EC-Cube カスタマイズのディレクトリについて
このNoteは、あくまでも私個人のメモですが、なにかお役に立つことがあればと公開しています。
EC-Cube 4をカスタマイズする上で私が基準と思っているディレクト構成。
カスタマイズは基本的に EC-Cubeインストールディレクトリ/app 以下にファイルを配置するように定義されている様である。
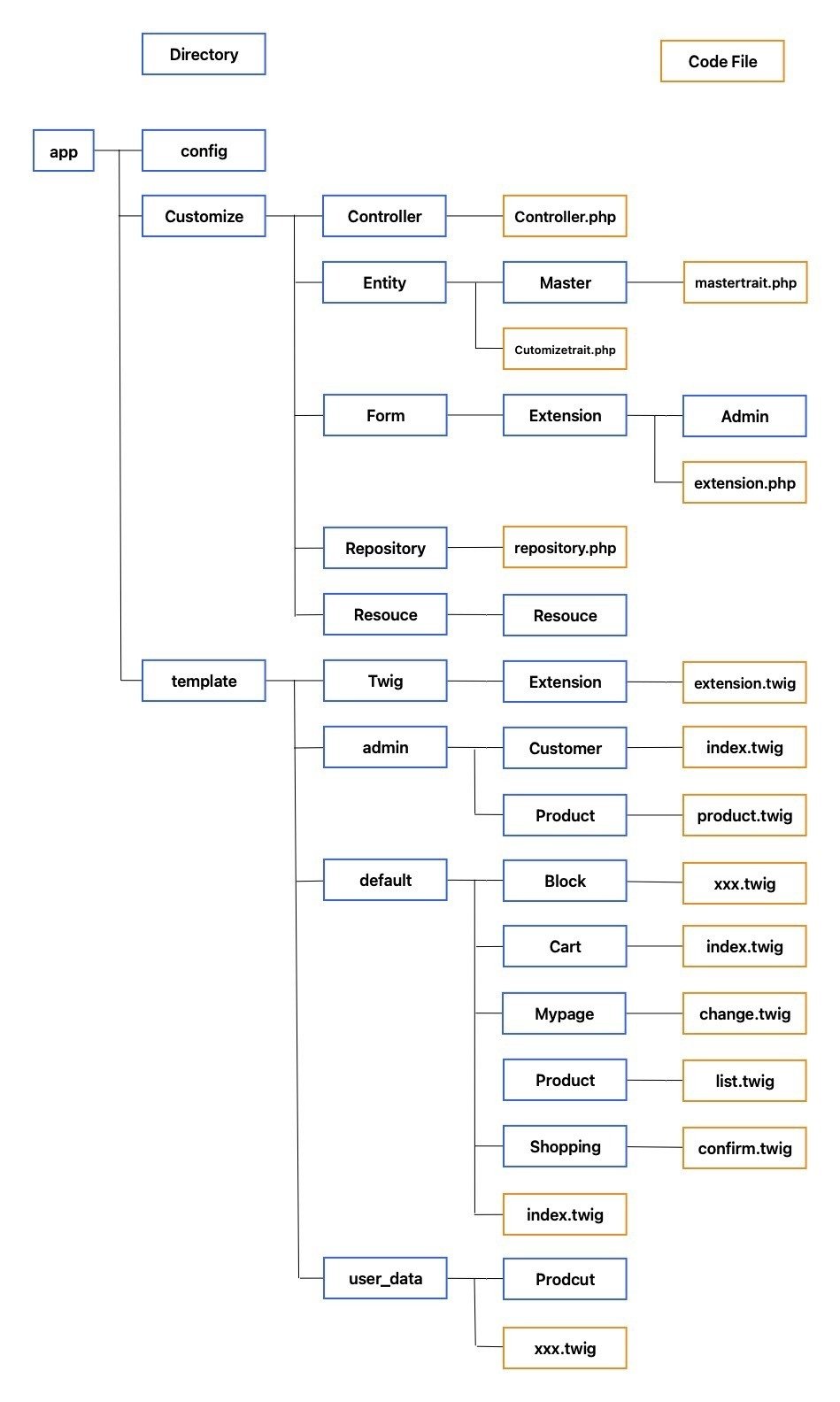
1)EC-Cubeインストールルート/app 以下の構成

2)カスタイズファイルを置く場所
オレンジの部分にコードのファイルを書く事になる。
データベース関連は app/Customize/Entity
Form は app/Customize/Form
データベースの検索等に使うRepository Fileはapp/Customize/Repository
コントローラーは app/Customize/Controller
コントローラーから呼ばれるTemplateは用途により、 app/Customize/template/default/xxx
に置く。
app/template/Blockは、管理者 −>コンテンツ管理−>ブロック管理で作ったファイルが置かれる。
また、インストール時にあるデフォルトのブロックを編集するとapp/template/Blockにコピーされて保存され、以後、コピーされたファイルを編集することになる。
3) カスタマイズCSSの置かれているディレクトリ
EC-Cubeインストールルート/html/user_data/assets/css
にcustomize.css として置く
他にCSSを用意するときは同様に、
EC-Cubeインストールルート/html/user_data/assets/css/
に置く
たとえば、自分で作ったページをカスタマイズするためのCSSファイルをtest.cssとしておいた場合、テンプレートファイルの最初の方に
{% block stylesheet %}
<link rel="stylesheet" href=/html/user_data/assets/css/test.css">
{% endblock %}
とすれば、呼びだすことが出来る
いいなと思ったら応援しよう!

