
トレースしたWEBサイトのおさらいノート
気がついたことを言語化しながらおさらいしようと思います。
実行するにあたって、こちらのnoteを参考にさせて頂きました。
デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント
https://note.com/arasunatomoyuki/n/nbe9189dfb926
デザインを勉強しはじめてから、いかに言語化することが大切なのかを知ったので絶賛トレーニング中です。💭
(なぜ大切だと気がついたのかは別でnote書きたい...)
株式会社明治

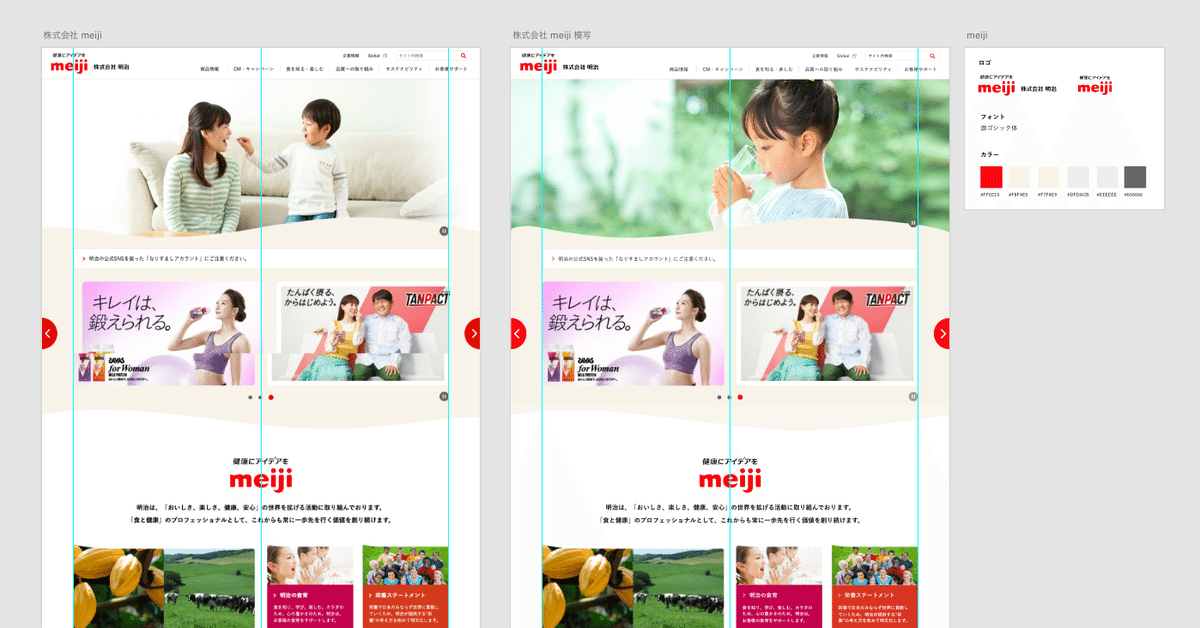
選定理由
荒砂さんのnoteにもあるように、大企業だということや、ポートフォリオとして作成しようとしている題材が飲料メーカーのコーポレートサイトのためです。

ロゴ

meijiの「m」が少しホイップクリームのような形になっています。
「おいしい牛乳」をはじめとする、乳製品のイメージが反映されているのでしょうか🐮
クリーミーな雰囲気があってかわいい。
サムネイルにも同じ形が使用されています。


この部分が3つバランスよく並んでいるのもリズム良い🌟
あまりロゴをまじまじ見ること無かったけれど、色々な発見があって面白いです。
商品情報
枠線の中に切り抜いた商品写真と商品名を収めるのではなく、
あえて枠からはみ出させることで奥行きを出して存在感を出しています。

個人的な好みですが、こうやって綺麗に商品が陳列されているレイアウトは、お店で商品を選んでいる時の感覚に近くて好きです。笑
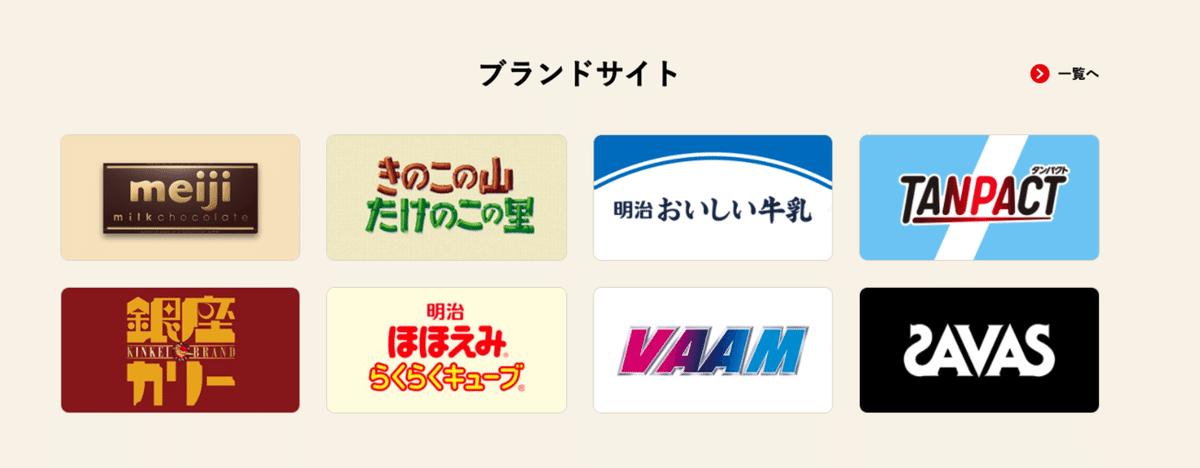
ブランドサイト
決められたサイズの中で、商品パッケージ / ロゴ の切り取り方をどうする のか、どの部分を入れたらその商品らしさがわかりやすく見えるのかが洗練されていて良いなと思いました。

一覧ページのずらっと並んでいる感じは圧巻です。
眺めるだけでもデザインのインプットになりそう😺
お知らせ
更新情報とプレスリリース・お知らせ の2カラム構成。
お知らせのレイアウトは1カラムが多いと勝手に思っていたのですが、いろんなサイトを見比べると2カラムも多いですね。

他のサイトだと
サントリー
https://www.suntory.co.jp/


オリコ
https://www.orico.co.jp/company/

リンク
ホバーするとテキストに下線が引かれるというルールに統一されていました。

SNSアカウント

TOPページにアイコンで表示されているのは「株式会社明治」としてのアカウントで、公式アカウント一覧をクリックすると商品ごとに開設されているアカウントを検索することができる構成でした。

休止中のアカウントというカテゴリもありました。
トレースして思ったこと / 効果
実際に自分でデザインしているときに「あのサイトで使われていた手法を取り入れてみようかな」と身になっている事を早くも実感できています。
トレースしておわり、模写しておわり、眺めておわりにするのではなく、なぜ良いと思ったのかを言語化してアウトプットする癖を引き続きつけたいです。
軽めのアウトプットはNotionで実践中
これは半年前あたりから始めているNotionに記録している「いいなと思ったサイトリスト」です。

最初はメモ欄無かったんですが、言語化うまくなるために付け足しました。
とりあえず難しく考えず、長く続けるために表現や言葉選びカジュアルな感じです😳
(ちょっと恥ずかしい)
インプットだけにならないように、手を動かす事とのバランスもうまく調整しながらこれからも続けていきます!
