
GitHub Copilot X使ってみた
こんにちは、株式会社ビズパ プロダクト開発チームの山口です。
早速ですがエンジニアの皆さんGitHub Copilot使っていますか?
かくいう私も情報はキャッチアップしていたものの実際に触ったのは大分後で本格利用を始めたのはGitHub Copilot Chatが公開されてからでした。
理由としては公開当初はあくまで強力になった補完機能(とはいえこれだけども想像以上に強力なのですが)という印象が強く導入意欲があまりありませんでした。
その後GitHub Copilot Chatが公開されたことで開発体験に大きな変化をもたらし大変衝撃を受けたので今回紹介していきたいと思います。
GitHub Copilotとは
GitHub CopilotはChatGPTでおなじみのOpenAIとGitHubによって共同開発されたAIベースのコーディング支援ツールです。
GitHubが保持している大規模なパブリックリポジトリのデータとOpenAIのGPTモデル及びナレッジが合わさった大変強力なツールとなっています。
GItHubはGitHub NextとしてAIによる開発サイクルの効率化・次世代の開発体験を掲げており、それらを実現するためGitHub Copilot Xとして様々な機能を提供しています。
GitHub Copilot Xの機能
いくつか主だった機能を紹介していきます。すべての機能について知りたい方は公式ドキュメントを参照してください。
Copilot Chat
IDEやエディターと連携しチャットベースでコードの説明や生成、修正の提案からテストの作成までをサポートしてくれます。
Copilot for CLI
CLIの補完をサポートしてくれます。多くのコマンドやオプションを覚えたり調べたりする大変さを軽減し自然言語からコマンド生成を行ってくれます。
Copilot for pull request
GitHubのプルリクエスト作成時に説明文を自動生成してくれる機能です。「copilot:summary」などのタグを埋め込むことで変更の概要や変更コードの内容の説明などを生成してくれます。
また今後PRのテストが十分か解析し警告・提案までを行ってくれる機能が提供される予定です。
使ってみる
今回エンジニアが最もお世話になるCopilot Chatを使ってみます。Copilot Chatは前述した通りIDEと連携して利用します。Visual StudioやJET Brains製IDEなど主要な環境で使えますが、今回はVS Codeを利用します(インストール手順は割愛)。
ドキュメントに従いプラグインの導入〜設定まで完了すると以下のようにチャット用のサイドメニューとコンテキスト内にCopilotメニューが追加されます。

使い方はシンプルかつ直感的なのでそこまで迷うことはありません。いくつか「/」コマンドが用意されていますがこちらも補完が効くためすぐに覚えられるでしょう。

コードの提案・生成
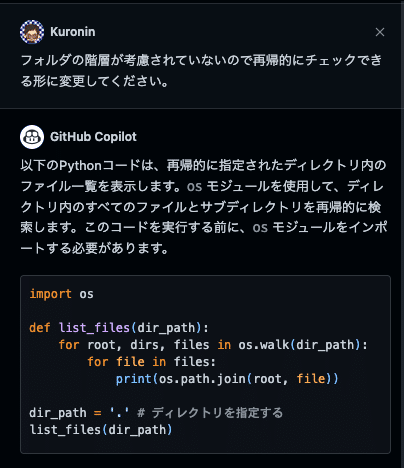
では早速コードを生成してみます。今回はファイル一覧を取得するコードを試してみましょう。出力してほしいコードを自然言語でぶつけてみます。すると以下のようにCopilotがコード提案を行ってくれましたね。ちなみに日本語でも大丈夫です。

このコードは子階層にあるファイルを取得できないため、子階層まで取得できるよう修正依頼を投げます。するとちゃんと修正されたコードが帰ってきました。このとき注目なのはちゃんとセッションを保持している点です。
このため一から指示しなくても会話する感覚で指示することができます。

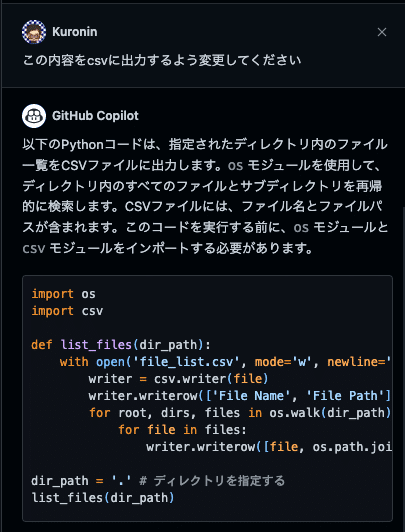
もう少しだけ拡張してみましょう。先程の内容をcsv出力するよう変更しました。

これも問題なく生成してくれてますね。
ここまでコーディング0で一機能を作成することができました。問題なければコードブロックの右上にオプションが表示されるので「カーソルに挿入」アイコンを選択すれば直接ファイルに挿入が行われます。

コードの説明
コードの説明も試してみましょう。コードの内容を読み取っているか正しく判断できるよう念の為Copilot Chatのセッションもクリアします。セッションのクリアはチャット欄に「/clear」コマンド入力で実行できます。
では先程生成したコードを「sample.py」という名前で保存しましょう。
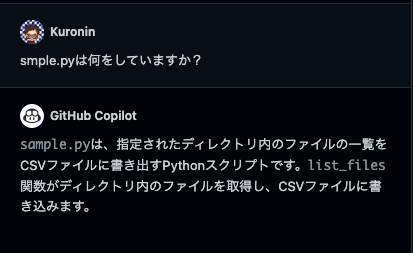
これで準備は完了です。早速Copilot Chatに投げてみます。

正しく返してくれました!これを使えばコードレビューが捗るだけでなくネットなどで拾ったコードの理解にも役立ちます。
テストコードの生成
最後にテストコードを作成してみましょう。特に難しいことはありません。今回は「/tests」コマンドを使ってみましょう。テストを作成したファイルを開いた状態でチャット欄に「/tests」を入力・実行します。

するとテストコードが生成されました。現状コマンドだとオプションや文章ベースで実行ができないためか英語になっています。日本語に翻訳したい場合は続けて日本語で出力するよう指示すれば問題ありません。
注意点
いかがだったでしょうか。ここまで0コーディングで作成できたのをみると如何に強力かわかるかと思います。
ただしいくつか注意点があります。
内容の精度は担保されない
ChatGPTもそうですが内容が絶対正しいとは限りません。指示の出し方や内容によっては全く嘘のコードを出力したりします(以前GASでGoogle Analyticsと連携するコードを出してみたら存在しないライブラリを使うようなコードが平然と出てきました。)。
全く動かないようなコードならすぐ気付けるためまだ良いのですが、動くけど脆弱性を含むようなコードなどが生成される可能性もあるので過信してはいけません。
大規模なコードやビジネスロジック依存のコードには不向き
記載した通りですが複雑になればなるほど、ビジネスロジックに依存すればするほど精度が落ちます。指示次第では可能かもしれませんがそのために時間を割いては本末転倒なのでエンジニア自身が憂慮する範囲を明確にし、よりミニマムかつシンプルに利用していくのが肝要です。
まとめ
GitHub Copilot Xは人的リソースを割かずペアプロ体験ができる非常に強力なツールです。サンプルファーストでの開発も可能となり生産性や開発体験も大きく変わっていく印象でした。もしまだこの体験をしていない方がいたら60日間フリートライアル可能なのでぜひ使ってみてください。
▼採用HP
▼ご応募はこちらから!(カジュアル面談エントリーも)
▼Bizpaのことをもっと知りたい方はこちら!
