
Photoshop レイヤー効果の備忘録 その7 ベベルとエンボス その2
レイヤー効果の備忘録その7は前回に引き続きベベルとエンボスです。
前回で説明しきれなかったベベルとエンボスの輪郭とテクスチャ部分です。
ベベルとエンボスだけでも結構な設定項目数だったのにまだ別で設定があるんですよね(設定の多さがベベルとエンボスの説明を難しく、敷居が高い原因になっている気がしてます…)
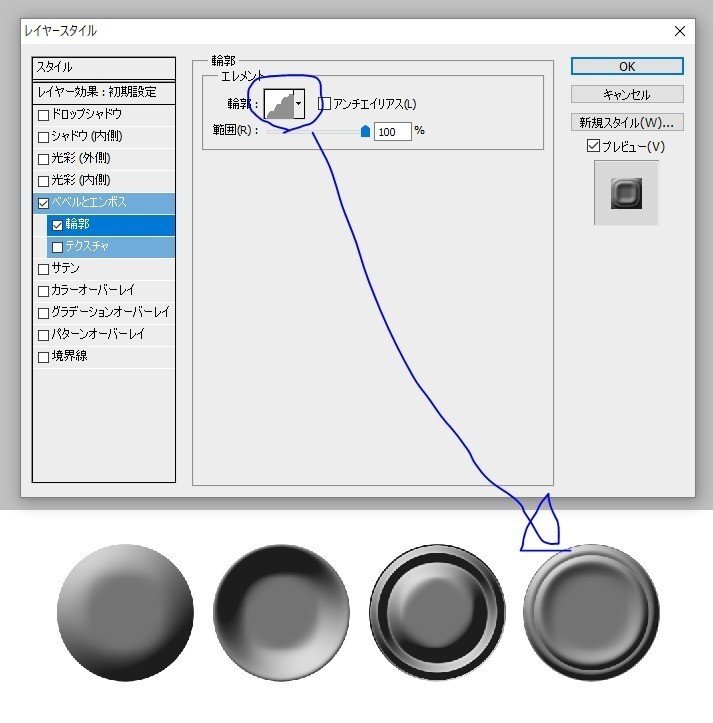
さて、ベベルとエンボスの輪郭とテクスチャ設定部分はこちら

同じベベルとエンボスの効果をつけた○を並べて輪郭の効果から見ていきましょう。
同じベベルとエンボスの設定の○を4つ並べたものがこちら

さてベベルとエンボス設定するとその下の輪郭とテクスチャ項目の設定ができます。(ベベルとエンボスの設定をせずに輪郭、テクスチャのみの設定は反映されません。)
輪郭の設定は3つ
・輪郭
・アンチエイリアス(線のジャギを抑える設定のONとOFF)
・範囲

輪郭の形は前回ベベルとエンボスの項目でお話した
光彩輪郭と似たような見た目ですが、光と影ではなく形の設定です。
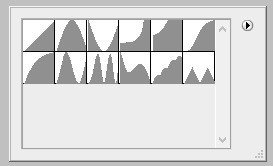
輪郭の設定はデフォルトでいくつか用意されています。

先程の4つの○にいくつかデフォルト設定を適応してみましょう。



こんな感じで輪郭のグラフの形がベベルとエンボスで設定した範囲に反映されます。
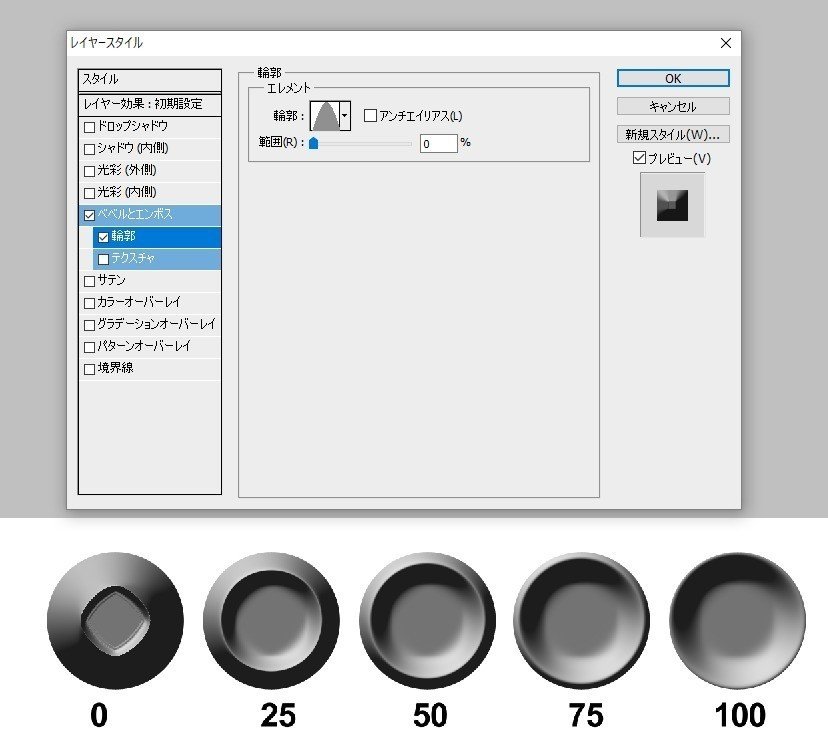
そして範囲の設定。
先程輪郭設定をした最初の○に対して範囲設定を0~100で変更してみました。
ベベルとエンボスで設定した効果の範囲に対して輪郭(形・範囲)を設定できます。
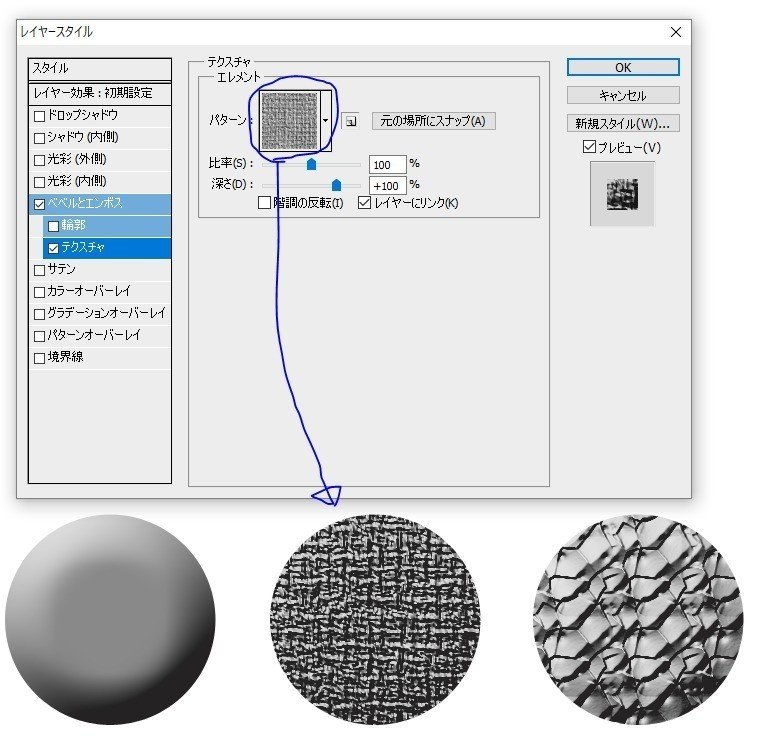
次にテクスチャ
これはベベルとエンボスを適用した範囲にパターン(柄)を反映する設定です
テクスチャのメイン項目は3つ
・パターン
・比率
・深さ
まずはパターンから
下記のように自身のphotoshopに登録しているパターンを設定できます。

そして比率
これはテクスチャーのサイズです。
1~100%で設定できます。 そして深さ
そして深さ
深さはパターンのコントラストが変わります。
深さを0にするとパターンが見えなくなります。
100~0で設定してみました。

輪郭、テクスチャーの設定はベベルとエンボス親子関係なので
元のベベルとエンボスの設定を変更すると下記のように見た目が変わります。(深さとサイズを変更してみてます。)



ベベルとエンボスの効果に輪郭、テクスチャーの設定を組み合わせると
多種多様な表現が可能になります。

設定項目や組み合わせが多いですが、色々設定を触ってみてどの設定を変えるとどんな見た目になるか試してみてください。
では前回から長くなりましたが第7回ベベルとエンボスその2の説明でした~
