
Webデザイン・マーケティング課 授業27日目
1-3時間目
プロトタイプwebデザイン
使用テキスト
P224〜P250
■自動アニメーション
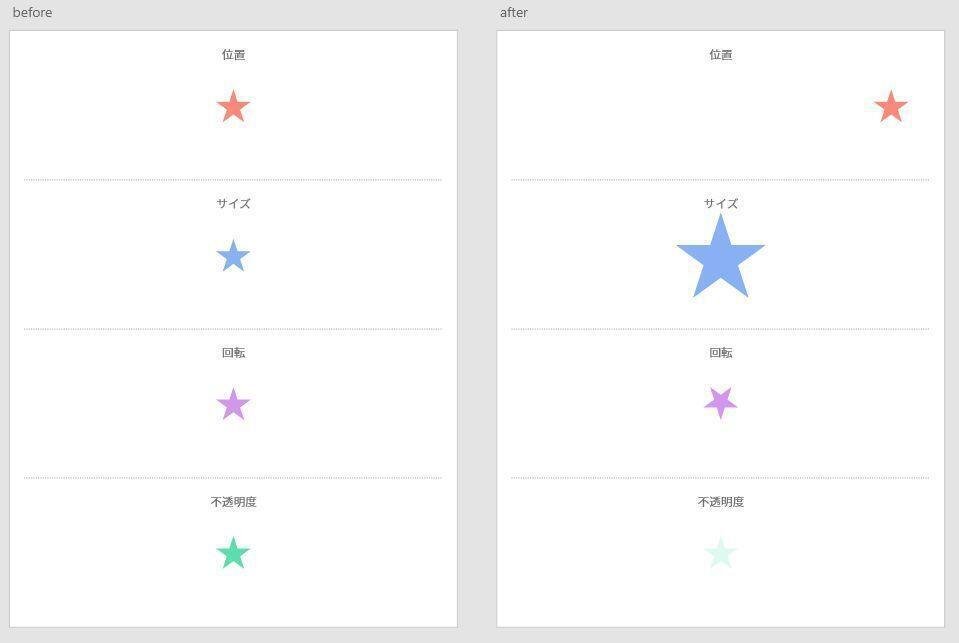
beforeとafterのアートボードを用意する。
レイヤー名が同じオブジェクトの位置や大きさなどが変わっている時に、自動アニメーションでインタラクションを設定するとbeforeのオブジェクトからafterのオブジェクトにアニメーションする。

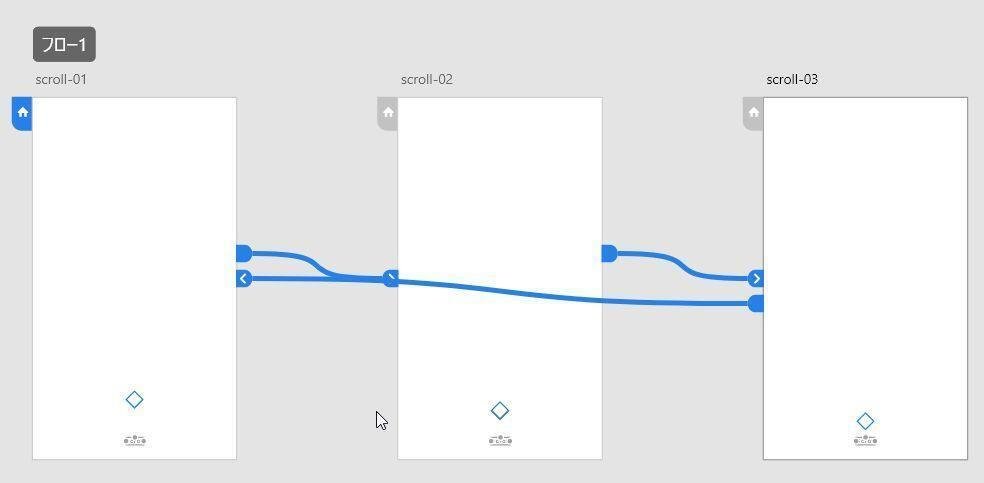
■スクロールダウンアニメーション
よくトップページのキービジュアルの上とかにある、下向きの矢印が動くアニメーションも作ることができる。
今回は、アートボードを3枚用意して、
1枚目->2枚目->3枚目
とアニメーションさせ、さらに3枚目から1枚目にアニメーションさせることでアニメーションをループさせる。
あとは、各々のアートボードで矢印が下に流れる様に移動したり不透明度を変えればOK。

その他、開閉式のアコーディオンパネルや、マウスオーバーのアニメーションや、ページ内をスクロールするアンカーリンクのアニメーションなどを作成した。
どれも注意点などほぼなく、テキスト通りに進めればOK。
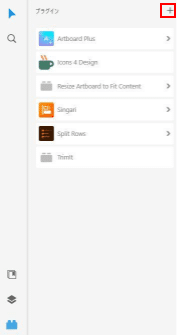
■プラグインの導入
creative croud経由で、プラグインを導入した。
Resize Artboard to Fit Contentをインストールした。
プラグインパネルの、右上のプラスマークをクリック。

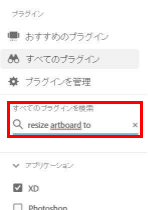
creative cloudが立ち上がるので、プラグインを検索

インストールボタンを押してインストール

使い方はとても簡単で、アートボードとコンテンツのサイズがあっていないアートボードを選択して、「アートボードをコンテンツに合わせる」をクリックするだけ。

そのほか、TrimIt、Split Rows、Singari、Artboard Plusを試してみた。
ここで、残り約1時間となったので、今までの復習を兼ねて、Chapter7で途中まで作ったPCデザインを作ってもらうことにした。
■まとめ
今日でXDが終了。使っているテキストはかなり優秀で、必要な機能は十分網羅されている。
だからこそ、オリジナル教材を作る暇が無いのが難点だけど、オリジナル教材を作らなくても十分操作感がわかるテキストだと思う。
明日からJavascript。難しい内容に入るので、しっかりやっていこう。
