
めくるめく家電UIの世界
ご無沙汰しています。株式会社アジケでUIデザイナーをしています、やまもとです。
1年ぶり?の執筆なので、書き方を1年前に置いてきていますが、どうしても書きたいことがあったので久しぶりに頑張りたいと思います。
ぜひ最後までお付き合いいただけると嬉しいです。
家電の進化は目覚ましい
家電芸人でもない限り、新作の家電を常にチェックしていることはないと思います。
私自身、引っ越しに伴い家電屋さんを物色していたら、家電たちはアプリと連動できたり、自動で何かをしてくれたりなど、あれもこれも何でもやっちゃいますよ!状態でした。
ああ、これが浦島太郎になった気分かと思いました🐢
中でも目を引いたのはパナソニックのドラム式洗濯機です。
この記事を書くきっかけになり、その場で30分くらい釘付けになって見てしまいました。
どこに感動したのか、何がすごいのかまとめていきたいと思います。
洗濯機のボタンは消滅した
我々が知っているピッピって押すボタンはなくなり、代わりに名刺よりちょっと大きいサイズの画面が1つ備え付けられていました。

え、ボタン無くなってる、、だけでも衝撃的ですが、もっと驚いたのはこのサイズ感です。
そう、小さいです。とても小さい。全然iPhoneの方が大きいです。
ボタンをなくし、この小さい画面で全て補えるのか?が最初の疑問でしたが、杞憂でした。
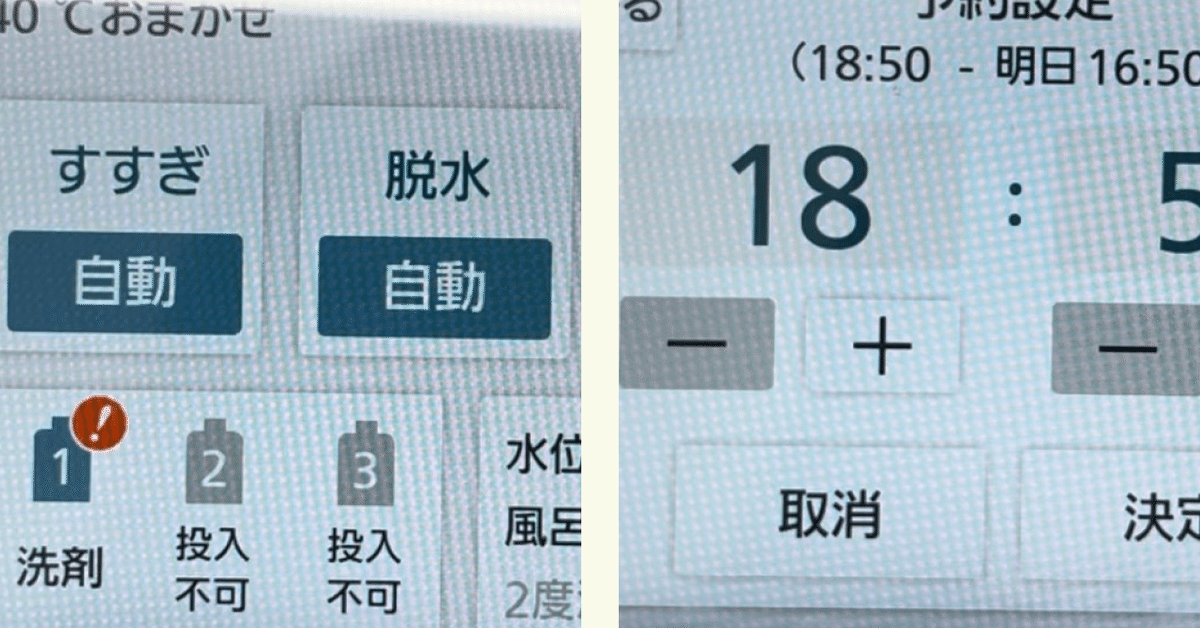
【👏ここがすごい①】画面設計
ドラム式洗濯機になると機能が豊富のため、タスク(やりたいこと)の掛け合わせが多いと思います。
例えば、
洗濯×ナイトモード×時間予約
洗濯×おしゃれ着×脱水○回
このように無限に組み合わせができる設定ですが、階層が深くなりすぎづ、かつ1画面1タスクの画面設計になっているので分かりやすく、毎日やる作業だとしても負担にならない操作量が実現されています。
ではどのように実現しているのでしょうか。
1種類しかないボタン
ボタンはプライマリー、セカンダリーなど優先度に伴いいくつか種類があるのが一般的ですが、この洗濯機には1種類(+状態変化)のボタンしか存在しません。

ボタンが1種類ということは、1種類でも成立する画面にするしかないので、必然的に1画面1タスクが実現できています。
ここでいう1画面1タスクとは、並べられている選択肢(ボタン)に優越がついていない状態を指します。
厳密にいうと、1画面1タスクになっていない箇所もありますが、ユーザーが意思決定をする画面は1画面1タスクになっているので、画面を見た時に自分が何をしなければいけないのか、が分かりやすいです。
3階層に整理された情報
従来のコース選択は「標準で洗いますか?」「自分流で洗いますか?」「おしゃれ着を洗いますか?」「毛布を洗いますか?」という、どう洗うかと何を洗うかが一緒になった選択肢になっていました。

これだと最初のコース選択が多すぎてしまうし、その後の分岐がコースによって異なるので統一した画面設計にはなりません。
対照にこの洗濯機は、「洗濯しますか?」「洗濯と乾燥両方しますか?」「乾燥のみですか?」という、あなたは何をしたいですか?という切り口で選択肢を出しています。

最初の選択肢をこの3つにすることにより、その後の「洗濯(乾燥)をどのようにしますか?」「洗濯(乾燥)の詳細はどうしますか」に繋げられています。

どのコースを選んでも同じ流れで設定できるので、ユーザーが理解しやすく操作も簡単になると感じました。
【👏ここがすごい②】優れた導線とデザイン
統一されたデザイン
ボタンが1種類と前述しましたが、とは言いつつ大きさで優先度がつけられていますし、アイコンなど装飾によってパターンもあります。

ただベースとしては、1種類なので、画面の中で押せる要素=このデザインになっています。
見た目が統一されていることでのユーザーの学習速度もそうですが、
物理のボタンがなくなった今、画面上のボタンが全てなので、もし押せそうな感じがしないので見逃した、ではせっかくの機能を使用せずに終わってしまう可能性があります。
それはUIとして責任が重たいです。
基本がしっかりなされているというのは、サービスにとってやっぱり大事だと感じました。
統一された導線
メインタスクのボタンは画面の半分以上の領域を使って配置されていますが、それ以外の、戻る、閉じる、検索、説明、決定という汎用性のあるボタンに関しては画面の中で配置が決まっており、どの画面でも統一されています。

その配置は、視線誘導とメインの操作をした後の流れを考慮して決められているので、ユーザーが迷うことなく元の画面に戻れたり、離脱しにくい導線が実現されていると感じました。
【👏ここがすごい③】検索機能
従来のコース選択では「何を洗うか」が先行して選択肢にありましたが、この洗濯機にはないので、どうカバーしているのかというと検索機能です。
この検索がとても分かりやすく、操作しながらワクワクしたのを覚えています。
検索方法として、キーワード検索やカテゴリー検索がありますが、この洗濯機はアイテムと目的/手段の掛け合わせで検索結果を表示してくれます。



とっても分かりやすくないですか!!!
自分が実現したいことをタップすればいいだけなので、ユーザーの負担がなく、また自分の選択によって表示される結果が違うので、ちょっとしたゲーム性があって面白いと感じました。
最後はもう自分がここに感動した!という感想でしかありませんが、機能や情報が多くなれば、検索機能は充実させるべきだし、分かりやすさを求められます。
掛け合わせの検索はそういった場面に適しているなと感じたので、自分の仕事でも活かせたらいいなと思いました。
最後に
豊富な機能がありつつ、それをこんな小さな画面の中で分かりやすく表現できているところに1番感動しました。
画面が小さいというのは、デザイナーの頭を悩ませる1つだと思っていて、それが分かっているからこそでした。
今回ご紹介した洗濯機は、ある程度ITリテラシーがある想定なのだろうなと思いつつも、家電は全世代が使う代物なので、ボタンの大きさ、文字の大きさ、配色などはしっかり担保されているなという印象でした。
UIについてまとめましたが、前提として、素晴らしいのはこのドラム式洗濯機、製品自体だということです。
この素晴らしい製品(サービス、機能)をいかにしてユーザーに使ってもらえるかはUIデザインにかかっています。
デザインフェーズは軽視されてしまいがちですが、時間をかけて考える大切な工程だと改めて感じました。
いやー素晴らしいUIでした。思いかげない家電屋さんでの体験でとても感激です。
最後まで読んでいただきありがとうございました。
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
