micro:bitで音の出るサイコロを作ってみた
音の出るサイコロ
今回はmicro:bitでサイコロを作ってみた。と言っても本物の六面体のサイコロではなく、振るとLEDに1から6までの数字が表示される電子サイコロを作った。また、LEDが表示されるときに音も出るようにした。
加速度センサとスピーカー

micro:bitが振られたことを検知するとためには加速度センサを用いる。加速度センサは今どき全てのスマホに内蔵されている。micro:bitでは裏面左下に取り付けられており、このセンサで本体の傾きや動きを検知する。
また、去年アップグレードされたmicro:bit v2に追加されたスピーカーも使って音が出るようにしてみた。スピーカーは裏面の真ん中に付いている。
サイコロプログラム
実はこのプログラム、適切なブロックを選べばめちゃくちゃ簡単に作れる。ただそれだけだと(私が)面白くないし、もう少し自分で書き下した方がプログラムの理解が進むかなぁと思って、違う書き方で書いている。ちなみ簡単な書き方は下記。これだけ。

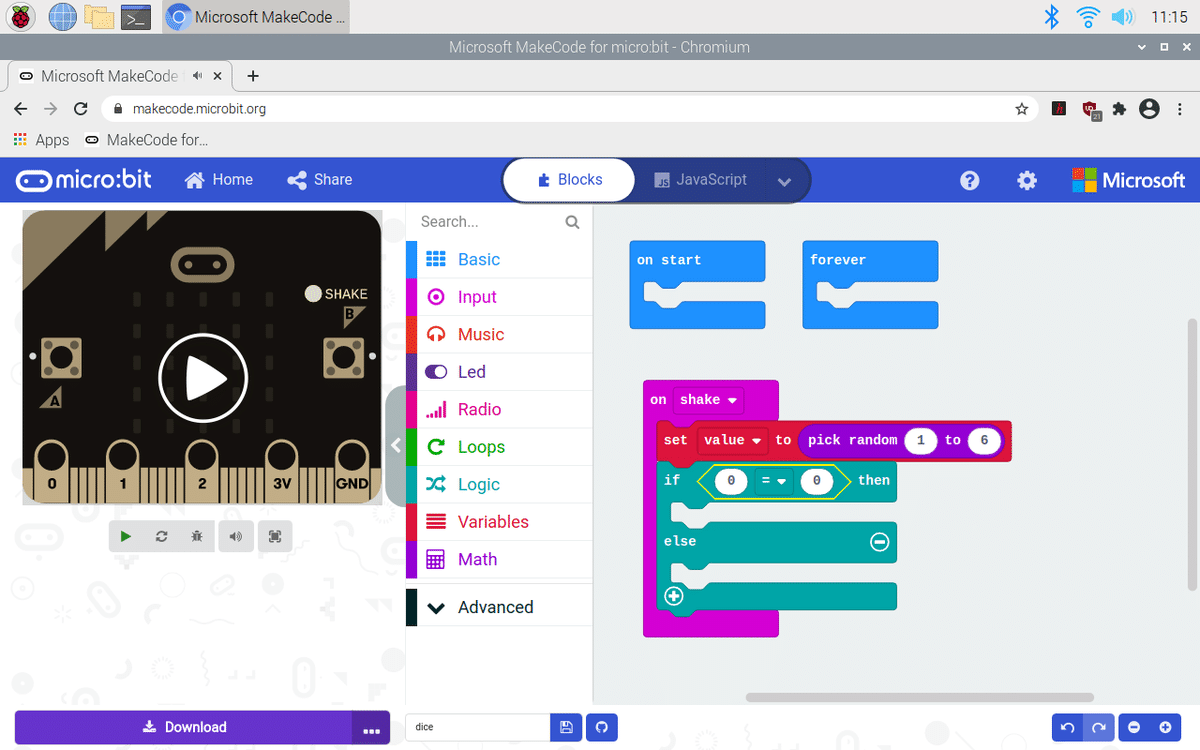
実際に娘が作ったプログラムはここから。まずはmicro:bitが振られたことを検知する必要があるので、そのためのブロック "on (shake)" を Input カテゴリーから用意する。

次に、振られたときにランダムで1~6の数字を選んで変数 value へ格納する。MakeCodeでこれを実現するには少し面倒で下記のように実現する。
① Variableカテゴリーから value変数を作る。
② "set (value) to 0" ブロックを持ってくる。
③ Mathカテゴリーから "pick random (0) to (10)" ブロックを持ってきて、先ほどの "set ..." ブロックの右側に入れる。
④ ランダム数の範囲を1~6に変更する。

あとは、valueの数値に合わせて実行させたい処理を書いていく。そのためにはLogicカテゴリーから "if then; else" ブロックを使って条件文を入れていく。そのあと、実行したい処理をブロックの隙間に埋めていけばOK。LEDに表示させたいパターンも娘に自分で作ってもらった。


これでフリフリサイコロが完成!
microbitでフリフリサイコロを作った。振るたびに机にぶつけてて壊れそうで心配になる笑 pic.twitter.com/bMhD2PJYW4
— Koki Mitsunami (@KMitsunami) April 5, 2021
これだと同じ数字が連続して出たときに、反応したかどうかがわからないのでスピーカーから音を出すように変更。"play sound (giggle)" ブロックを追加。giggle の他にも happy とか sad とかあらかじめ音がいくつか用意されている。

振ったときに反応してるかわかるように音を追加。 pic.twitter.com/576m9dgOhU
— Koki Mitsunami (@KMitsunami) April 5, 2021
音を変えたりして楽しむ
これで音のなるサイコロの完成。娘は音を変えて、何度も micro:bit にプログラムをダウンロードしては、あーでもないこーでもない、と試していた。こうやって自分でいろいろいじるのは良いことだね。それでは今日はこれでおしまい。
この記事が気に入ったらサポートをしてみませんか?
