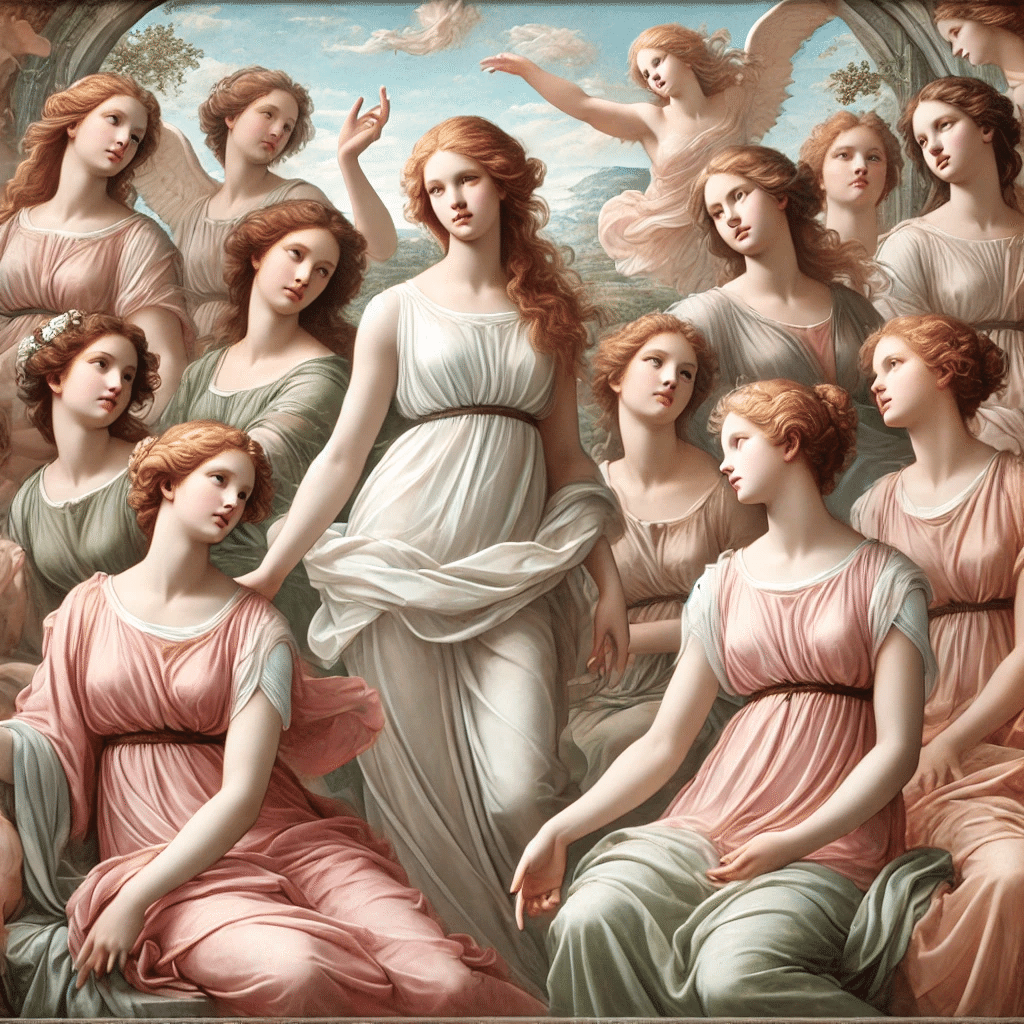
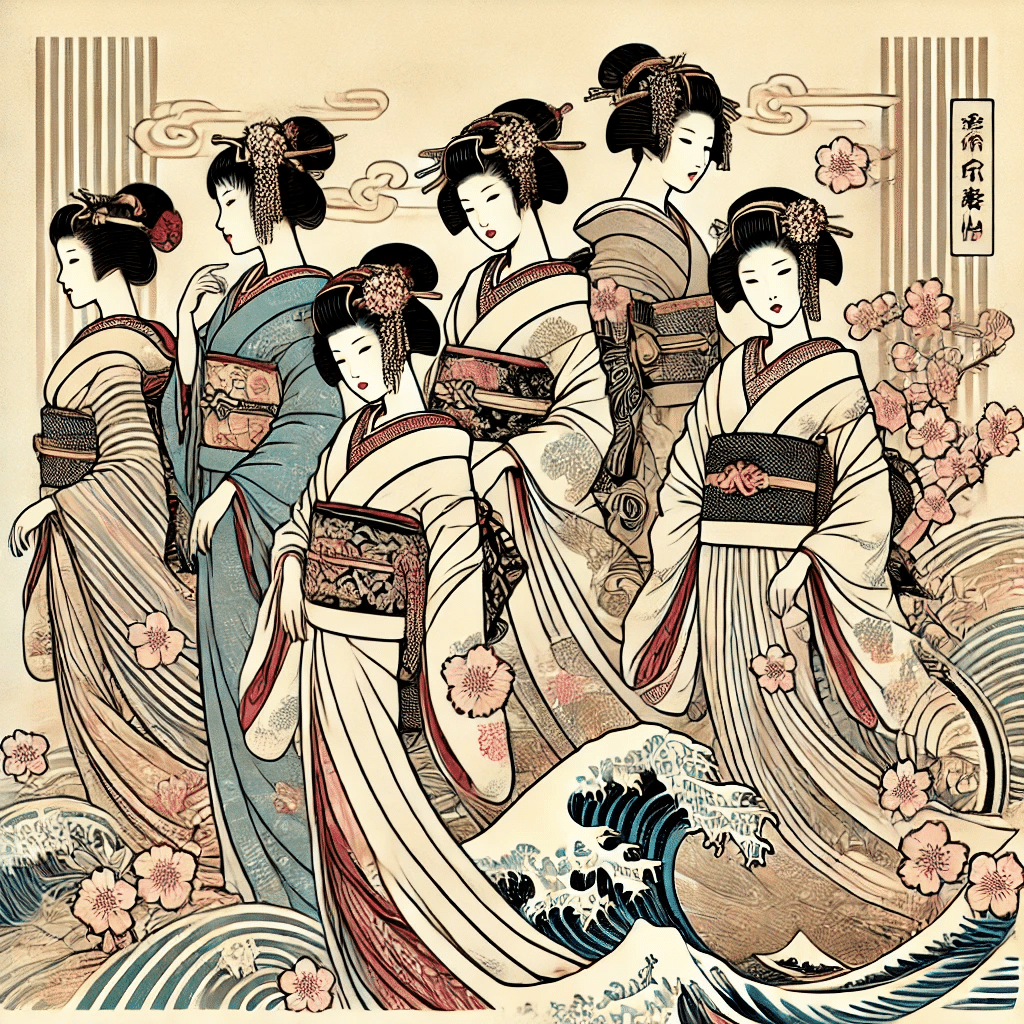
実験3
↑の扉絵を読み込ませ生成して以下↓







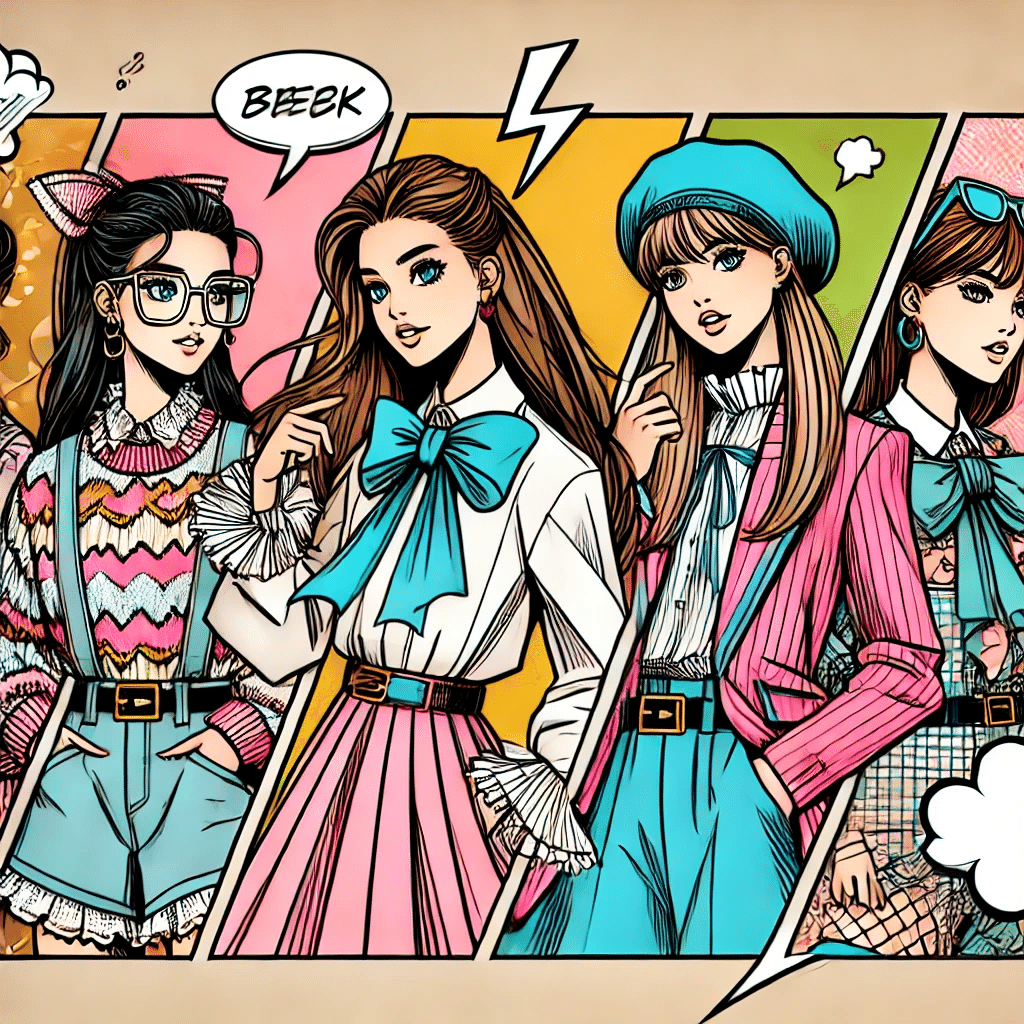
ここの扉絵は↓の扉絵を読み込ませて生成。結局ほぼ,ポージングとか他,割りに無関係に生成するよねw
自分の絵を学習させたくない人には言語道断なことだろうけどm(._.)m これは面白いなー。この方法をうまく使うと自分の作風を拡張できる気がするな。
※ ここでの画像は読み込ませた元絵以外は生成AIによるものです.
投稿の遡りをするなら裏カエルコで→
いいなと思ったら応援しよう!

