
Symfony contoroller とEC-Cube4
1.EC-Cube 4の前に
EC-CubeはSymfonyを利用しているので、Model - Controller-viewというモデル(MVCアーキテクチャ)を利用している。
最初にSymfonyのControllerについて見る。
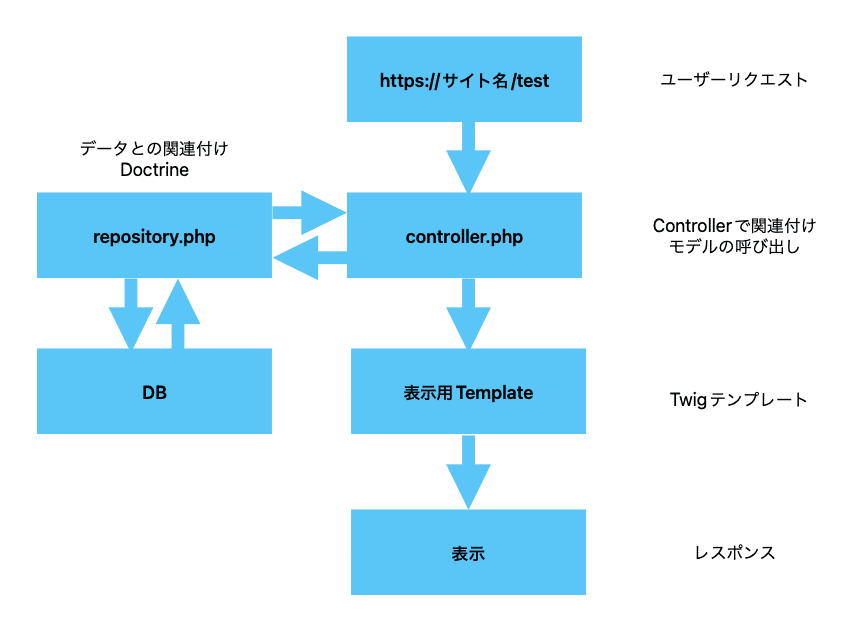
MVCアーキテクチャと次の図のイメージ。

ユーザーのリクエストをControllerがうけ、表示用のテンプレートを呼び、表示される。
Controllerの書式の中、アノテート(annotate)部分にテンプレートのファイル名が書かれており、呼ばれた表示テンプレートからhtmlが生成され、表示される。
テンプレートのコードはTwig(.twig)で書く。
2. Controllerのannotateとテンプレートの呼び出し
EC-Cube4.2を利用して、Controllerのannotate部分とテンプレートの呼び出しについて、まとめた。
1 )Symfony 5.4のドキュメントにある形式
@Routeを定義して、functionのReturn 部分にテンプレートを書く
これで、http://ドメイン名/testでテストページが表示される
以下のリンクが参考になる
app/Customize/Controller/TestController.php
<?php
namespace Customize\Controller;
use Eccube\Controller\AbstractController;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\Routing\Annotation\Route;
class TestController extends AbstractController
/**
*
* @Route("/test", name="test") #<- Routeの定義
*
*/
public function index()
{
return $this ->render('test.twig'); # <- template
}
}注意すること
EC-Cubeの参照するディレクトリ
EC-Cubeが参照するテンプレートのディレクトリは、以下
インストールRoot /app/template/default,
インストールRoot/src/Eccube/Resource/template/default,
インストールRoot/app/Plugin,
インストールRoot/vendor/symfony/twig-bridge/Resources/views/Form
管理画面−>コンテンツ管理 −>ページ管理 −>新規登録でapp/template/user_data/ にファイルが置かれるが、EC-cubeのデフォルトでは参照しない
ページ管理 −> 新規登録でtest.twigファイルを作って、登録し、
Http://ドメイン名/test でアクセスしようとしても表示されずに
Unable to find template "test.twig" (looked into:xxxx)というエラーメッセージが表示される。
テンプレートファイルは、app/template/default
に置き直すか新規作成する。
エラーに注意(重要)
An exception has been thrown during the rendering of a template ("Parameter "route" for route "user_data" must match "(?:[0-9a-zA-Z_\-]+\/?)+(?<!\/)" ("" given) to generate a corresponding URL.").
EC-Cubuは、ページ管理で ページを作成しておかないと上記のエラーが出る。
置かれているディレクトリは異なるがテンプレートの名称がデータベースに登録されていないとエラーになる
管理画面−>コンテンツ管理−>ページ管理−>新規作成 と進み
ページ名 −> テスト(何でも良い)
URL 必須 http://ドメイン名/user_data/ に test と入力
ファイル名 必須 app/template/user_data/ .twig の空欄に
test と入力
後は、登録 ボタンをクリックして、登録する。
実際のテンプレートは
app/template/default に test.twigで作成
テンプレートの例、これで、Hello!が表示される
{% extends 'default_frame.twig' %}
{% block main %}
<h3>Hello !</h3>
{% endblock %}2. EC-CubeのController ドキュメントの形式(@templateを使う)
EC-cubuのコントローラに関しては、以下を参照
app/Customize/Controller/TestController.php
<?php
namespace Customize\Controller;
use Eccube\Controller\AbstractController;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\Routing\Annotation\Route;
class TestController extends AbstractController
/**
*
* @Route("/test", name="test") #<- Routeの定義
* @Template(test.twig") # +追加 <- templateファイル
*
*/
public function index()
{
return $this ->render('test.twig'); # - 削除
return; # <- template を書かない
}
}1.と同様にアクセスが出来る。
EC-Cube4.2のドキュメントに書かれている@templateを使う書式
同じテンプレートファイルを呼びだすので、置き場所も同じ。注意も同じ
参考文献
いいなと思ったら応援しよう!

