
カンファレンス系のサイトまとめ
はじめまして、Qiita株式会社でデザイナーをしているかべちよといいます。
以前、カンファレンスイベントのサイトをデザインする機会があったのですが、カンファレンスイベントがまとまっているギャラリーサイトなどを見つけられず苦労したことをきっかけに良さげなサイトを見つけてはコツコツ貯めていました。
かなり数が溜まってきたので、同じような境遇の方がいるかもと思いストックを公開します。
もしこの記事で紹介している以外にも素敵なサイトをご存知の方がいましたら、コメントなどで教えていただけますと幸いです!
ちなみに作成したデザインについてはこちらの記事で紹介しているので、よければこちらもご覧ください :)
https://qiita.com/kabechiyo13/items/c63daeb8170faa4f4eaf
サイト
Merpay Tech Fest 2022

ファーストビューに表示されるメイングラフィックが印象的でかわいいです。3DAYS開催のため、タイムテーブルでDay1、Day2、Day3とナビゲーションが用意されていたりDayごとに色が違うのがみやすくかつカワイイです。セッションの詳細を見ると、セッションごとのスライドや動画、さらにレポートが用意されているのもすごいです。
CyberAgent Developer Conference 2022

なんと言ってもファーストビューの3Dアニメーションが圧巻です。カテゴリーごとに絞り込んで、タイムテーブルでセッションを確認することができます。26セッションとセッション数が多めですがタイムテーブルがすっきりまとまっていて見やすいです。
CA BASE NEXT - CyberAgent Developer Conference by Next Generations

スクロールすると建物の中に入っていくようなアニメーションが凄くて引き込まれます!ピンクとグリーンをベースにしたデザインもポップでとてもかわいいです。スピーカーにhoverした時の細かなアニメーションがとっても可愛くて、ついクリックしたくなります。スピーカーごとにページがあってアーカイブや資料が埋め込まれていたり、関連するセッションが表示されたりとにかく作り込みがすごいです。
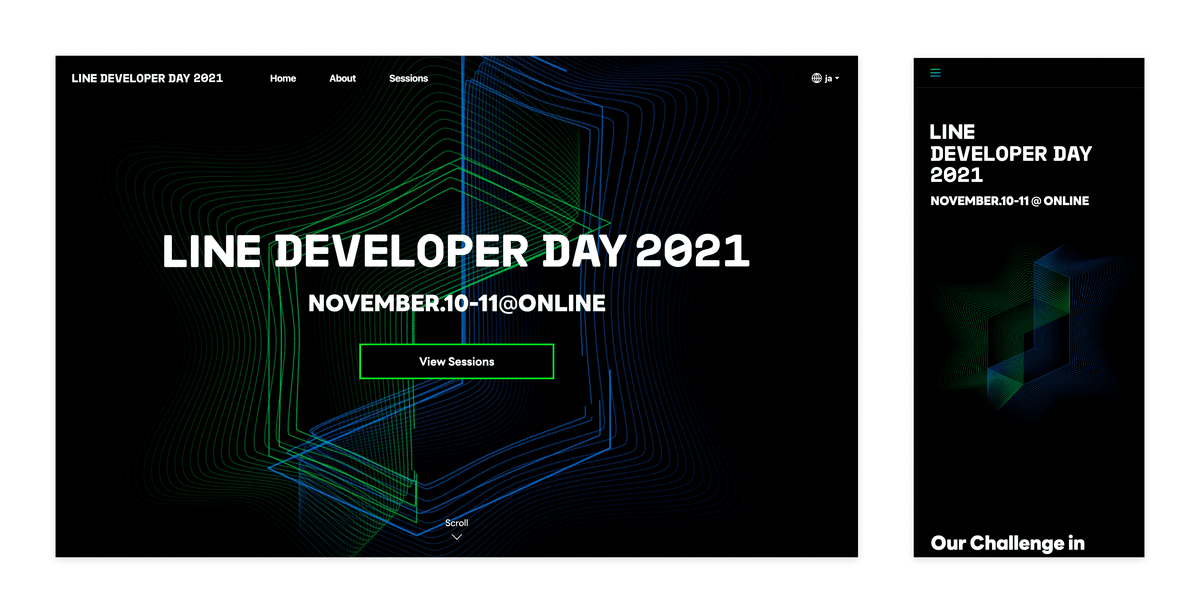
LINE DEVELOPER DAY 2021

スピーカーがそれぞれLINEアバターになっていて賑やかで面白く、かつLINEらしくてかわいいです。セッションが59で2日開催の3トラックととても多いので、セッションがカード形式でグリッド状に並んでいて場所をとりすぎず気になるセッションを見つけられるようになっています。
Designship 2022

ロゴアニメーションがめちゃめちゃカッコイイです!トップページではイベントの紹介をしていて、スピーカーやタイムテーブルの情報は完全に別ページというあまり見ない構成をしています。キーノートと公募セッションとスポンサーセッションの3つのセッションの種類がわかりやすくなっているのも特徴的です。
あつまるデザナレ

イベント名である「デザナレ」の文字をベースにしたグラフィックがかわいらしく印象的なサイトです。セッションやスピーカーの情報がしっかり載ったタイムテーブルの後にシンプルなタイムテーブルがあるので、目当てのセッションに当たりをつけてからスケジュールを確認できるのが嬉しいです。
SmartHR Agenda #1 | 変革のジレンマを超える「人」起点の組織づくり

水色をベースにオレンジと白というカラーリングがカワイイ。球をベースにしたオブジェクトがふわふわとパララックスするのが絶妙でスクロールするのが楽しいサイトです。ロゴにもなっている吹き出しのデザインが要所要所に使われているのが可愛いです。
DeNA TechCon2022 - Unlimited Expansion

黒を基調に蛍光色というサイバーっぽい色使いがカッコイイサイトです。タイムテーブルが表テーブルっぽいデザインなのもテイストにマッチしていてかっこいいです。また、カンファレンスイベントでDiscordに参加して楽しめるのも面白いです。
SaaS Design Conference 2022

白を基調に紫と黒のカラーリングがリッチな印象でお洒落なサイトです。セッションとタイムテーブルのページが分かれており、スピーカーの情報が一覧で見れるのが嬉しいです。球体のモチーフがふわふわ動いていたり、コンテンツがふわっと出てきたり細かなアニメーションがかわいいです。
Figma Config 2022

ビビッドな色使いとクラシカル(?)で大胆なレイアウトが印象的で、一度見たら忘れられないサイトです。スピーカーが100人以上、セッションが65以上ととても大規模なイベントですが、スピーカー一覧から目当てのスピーカーを見つけて登壇するセッションを調べたり、セッション一覧でカテゴリを絞り込めたりして見やすいよう工夫されています。
DX Design Days

グレー×蛍光色と大胆に配置されたタイポグラフィがイケてるサイトです。アニメーションなしでも大胆なジャンプ率やレイアウトで動きが出ています。スピーカーのアイコンに重ねる形で所属のロゴを置いているのがかわいい。
WORK and FES 2022 - "働く"のこれからをさがす1日

ファーストビューをそのままポスターにしたいような可愛さです。要素要素に可愛らしいイラストが散りばめられており、みていて楽しいサイトです。Q&Aが用意されていたり、過去のイベントのアーカイブがあったりと細かな気配りが感じられます。
RESEARCH Conference 2022

マスキングテープを切り貼りしたようなポップなデザインが親しみやすくかわいいサイトです。全体にファーストビューと同じグラフィックが散りばめられていて、1つ1つがぴょこっと出てくるアニメーションがとってもカワイイ。スタッフの情報が掲載されているのも特徴的です。
dfplus.io Marketing Talk 2022 商品データの未来

全体的にポップなイラストが散りばめられており、小気味いいアニメーションも可愛い賑やかなサイトです。ややレトロなテイストがトッテモカワイイ。デスクトップ画面風のデザインで、セッション情報のモーダルがウィンドウのようなデザインで出るのが可愛くてクリックしたくなります。
01Booster Conference 2022

ファーストビューの矢印のアニメーションが印象的で、スタイリッシュだけど遊び心もあるテイストです。要所要所の背景に使用されたているアニメーションが特徴的で、サイト全体で統一感があります。セッションごとにGoogleカレンダーに登録できるのが便利。
おわりに
今後も素敵なサイトを見つけたら追記していこうと思います!
もしここにない推しサイトをご存知の方がいましたら、是非コメントで教えていただけると嬉しいです :)
