
レイヤー効果の時短 -パターンの登録と使用について-
レイヤースタイルを色々登録していると作業の時短になるわけですが
パターンも登録しておくと色々使いまわしができて便利なのでその紹介です。
パターン登録をしておくと何が便利なのかというところから
パターン登録しておく利点は3つ(他にもありますが一旦3つ)
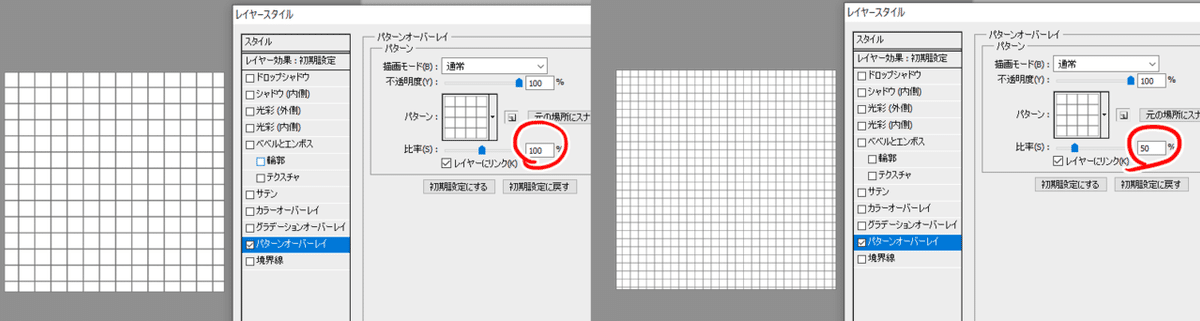
①比率を変更することでパターンをループ素材として使用できる

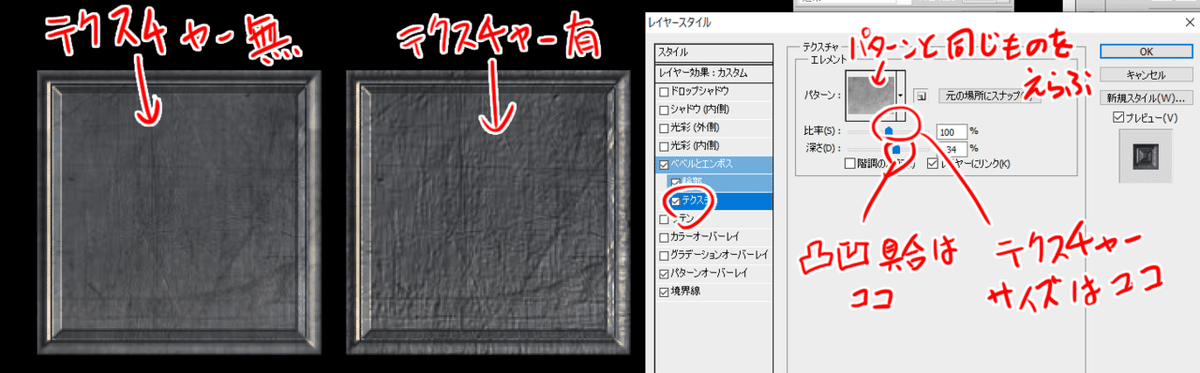
②ベベルとエンボスのテクスチャーを選択することで凸凹感(3Dの法線マップみたいな感じ)をつけることができる

③テクスチャーの代わりとしてレイヤー数を減らすことが出来る

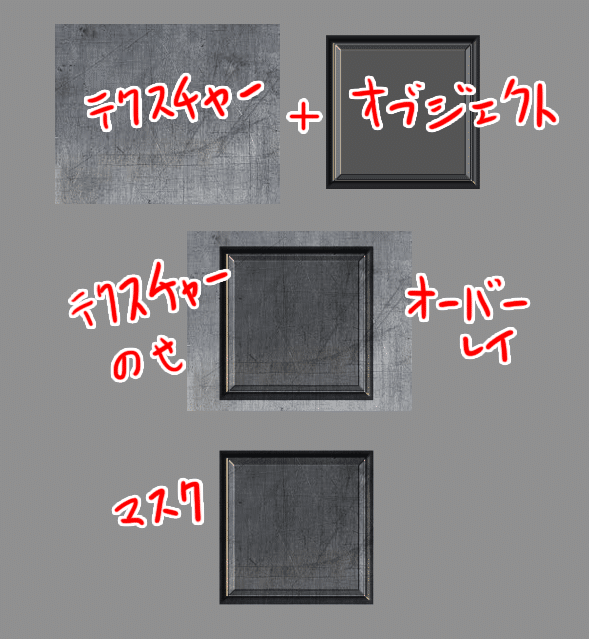
③について…オブジェクトに質感をつけるにはテクスチャーを重ねてマスクを掛けることが多いのですが(※下図参照)その作業とテクスチャーのレイヤー分を省略できます。

と前置きが長くなりましたが
パターンの登録について
①パターンに登録したい画像を開きます。
②編集→パターンを定義を押します

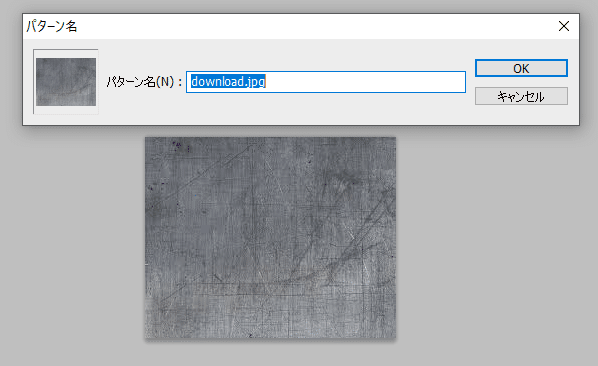
③名前をつけます


④登録完了!
以上とても簡単です。
※ただ登録は簡単なのですが大量に登録すると管理が大変なのである程度厳選することをおすすめします。
※登録した画像サイズ依存になるのである程度の大きさの画像
またはループになる画像の方が便利です。(小さすぎると画像が荒れます)

パターンの使用方法
①適当なシェイプパスを用意

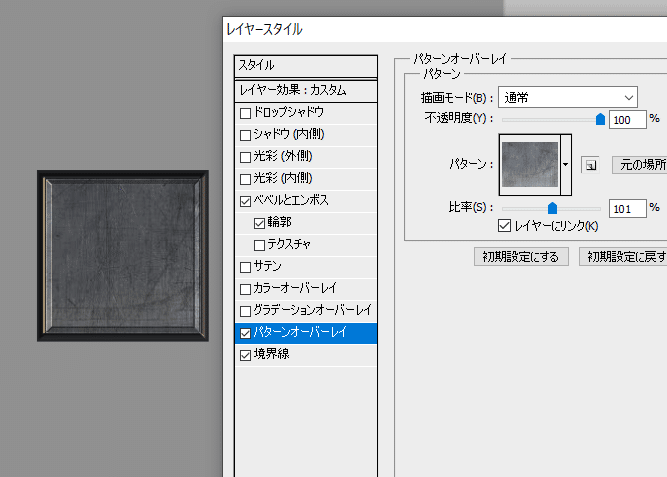
②レイヤースタイルからパターンオーバーレイを選択
デフォルトのパターンが適応されるのでパターン窓の下▼を押す

③先程登録したパターンが一番下のところに追加されているので選択

パターンの使用については以上ですが
物足りないので作例のレイヤースタイル設定を最後に
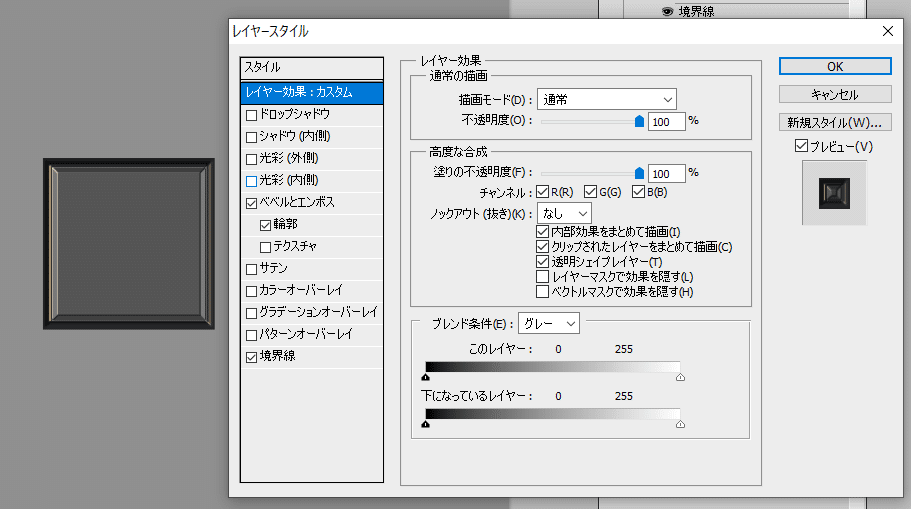
シンプルに①境界線+②ベベルとエンボス+③輪郭のみですが
※オブジェクトサイズによって見え方が変わるので数値をいじって色々見た目を変えて見ると良いです。

①内側の境界線

②ベベルとエンボス

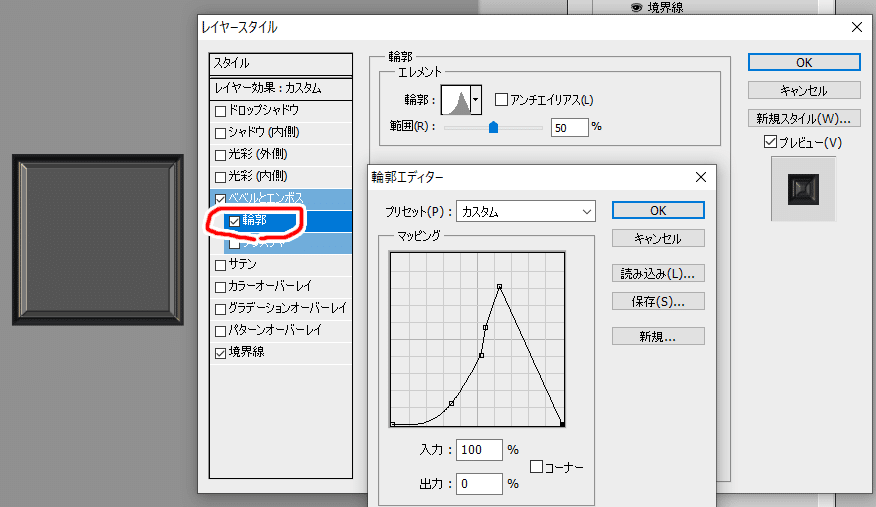
③輪郭(エレメント内の輪郭ウィンドウでグラフを調整)

④おまけ…先程のパターン(Iron)を足すだけで簡単質感UP

という感じでパターンの登録と使用+おまけについてでした。
オーバーレイ3種については過去の記事で書いてますので併せてどうぞ
では皆様良いお盆休みを
