
和柄を作ろう 制作の流れ
今回はタイトルの通りレイヤー効果の詳細は少し横において
なんだかんだで需要が高い『和柄』の制作についてです。
デザインをするときに
『なんか和のテイストにしてほしい』
良くある注文です。
しかし、一言で和のテイストと言っても色々あります。
クライアントと打ち合わせを行うときは『和』の中でも
どのようなイメージなのかできる限り方向性を絞ってから進めましょう。
簡単に『和』テイストですね!と引き受けると大幅な修正が飛んできたりします。
と余談はさておき
今回のテーマは『和 赤 紅葉』みたいな感じで行こうと思います。
最終はこんな感じのイメージです。

①下に赤からオレンジ系のグラデーションをベースに置きます

②ベースの上に和柄のパターンをのせるために和柄パターンを作ります
今回は青海波パターンにしてみました。『和柄 パターン』で調べると色々出てきます。

③パターンを敷き詰めます

④下地に引いたグラデーションと同系色の明度と透明度を落として重ねる。
これでも充分和柄素材として使えます。

⑤装飾要素を足していきます。
川の流れをイメージした素材を作ります。

私はIllustratorの線幅ツールを使って上の模様を作ってます。


⑥流線を配置し、レイヤー効果パターンオーバーレイと境界線をつけます。

⑦装飾要素を更に追加します。

⑧こちらも流線と同じレイヤー効果を設定し、ランダムに配置します。

⑨紅葉の装飾を作ります。
今回は3階層に分けてパスを作りました。

⑩3つのパスにそれぞれのレイヤー効果を設定します。

⑪重ねると紅葉の装飾が出来上がります。

⑫同じ素材ばかりに見えないように色を変えたり数パターン作成します。
※パスは同じです。

⑬重ねて塊を作ります。

⑭⑬の塊をグループにしてランダムに配置して紅葉和柄の完成です。

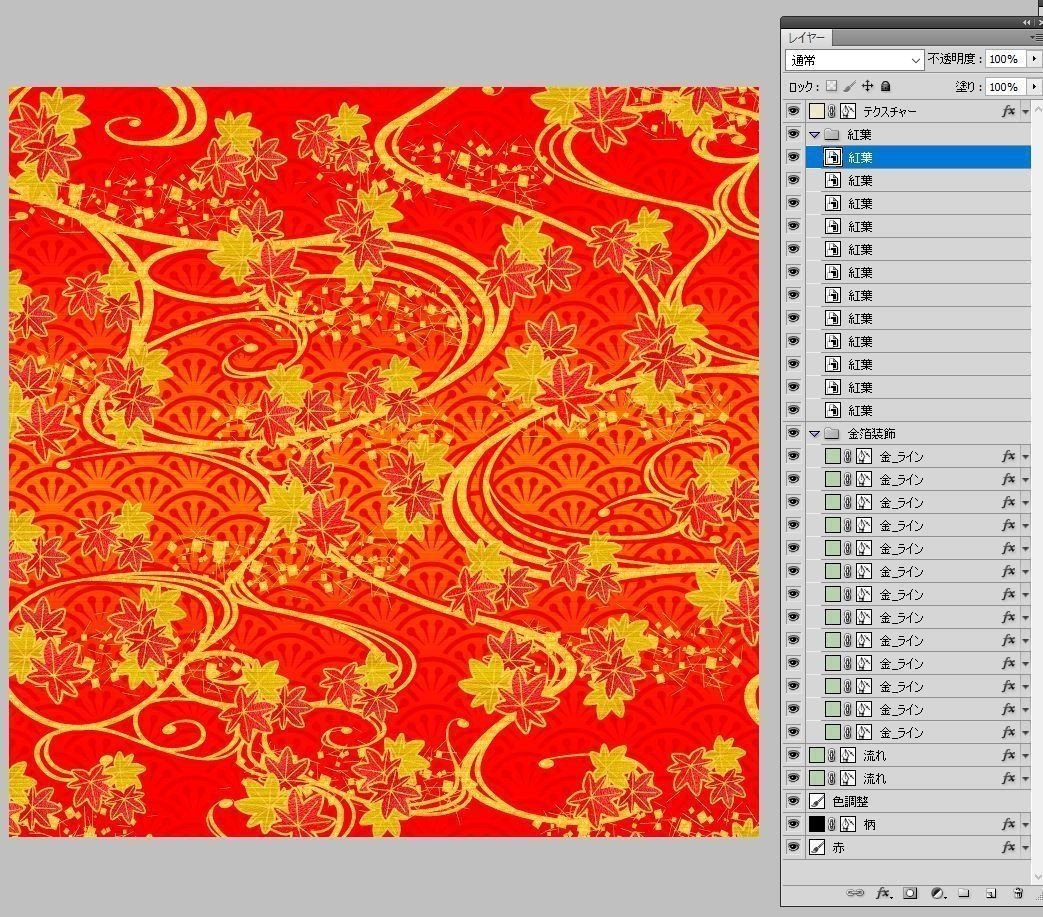
レイヤー階層はこんな感じ。
テクスチャーや色調整などはありますが、
1紅葉
2金箔装飾
3流線装飾
4和柄
5ベースのグラデーション
以上5階層くらいでできています。

和柄の素材は一度作るとパーツ単位で使いまわしがしやすいものが多いので
一度きりのデザインと考えず、今後の素材として流用しやすいように
作成しておくと便利です。
今回レイヤー効果の説明は省きましたが、今回の和柄もレイヤー効果で境界線を外して、ベースの色を変えるだけでも違った雰囲気の素材として使えます。

少し長くなりましたが、以上和柄の作り方でした~。
